CSS 중요 속성의 여백 속성에 대한 대규모 지식 모음 소개
- 高洛峰원래의
- 2017-03-03 16:49:411743검색
다음 공유는 지난 며칠간 마진에 대해 배운 내용에서 영감을 얻었습니다. 이전에는 마진에 대한 이해가 너무 얕았다고 생각합니다. 따라서 다음 글은 첫째, 내 생각을 정리하고, 둘째, 마진 속성에 대한 지식을 공유하고 오해를 피하기 위해 작성되었습니다. 내용이 많을 수 있지만 본질은 인내심을 갖고 공부하시기 바랍니다.
다음 공유는 다음 내용으로 나누어 진행됩니다.
1. 여백 속성에 대한 간략한 소개입니다.
1.1: 일반 흐름을 위한 여백 백분율 설정
1.2: 절대 위치 지정을 위한 여백 백분율 설정
2. 요소에는 여백을 적용할 수 없습니다. >
3. 마진 축소
3.1: 마진 축소의 원래 의도 3.2: 마진 축소 유형 3.2.1 : 형제 요소의 여백이 겹칩니다 3.2.2: 부모 요소와 자식 요소의 여백이 겹칩니다 3.2.3: 요소 자체의 margin-bottom과 margin-top도 축소됩니다.4. 접기 후 여백 계산 규칙
4.1: 접기에 참여하는 여백은 모두 양수 값입니다. 4.2: 접기에 관여하는 여백은 모두 음수 값입니다 4.3: 접기에 관여하는 여백에는 양의 값과 음의 값이 있습니다
5.여백 축소 솔루션
1. 단순 마진 속성 소개
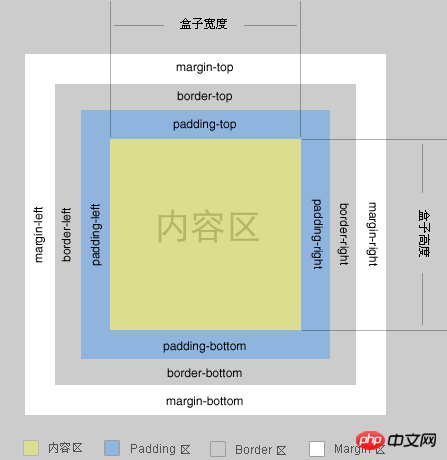
마진을 소개하기에 앞서 독자들이 관련 포지션을 볼 수 있도록 W3C 표준 박스 모델을 찍어보겠습니다. .
margin의 기본 속성은 다음과 같습니다
a: margin은 'margin-top', 'margin-right', 'margin -bottom'은 'margin-left'의 약자로 여백의 크기 범위를 나타낸다. b: 여백 값은 너비 값, 백분율 값 또는 '자동' 중 하나일 수 있습니다. 여백에는 픽셀, 인치, 밀리미터 또는 em 등의 단위가 있어야 합니다. c: 여백 백분율 값은 상위 요소의 너비를 기준으로 계산됩니다. d: 여백이 margin:10px인 경우 위쪽, 오른쪽, 아래쪽, 왼쪽(시계 반대 방향) 방향이 모두 10px임을 의미하고, 여백이 margin:10px 20px인 경우 위쪽을 의미합니다. , 아래쪽 및 왼쪽 방향은 10px입니다. 여백이 10px 20px 5px이면 위쪽 방향은 10px, 왼쪽 및 오른쪽 방향은 20px, 아래쪽 방향은 5px입니다. :1px 2px 3px 4px, 위쪽 방향은 1px, 오른쪽 방향은 2px, 아래쪽 방향은 3px, 왼쪽 방향은 4px를 의미합니다. 위의 마진에 대한 간략한 소개를 통해 마진의 백분율 값은 상위 요소의 너비를 기준으로 계산되지만 일반 흐름과 절대 위치 요소의 마진 계산은 다릅니다.1.1: 일반 흐름 마진 백분율 설정
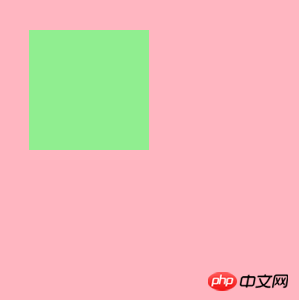
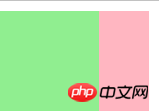
일반 흐름 요소에서 마진 백분율 값은 상위 요소의 너비를 기준으로 계산됩니다.<p class="container">
<p class="content"></p>
</p>
.container {
width: 300px;
height: 300px;
background-color: lightpink;
margin: 10px;
display: inline-block; <!--设置此值是有原因的,会在下面讲解。-->
}
.container .content {
width: 120px;
height: 120px;
background-color: lightgreen;
margin: 10%;
}

여백의 네 방향 값은 상위 요소의 너비를 기준으로 계산된다는 점에 유의하세요!
1.2: 절대 위치 여백 비율 설정
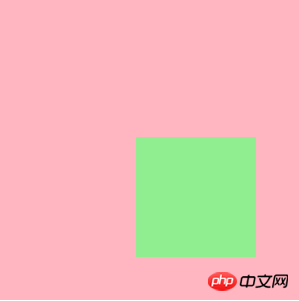
절대 위치 요소에서 상위 요소가 상대/절대/고정으로 설정된 경우 여백 비율은 값 상위 요소의 너비를 기준으로 계산되며, 상위 요소가 상대/절대/고정으로 설정되지 않은 경우 여백 백분율 값은 전체 페이지의 너비를 기준으로 계산됩니다..container {
width: 300px;
height: 300px;
background-color: lightpink;
display: inline-block;
}
.container .content {
width: 120px;
height: 120px;
background-color: lightgreen;
position: absolute; /*增加了改该属性*/
margin: 10%;
}

