집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 개발 가이드: 탭 페이지 매김 정보
WeChat Mini 프로그램 개발 가이드: 탭 페이지 매김 정보
- 高洛峰원래의
- 2017-03-04 14:40:042250검색
1.1 컴포넌트 tabBar
tabBar는 최소 2개, 최대 5개의 탭으로만 구성할 수 있는 배열입니다. 탭은 배열 순서대로 정렬됩니다.

WeChat 애플릿은 다중 탭 페이징 기능을 구현하기 위해 tabBar 구성 요소를 제공합니다. 애플릿이 다중 탭 응용 프로그램인 경우(클라이언트 창 하단에 페이지 전환을 위한 탭 표시줄이 있음) tabBar 구성 항목을 사용하여 탭 표시줄의 성능과 해당 페이지가 표시될 때 표시되도록 지정할 수 있습니다. 탭이 전환되었습니다.
1.2 구성 위치
"tabBar": {
"color": "#a9a9a9",
"selectedColor": "#1f1f1f",
"backgroundColor": "#fefefe",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
},
{
"pagePath": "pages/aboutUs/aboutUs",
"text": "关于我们",
"iconPath": "image/icon_person.png",
"selectedIconPath": "image/icon_person_select.png"
}
] }1.3 아이콘
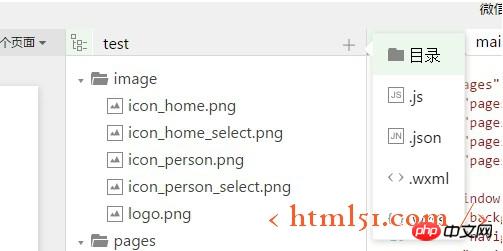
각 탭 아이콘은 로컬 프로젝트에 배치해야 하며 테스트 후 여기서는 네트워크 이미지가 지원되지 않습니다. 프로젝트 루트 디렉터리에 이미지를 저장하기 위한 폴더를 생성해야 하며, 파일 이름은 임의로 지정할 수 있으며, 사용 시 상대 경로를 지정해야 합니다. (실제 작업시 작성자님이 IDE의 이미지 폴더에 이미지 파일을 넣는 방법을 못찾아서 로컬 파일로 했습니다. 기능이 너무 숨겨진건지 아니면 그냥 안넣은건지 모르겠습니다. 혹시 아시는 분은 쪽지 남겨주세요)

{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
}더 많은 WeChat 애플릿 개발 가이드는 탭 페이징 관련 글을 참고해주세요. PHP 중국어 웹사이트로!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

