집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램 실행 시 위챗과 함께 제공되는 지도를 여는 방법에 대한 자세한 설명
미니 프로그램 실행 시 위챗과 함께 제공되는 지도를 여는 방법에 대한 자세한 설명
- 高洛峰원래의
- 2017-03-30 13:59:117591검색
많은 WeChat 애플릿은 위치 지정 기능을 사용해야 하므로 당연히 WeChat에 내장된 지도를 호출해야 합니다. 음식 배달, 디디 택시 및 기타 산업 등. 그래서 오늘 소개해드릴 내용은 미니프로그램 열기 방법과 위챗에서 제공하는 지도 열기 방법입니다. 요구 사항:
1. WeChat 지도 페이지에 들어가려면 클릭하세요.
2. 지도 페이지에 진입했는지 확인한 후 위챗 지도를 엽니다.
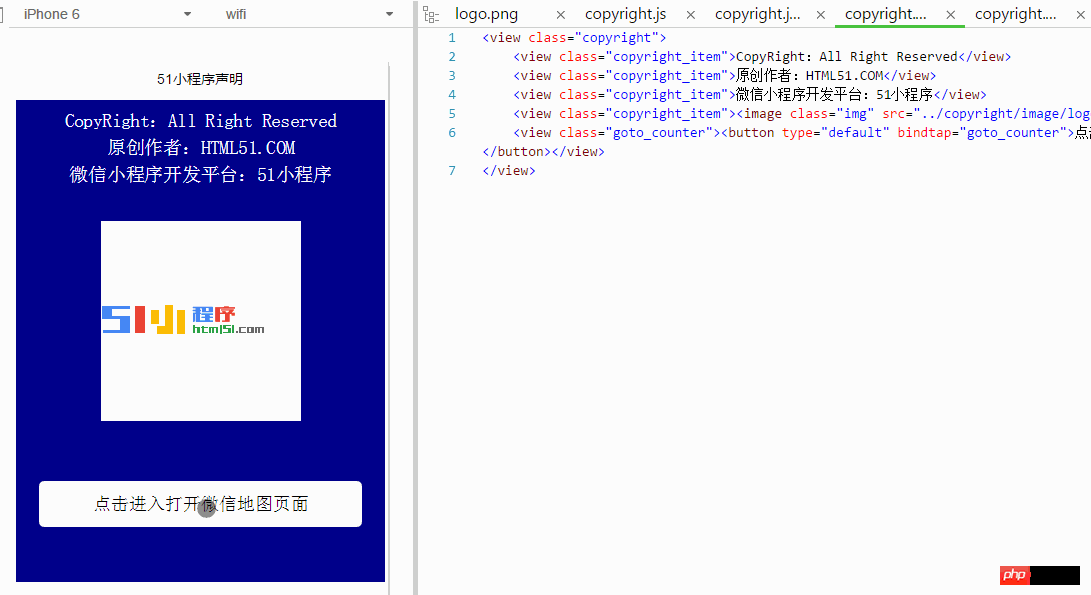
홈페이지 코드는 다음과 같습니다.
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:HTML51.COM</view>
<view class="copyright_item">微信小程序开发平台:51小程序</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入打开微信地图页面</button></view>
</view>.js 로직 파일 코드는
Page({
openMap:function(){
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
}
})
}
})렌더링은 다음과 같습니다.

더 보기 위챗에서 제공하는 미니 프로그램 열기 방법과 지도 열기 방법에 대한 자세한 설명은 PHP 중국어 홈페이지 관련 글을 참고해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

