CSS3 그림자, 반사 및 그라데이션 팁을 쉽게 마스터하세요.
- 高洛峰원래의
- 2017-03-04 10:11:031943검색
아래 편집자는 CSS3 그림자, 반사 및 그라데이션 팁(편집자가 권장)을 익히는 데 도움이 되는 5분짜리 기사를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 에디터 따라 가서 구경하자
하다: 
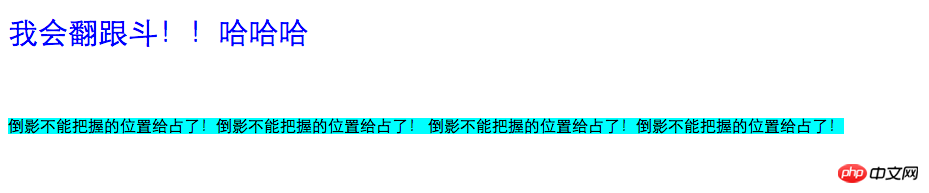
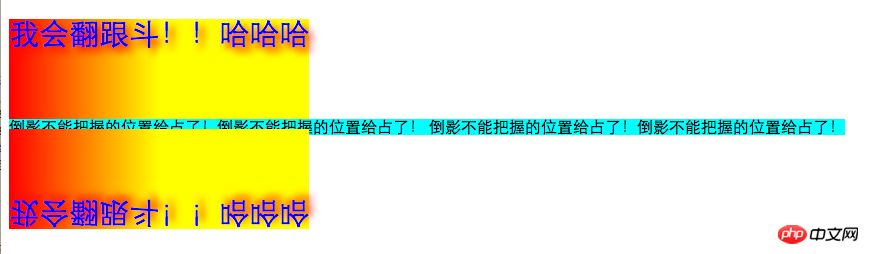
2. 먼저 그림과 같이 두 개의 텍스트를 생성하고 처리 없이 실행한다. 
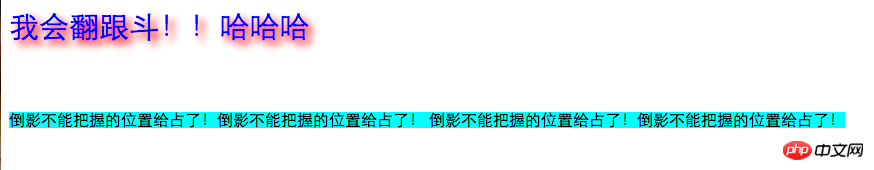
3. 첫 번째 p 글꼴에 그림자 추가
text-shadow: 5픽셀 5픽셀 10픽셀 빨간색
텍스트 그림자: 5px 5px 5px 빨간색, 5px -5px 10px 노란색;
box-shadow : 사용법과 텍스트 -shadow는 p
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...前两个值可以是负数,第三个不能使负数,可以是0(无效果)

와 같은 상자용이라는 점을 제외하면 유사합니다.
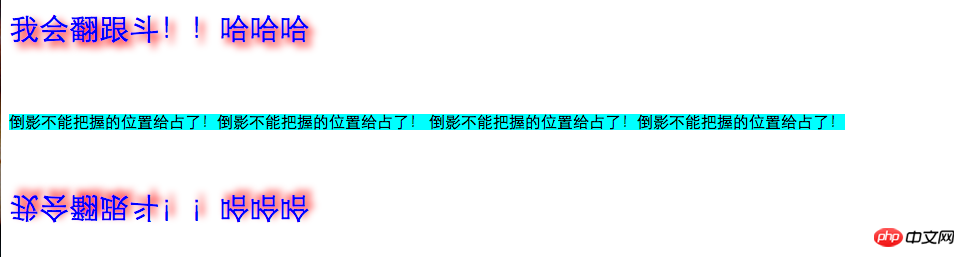
4. 첫 번째 p에 리플렉션 추가
-webkit-box-reflect:아래 10 px ;
방향(위, 아래, 왼쪽, 오른쪽) 간격.
참고: 반사는 문서 흐름의 공간을 차지하지 않으며 수준이 문서 흐름보다 높습니다. 반사는 레이블(너비 및 높이)에서 수행됩니다. ) 
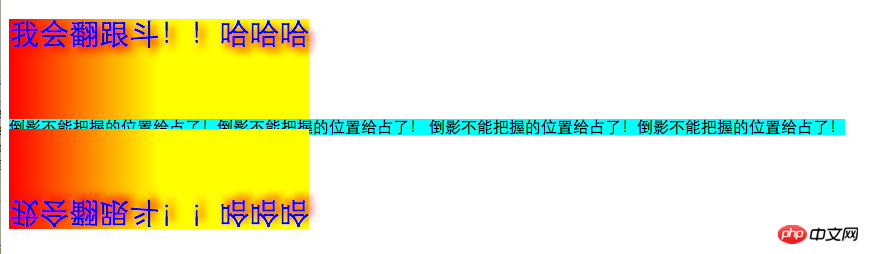
5. 그라데이션 추가
배경 이미지 : -webkit- 선형 그라데이션(왼쪽, 빨간색 0%, 노란색 50% );
첫 번째 백분율은 0%부터 이 백분율까지, 모두 그 중 이 색이고 마지막이 퍼센트가 이 퍼센트부터 100%까지인데, 중간에 퍼센트가 다르면 그라데이션, 같으면 모두 이 색입니다. 구분선이다.

6. 전체코드 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
p{
font-size: 30px;
width: 300px;
height: 100px;
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
/*渐变*/
color: blue;
-webkit-box-reflect:below 10px ;
/*倒影*/
text-shadow: 5px 5px 10px red;
/*阴影*/
}
span{
background: aqua;
}
</style>
</head>
<body>
<p>
<p>我会翻跟斗!!哈哈哈</p>
</p>
<span>
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
</span>
</body>
</html>
위 글은 5 분 CSS3 그림자, 반사, 그라데이션 팁을 마스터해 보세요.(편집자가 추천한 내용입니다.) 이것이 모두 편집자가 공유한 내용입니다. 참고할 수 있기를 바라며, 또한 모든 분들이 PHP 중국어 웹사이트를 지원해 주시길 바랍니다. .
CSS3 그림자, 반사, 그라디언트를 쉽게 마스터하는 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

