JavaScript 매개변수 전달의 값과 참조를 이해하는 방법에 대한 자세한 소개
- 黄舟원래의
- 2017-03-04 16:09:161332검색
값과 참조는 다양한 프로그래밍 언어에서 공통적으로 나타나는 주제이며, js도 예외는 아닙니다.
예제의 실제 실행 과정을 분석하고 js 매개변수 전달의 값과 참조에 대해 제가 이해한 내용을 공유하겠습니다.
공식 홈페이지에서 데이터 유형의 두 가지 분류를 참고하세요. 이 글에서는 이 두 가지 분류를 기본 유형(boolean, null, undefine, string, number, Symbol)과 객체 유형으로 지칭합니다.
먼저 예를 사용하여 매개변수 전달의 적용을 보여줍니다.
var obj = {};
obj.inner = 10;
var num = 10;
var str = 'Hello';
var boo = true;
var oth = null;
var und = undefined;
var sym = Symbol('foo');
function passingobject(myobj){
myobj.inner = 1 + myobj.inner ;
}
function passingvalue(myvalue){
switch(typeof myvalue){
case 'number':
myvalue = myvalue + 1;
break;
case 'string':
myvalue = 'I am a new string now!';
break;
case 'boolean':
myvalue= false;
break;
default:
myvalue = 'Null, Undefined, or Symbol';
}
}
console.log("before num = " + num); // before num = 10
passingvalue(num);
console.log("after num = " + num); // after num = 10
console.log("before str = " + str); // before str = Hello
passingvalue(str);
console.log("after str = " + str); // after str = Hello
console.log("before boo = " + boo); // before boo = true
passingvalue(boo);
console.log("after boo = " + boo); // after boo = false
console.log("before oth = " + oth); // before oth = null
passingvalue(oth);
console.log("after oth = " + oth); // after oth = null
console.log("before und = " + und); // before und = undefined
passingvalue(und);
console.log("after und = " + und); // after und = undefined
console.log(sym); // Symbol(foo)
passingvalue(sym);
console.log(sym); // Symbol(foo)
console.log("before obj.inner = " + obj.inner); // before obj.inner = 10
passingobject(obj); // after obj.inner = 11
console.log("after obj.inner = " + obj.inner);예제 1의 결과에서 다음 두 가지 결론을 도출할 수 있는 것 같습니다.
1. 전달되는 데이터의 유형 기본 유형(숫자, 문자열 부울, null, 정의되지 않음, 기호)입니다. 매개변수 전달 과정에서 함수 내에서 전달된 값의 연산은 원래 값에 영향을 미치지 않습니다.
2. 전달된 데이터 유형은 객체입니다. 매개변수 전달 과정에서 함수 내에서 전달된 값에 대한 작업으로 인해 원래 값이 변경됩니다.
그런데 또 특별한 사정이 있나요?
스택오버플로우에서 매우 뜨겁게 논의되는 사용법이 있는데, 이는 결론 2에 어긋납니다. 예 2.
1 function changeStuff(a, b, c)
2 {
3 a = a * 10;
4 b.item = "changed";
5 c = {item: "changed"};
6 }
7
8 var num = 10;
9 var obj1 = {item: "unchanged"};
10 var obj2 = {item: "unchanged"};
11
12 console.log(obj1.item); // unchanged
13 console.log(obj2.item); // unchanged
14 changeStuff(num, obj1, obj2);
15 console.log(obj1.item); // changed
16 console.log(obj2.item); // unchanged예제 2에서 obj2.item은changeStuff 함수에 의해 변경되지 않습니다. b와 c의 값도changeStuff에서 내부적으로 변경됩니다. obj1은 변경되지만(L15) obj2는 변경되지 않는 이유는 무엇입니까?
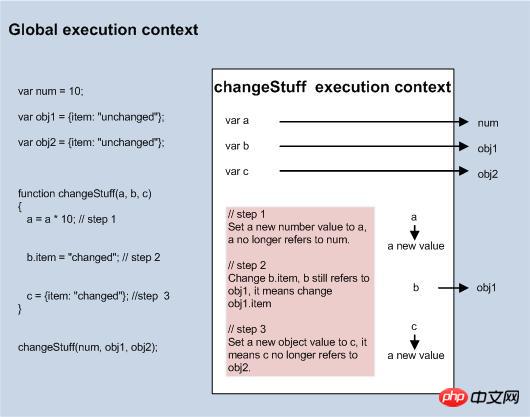
저는 그림과 같이 js의 실행 컨텍스트를 사용하여 이 현상을 설명합니다.

js를 실행하는 동안 편집기는 실행 컨텍스트를 동적으로 생성합니다. 예제 2에서는 전역 실행 컨텍스트와 ChangeStuff 실행 컨텍스트가 먼저 생성됩니다.
changeStuff(num, obj1, obj2)를 실행할 때 a, b, c는 매개변수 num을 가리키고, obj1, obj2, a와 num은 10을 가리키고, b와 obj1은 같은 값을 가리키고, c는 obj2는 동일한 값을 가리킵니다.
1단계 실행 시 a를 할당하기 전 값의 10배로 다시 할당하세요. 이제부터 a는 num과 관련이 없습니다.
2단계를 실행할 때 b가 가리키는 값의 item 속성을 다시 할당합니다. 이 할당은 item의 값만 변경하는 반면 obj1과 b는 여전히 동일한 값을 가리킵니다.
3단계를 실행하면 c가 다시 할당됩니다. 이제부터 c는 obj2와 아무런 관련이 없습니다. 따라서 c에 item이라는 속성이 있어도 obj2라는 item 속성을 가진 자체 값을 갖습니다. obj2 항목에는 영향을 미치지 않습니다.
즉, js 함수 매개변수 전달 과정에서 매개변수가 함수 내부에서 재할당되면 이 할당 과정은 원래 변수의 값에 영향을 미치지 않습니다.
이 역시 기본형 매개변수 변수(결론 1)가 영향을 받지 않는다는 현상을 잘 설명합니다.
요약
js 함수 전달에서 기본형(숫자, 문자열, 부울, 널, 정의되지 않음, 기호) 변수를 매개변수로 전달하면 함수 내부 Any 매개변수에 대한 작업은 변수 값을 변경하지 않습니다.
감사합니다!
궁금한 점이 있으시면 언제든지 연락주세요!
위 내용은 자바스크립트 매개변수 전달에 대한 값과 참조의 이해에 대한 자세한 소개입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

