적응형 디자인과 반응형 웹 디자인에 대한 심층 분석
- 阿神원래의
- 2017-03-07 14:44:161581검색
적응형 디자인과 반응형 디자인은 현재 매우 인기가 높으며 종종 혼동됩니다. 적응형 디자인은 적응형 레이아웃과 혼동되어서는 안 됩니다.
먼저 둘 사이의 유사점과 차이점을 설명하겠습니다.
모바일 단말기의 급속한 발전 이후 다양한 모델이 빠르게 발전해 왔으며, 많은 웹사이트의 솔루션은 전용 모바일 버전 또는 iPhone/iPad 버전을 제공하는 등 다양한 장치에 대해 서로 다른 웹 페이지를 제공하는 것입니다. 이렇게 하면 효과는 보장되지만 더 번거롭고 동시에 여러 버전을 유지 관리해야 합니다. 또한 웹 사이트에 여러 포털이 있는 경우 아키텍처 설계가 크게 복잡해집니다.
따라서 동일한 웹 페이지가 다양한 크기의 화면에 자동으로 적응하고 화면 너비에 따라 레이아웃(레이아웃)을 자동으로 조정할 수 있도록 "한 번 디자인하고 보편적으로 적용"할 수 있는지 오랫동안 상상해 온 사람들이 있습니까?
2010년 Ethan Marcotte는 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 디자인을 의미하는 "반응형 웹 디자인"이라는 용어를 제안했습니다.

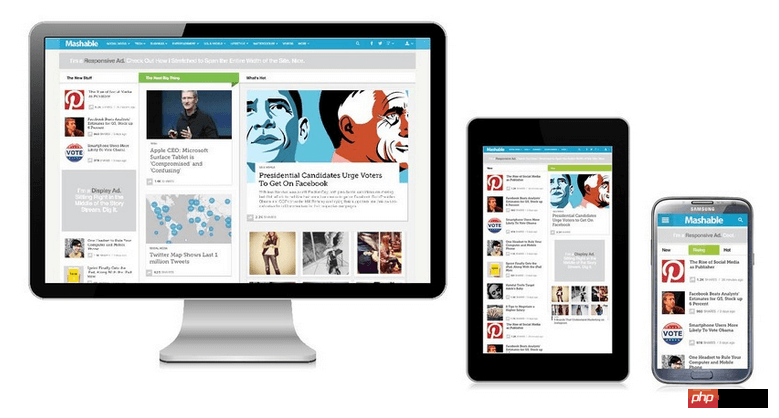
그림과 같이 적응형 레이아웃이라고 합니다. 적응형 레이아웃은 보다 실용적인 솔루션을 제공하여 프로젝트 구현 비용을 낮추고 테스트하기 쉽게 한다는 점에서 가치가 있습니다. 적응형 레이아웃은 반응형 레이아웃보다 저렴한 대안으로 볼 수 있으므로 리소스가 제한된 프로젝트에 더 매력적입니다.
반응형 레이아웃에서는 수백 가지의 다양한 상태를 고려해야 합니다.
반응형 웹 디자인은 적응형 웹 디자인의 하위 집합입니다. 반응형 웹 디자인은 페이지 레이아웃(유동 그리드, 유연한 이미지 및 미디어 쿼리)을 나타냅니다. 전반적인 목표는 장비 다양화 문제를 해결하는 것입니다.
반응형 레이아웃은 유동 그리드 레이아웃과 동일하고 적응형 레이아웃은 레이아웃에 고정 분할 지점을 사용하는 것과 동일합니다.
고정 너비가 유동 너비와 결합된 경우 적응형 레이아웃은 단순한 대안이 아닌 일종의 반응형 디자인입니다.
그럼 반응형 레이아웃은 어떻게 구현할까요? 다음은 반응형 레이아웃을 단계별로 보여줍니다.
1. CSS3 미디어 쿼리 사용법을 배우고 다양한 화면 해상도에 따라 다양한 CSS 규칙을 적용하도록 선택하세요
미디어 쿼리 구문 소개:
max-width: 탐색 영역의 너비가 400픽셀 미만인 경우 다음 CSS 설명이 즉시 적용됩니다.
으아아아설명을 분리하여 외부 파일에 적용할 수도 있습니다.
으아아아최소 너비: 탐색 영역의 너비가 800픽셀보다 큰 경우 다음 CSS 설명이 즉시 적용됩니다.