2.적용할 수 없는 여백 요소
有以下元素设置 margin 值是没有效果的。
a:行内元素垂直 margin 值不起作用。
b:margin 非 table 类型的元素,以及 table 类型中 table-caption, table-cell 和 inline-table 这3类。例如 TD TR TH 等,margin 是不适用的。
c:对于行内非替换元素(例如 SPAN),垂直方向的 margin 不起作用。
3.外边距折叠 (Collapsing margins)
Collapsing margins,即外边距折叠,指的是相邻的两个或多个外边距 (margin) 会合并成一个外边距。margin 折叠 必须发生在普通流元素中。
3.1:Collapsing margins 初衷
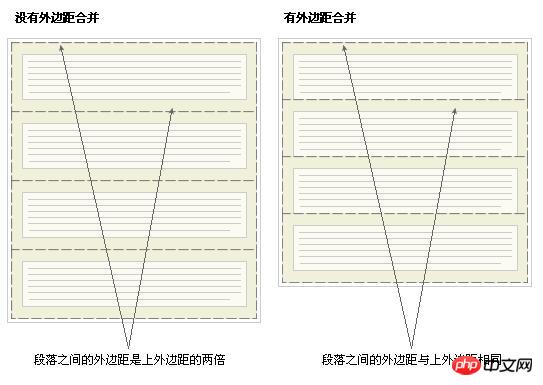
Collapsing margins 的初衷就是为了让段落显示的更加好看。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

此图来源于 W3C
3.2:Collapsing margins 类型
3.2.1:兄弟元素的 margin 重叠
<p class="container"></p> <p class="an-container"></p>
.container {
width: 300px;
height: 300px;
margin-bottom: 10px;
background-color: lightpink;
}
.an-container {
width: 300px;
height: 300px;
margin-top: 10px;
background-color: lightgreen;
}

3.2.2:父子元素的 margin 重叠
两个或多个外边距没有被非空内容、padding、border 或 clear 分隔开。
这些 margin 都处于普通流中。
margin-top 重叠:在没有被分隔的情况下,一个元素的 margin-top 会和它普通流中的第一个子元素(非浮动元素等)的 margin-top 相邻。
<p class="container">
<p class="an-container"></p>
</p>.container {
width: 150px;
margin-top: 10px;
background-color: lightpink;
}
.container .an-container {
background-color: lightgreen;
width: 100px;
height: 100px;
margin-top: 10px;
}

margin-bottom 重叠:在没有被分隔的情况下,只有在父元素的 height 是 "auto" 的情况下,它的 margin-bottom 才会和它普通流中的最后一个子元素(非浮动元素等)的 margin-bottom 相邻。就是说,父元素的height值不能是固定高度值。如果父元素固定高度,那么margin-bottom会无效的。代码同上。
3.2.3:元素自身的 margin-bottom 和 margin-top 相邻时也会折叠
<p style="border:1px solid red; width:100px;">
<p style="margin-top: 100px;margin-bottom: 50px;"></p>
</p>

以上代码运行后,我们讲得到的是红色边框的正方形,方框的宽高都应该是 100px,高度不应该是 150px。
4.折叠后 margin 的计算规则
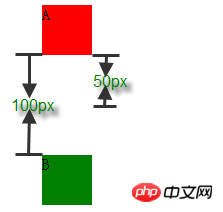
4.1:参与折叠的 margin 都是正值
<p style="height:50px; margin-bottom:50px; width:50px; background-color: red;">A</p> <p style="height:50px; margin-top:100px; width:50px; background-color: green;">B</p>

在 margin 都是正数的情况下,取其中 margin 较大的值为最终 margin 值。
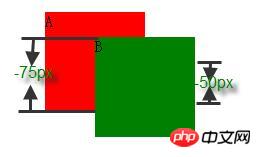
4.2:参与折叠的 margin 都是负值
<p style="height:100px; margin-bottom:-75px; width:100px; background-color: red;">A</p> <p style="height:100px; margin-top:-50px; margin-left:50px; width:100px; background-color: green;">B</p>

当 margin 都是负值的时候,取的是其中绝对值较大的,然后,从 0 位置,负向位移。
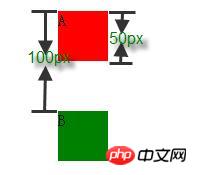
4.3:参与折叠的 margin 中有正值,有负值
<p style="height:50px; margin-bottom:-50px; width:50px; background-color: red;">A</p> <p style="height:50px; margin-top:100px; width:50px; background-color: green;">B</p>

如果,相邻的 margin 中有正值,同时存在负值会怎样呢?有正有负,先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。其实也就是正负相加就可以了。
上面的例子最终的 margin 应该是 100 + (-50) = 50px。
5.Collapsing margins 解决方法
解决方法有如下:
a:浮动元素、inline-block 元素、绝对定位元素的 margin 不会和垂直方向上其他元素的 margin 折叠 ( 针对 兄弟元素)
注意: 浮动元素 , inline-block元素 , 绝对定位元素 都属于 BFC元素。
b:创建了块级格式化上下文(BFC, blocking formatting context )的父元素,比如说overflow:hidden,不和它的子元素发生 margin 折叠 (针对 父子元素)。
c:给父元素添加以下内容之一都可以避免发生 margin 重叠 。如 添加内容 , 添加 padding , 添加 border。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给指定元素添加具有指定宽度的内边距或外边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
以上这篇CSS重要属性之 margin 属性知识大整合(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多CSS重要属性之 margin 属性知识大合集介绍相关文章请关注PHP中文网!

