CSS의 수직 정렬 및 줄 높이 사용법에 대한 간략한 소개
- 高洛峰원래의
- 2017-03-07 11:49:471441검색
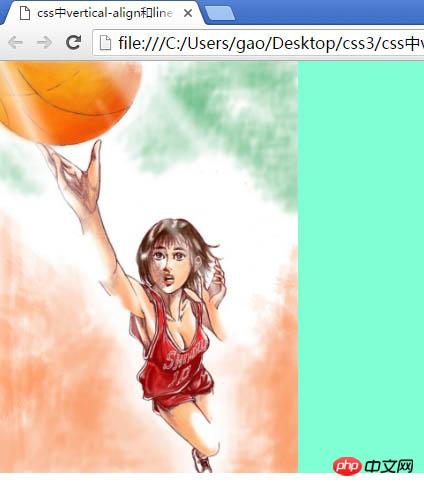
(1) p 블록에 그림을 넣고, p 블록의 배경색을 청록색으로 설정합니다. 그림과 p 블록의 아래쪽 가장자리 사이에 일정한 간격이 있음을 알 수 있습니다.
예:

코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img {
width: 300px;
}
</style>
</head>
<body>
<p>
<img src="./131796750659172.jpg" alt="picture">
</p>
</body>
</html>
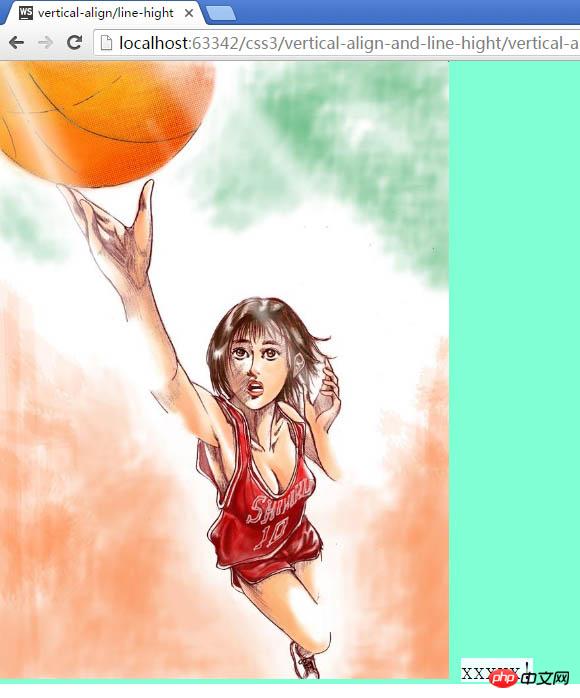
(2), in p 블록 내용이 xxxx!인 이미지 뒤에 스팬 태그를 넣으면 스팬 태그의 요소와 이미지가 하단 라인에 정렬되는 것을 볼 수 있습니다. 이미지 하단이 문자 x 하단에 정렬됩니다.
예:

예: 확대하면 선명하게 보입니다!

코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img{
width: 300px;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="./131796750659172.jpg" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>
왜 이런 일이 발생하나요?
정답: 인라인 요소는 기본적으로 수직 정렬(세로 정렬)과 줄 높이(줄 높이)의 영향을 받으며, 수직 정렬의 기본 정렬은 다음과 같습니다. 기준선 , 즉 기준선 정렬입니다. 이 기준선은 스팬 태그에 있는 문자 X의 아래쪽 가장자리이므로 이미지 하단이 문자 하단에 정렬됩니다(스팬 태그의 배경과 정렬되지 않음). 그리고 글자 자체에 line-height(line-height) 값이 있기 때문에 배경을 추가한 후의 글자보다 스팬 태그의 키가 더 커집니다.
해결책: (네 가지 방법 중 하나로 이 문제를 해결할 수 있습니다.)
(1) 전체 p 크기에서 글꼴을 변경합니다. 0으로 설정됩니다.
(2), 이미지 img를 블록 수준 요소로 변경합니다. 즉, display:block으로 설정합니다.
(3), 줄 높이를 설정합니다. p의 경우(값은 가능한 작아야 함) line-height: 5px로 설정
(4), 이미지 img 수직 정렬을 설정합니다. 수직 정렬, 값은 상단/중간/이 될 수 있습니다. 하단(기본값 기준을 재정의하기 위해);
효과는 다음과 같습니다.

전체 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
/*line-height: 5px;*/
/*font-size: 0;*/
}
img{
width: 300px;
/*display: block;*/
vertical-align: bottom;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="./131796750659172.jpg" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>
2. 그림의 세로 중심 문제
다음 속성을 추가합니다. p 및 img의 속성 값을 사용하여 p 블록에서 그림의 수직 위치를 중앙에 배치합니다.
<style type="text/css">
...
p{
line-height: 500px;
font-size: 0px;
}
img{
vertical-align: middle;
}
...
<style>

코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
line-height: 500px;
font-size: 0px;
}
img{
width: 300px;
vertical-align: middle;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="./131796750659172.jpg" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>
위 글에서는 Vertical-align에 대해 간략하게 설명하고 있습니다. 및 CSS의 줄 -height의 사용법은 편집자가 공유하는 모든 내용입니다. 참조할 수 있기를 바라며, PHP 중국어 웹사이트도 지원해 주시길 바랍니다.
CSS의 수직 정렬 및 줄 높이 사용법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

