PHP를 사용하여 데이터베이스가 부착된 도시 지역의 3단계 연계를 구현합니다.
- PHPz원래의
- 2017-03-23 14:11:268969검색
PHP를 사용하여 도시 지역의 3단계 연계 구현, 을 작은 플러그인으로 만들 수 있으며 나중에 필요할 경우 언제든지 조정할 수 있습니다.
어떻게 하는지 살펴보겠습니다
먼저 p를 작성하고 js 패키지
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script src="jquery-1.11.2.min.js?1.1.9"></script><script src="sanji.js?1.1.9"></script></head><body> <p id="sanji"> </p></body></html>
를 소개하세요. 가져온 js 파일의 이름은 sanji.js
그럼 js 파일이 어떻게 작성되는지 살펴보겠습니다
$(document).ready(function(e) {
//向p里面扔三个下拉
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";
$("#sanji").html(str);
FillSheng();
FillShi();
FillQu();//选中项变化
$("#sheng").change(function(){
FillShi();
FillQu();
})
$("#shi").change(function(){
FillQu();
})
});//填充省的方法function FillSheng()
{ var pcode = "0001"; //父级代号 $.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ //回调函数
var hang = data.split("|"); //根据行与行的分隔符来拆
var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^"); //列与列的分隔符来拆
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //中间显示地区名称 }
$("#sheng").html(str); //把显示的地区名称填充进去 }
});
}//填充市的方法function FillShi()
{ var pcode = $("#sheng").val();
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^");
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#shi").html(str);
}
});
}//填充区的方法function FillQu()
{ var pcode = $("#shi").val();
$.ajax({
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^");
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#qu").html(str);
}
});
}
하나만 적으면 나머지 2개는 위의 것과 동일합니다
처리 페이지를 다시 살펴보겠습니다.
3개 항목에 대해 하나의 처리 페이지를 사용합니다. 페이지 처리 코드를 살펴보세요
<?phpinclude("DBDA.class.php");$db = new DBDA();$pcode = $_POST["pcode"];$sql = "select * from chinastates where parentareacode='{$pcode}'";echo $db->StrQuery($sql);
데이터베이스의 지역 테이블은 chinastates입니다
전달된 상위 코드를 기준으로 모든 데이터를 확인하세요
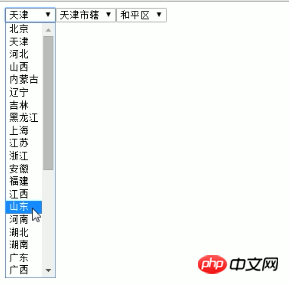
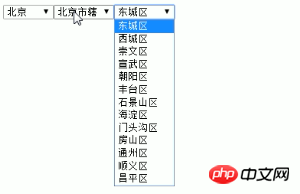
최종 실행 효과는 이렇습니다



데이터베이스의 내용을 살펴보겠습니다

데이터베이스에는 많은 내용이 있는데, 코드명, 서브코드명
방식을 이용하여 3차 연계 지역명이 모두 들어있습니다. 예를 들어, 베이징의 코드명은 11입니다. 그 아래 베이징시의 하위 코드명은 11입니다. 베이징시의 주요 코드명은 1101입니다. 베이징시 아래 지역의 하위 코드명은 1101입니다. . 지역을 조정할 때, 동일한 하위 코드 번호를 기준으로 조회할 수 있습니다.
위의 내용은 PHP를 사용하여 도시 지역에서 가장 간단한 3단계 연결을 구현하고 PHP 중국어 웹사이트에서 편집하고 정리한 것입니다!
관련글 :
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