으아아아장치 너비: 탐색 장치의 최대 가시 범위가 480px인 경우 아래 CSS 설명이 즉시 적용됩니다. (참고: 현재 iPhone 또는 Android Phone과 같은 휴대폰의 일반적인 최대 너비는 480px입니다. )
으아아아iPhone4 전용 CSS 구성 파일 제공:
으아아아iPad의 세로 모드(세로) 및 가로 모드(누워 있음)의 두 가지 탐색 모드에 대해 서로 다른 CSS 프로필이 제공됩니다.
으아아아2. 웹페이지 헤더에 viewport 태그를 추가합니다
으아아아브라우저는 "viewport 메타" 태그를 출시했습니다. 현재 많은 모바일 브라우저가 이 태그를 지원합니다. W3C 프로토콜 정의 뷰포트 메타는 아직 초안 단계에 있으며, 이는 일반적인 모바일 뷰포트인 html 헤드에 추가됩니다. 아래와 같이:
으아아아이 속성은 보기 창 너비의 크기를 제어합니다. 실제 특정 픽셀 너비 = 600 또는 특정 장치의 너비 값으로 설정할 수 있습니다.
뷰포트 설정 속성은 다음과 같습니다.
너비: 값으로 설정하거나 장치 너비로 지정할 수 있습니다.
높이: 값으로 설정하거나 장치 높이로 지정할 수 있습니다.
초기 규모: 페이지에 처음 진입할 때의 초기 규모
maximum-scale: 최소 규모를 줄일 수 있습니다.
maximum-scale : 확대가 허용되는 최대 비율
user-scalable: 사용자 확장 허용, 1 또는 0(예 또는 아니요)
컴파일 프로세스는 다음과 같은 의미로 변환됩니다.
으아아아device-width는 주로 전체 페이지 너비를 휴대폰에서 볼 수 있는 너비와 동일하게 만들어 다양한 모델의 화면 크기와 쉽게 호환될 수 있도록 합니다. 여기서 너비가 설정되지 않은 경우 이를 기반으로 합니다. html/css에서 기본값으로 제공되는 너비입니다.
因为解析度不同,device-width有时候不一定是view width,所以在类似iphone 4高解析度机器上,device-width=320 ,可是实际解析度为480,这时候就需要利用javascript针对UA下去做动态调整。
user-scalable,这个属性可以让使用者能否放大、缩小页面,如果页面不允许手机使用者缩放,就直接设定0或者no,反之要启动缩放功能,就设置1或者是yes。
接下来将说明几种常用的方式,以及具体例子提供给大家參考。
如果在手机端我们希望网页呈现固定,不希望使用者随意缩放,直接设定如下
<meta name="viewport" content="width=device-width, initial-scale=1.0">
如果希望在不同device使用不同缩放大小,就必须使用javascript,检测UA(User agent),动态设定viewport,如下:
viewport = document.querySelector("meta[name=viewport]");
viewport.setAttribute('content', 'width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;');
3.不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度(margin-left:5px)的布局,也不能使用具有绝对宽度(例如:width:200px)的元素,而最好使用百分比宽度width:20%;或者with:auto;
4.字体最好不要用绝对大小(px),而使用相对大小(em)
body { font: normal 100% Helvetica, Arial, sans-serif; }
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 { font-size: 1.5em; }
h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)
.small { font-size: 0.875em; }
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)
这里顺便说说 px pt em rem区别:
px是pixel,像素,是屏幕上显示数据的最基本的点,在HTML中,默认的单位就是px;
pt是point,是印刷行业常用单位,等于1/72英寸。
em才是真正的“相对单位”(百分比嘛,当然是相对),而px和pt都是绝对单位(都有固定值)。所以,一般移动终端布局用em比较合适。
rem是css3的出现,同时引进新的单位,而rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个参考值,在根元素中设置多大的字体,这完全可以根据您自己的需要。
5.流动布局(fluid grid)
流动布局的含义是各个位置都是浮动的,不是固定不变的
.main { float: right; width: 70%; }
.leftBar { float: left; width: 25%; }
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
6.图片的自动缩放,等比缩放
img{
max-width: 100%;
}
要使图片按等比缩放,一般不需要规定图片高度。且最好不用background-image,因为这样不会按照等比缩放。

