html에서 글꼴 색상을 설정하는 방법과 ps를 사용하여 html의 정확한 글꼴 색상을 얻는 방법에 대한 자세한 설명
- 高洛峰원래의
- 2017-03-03 16:38:093651검색
여기에서는 HTML 글꼴, CSS 텍스트 색상, CSS 하이퍼링크 글꼴 색상 등 세 가지 글꼴 색상 설정을 소개하고 PS를 사용하여 정확한 색상 값을 얻는 방법도 소개합니다. 일반적으로 글꼴 및 배경에 대한 색상 값 설정 사용을 유연하게 확장할 수 있습니다.
1. HTML 글꼴 색상 설정
HTML에서는 글꼴 태그를 사용합니다. 글꼴 내용 설정 색상을 설정합니다.
1. 글꼴 구문:
코드는 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>font字体颜色在线实例</p></title> </head> <body> <font color="#FF0000">我是红色字体</font> <table width="300" border="1"> <tr> <td><font color="#0000FF">你好</font></td> <td></p></td> </tr> </table> </body> </html>
먼저 글꼴은 일반 태그 쌍으로, 태그에 글꼴 텍스트 내용을 넣습니다. , 글꼴 태그에서 색상 색상을 설정합니다. +해당 색상 값은 글꼴 태그 개체에서 글꼴 색상을 설정할 수 있습니다.
2.html 글꼴 색상 설정 예시
2-1.html 글꼴 색상 예시 전체 코드:
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现字体颜色 在线演示</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html注释说明:使用style标签设置字体颜色 -->
</head>
<body>
<p class="</p>">我字体是红色</p>
<p style="color:#00F">我字体是蓝色</p>
<!-- p标签内使用style属性设置字体颜色 -->
</body>
</html> 위 예시는 각각 글꼴 색상을 개별적으로 설정하고 표에서 글꼴 색상을 설정합니다
2-2. 글꼴 색상 예시 스크린샷

html 글꼴 색상 설정 사례 스크린샷
2-3. 온라인 데모: 사례 보기
글꼴 색상을 변경하려면 색상 값만 변경하면 됩니다.
2. HTML p CSS 글꼴 색상 설정
html에서 CSS 스타일을 통해 글꼴 색상을 설정합니다.
CSS를 사용하여 HTML 글꼴 색상을 설정하는 방법에는 두 가지가 있습니다. 하나는 태그 내의 CSS이고 다른 하나는 외부 CSS입니다. 태그를 사용하여 CSS를 만듭니다. html 태그 내의 style 속성을 사용하여 CSS 색상을 설정할 수도 있습니다.
2. p+CSS 예제 시연
HTML 글꼴 색상 설정을 구현하는 방법에는 두 가지가 있습니다. 하나는 태그에 CSS를 사용하고 다른 하나는 스타일 태그를 사용하여 글꼴 색상을 설정하는 것입니다.
3. 예제의 전체 HTML 소스 코드
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </p></title>
<style>
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.p a{ color:#090}
.p a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */
</style>
</head>
<body>
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.css.com">cSS</a></p>
<p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p>
</body>
</html>p 태그에
4. p CSS 케이스 스크린샷
CSS 설정 글꼴 색상 케이스 스크린샷 5. 사례: 사례 보기
5. 사례: 사례 보기
3. HTML 하이퍼링크 글꼴 색상 설정
html에서 앵커 텍스트 글꼴 색상을 설정하는 경우는 두 가지입니다. 하나는 모든 글꼴 색상을 균일하게 설정하는 것입니다. HTML의 하이퍼링크. 글꼴 색상이고, 다른 하나는 지정된 개체 내의 앵커 텍스트 하이퍼링크 글꼴에 대해 별도의 색상을 설정하는 것입니다.
HTML의 하이퍼링크 앵커 텍스트의 글꼴 색상에 대한 통합 설정과 개별 설정을 예제를 통해 소개하겠습니다.
1. 전체 p+css html 코드는 다음과 같습니다.
<!DOCTYPE html> <html>
<head> <meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </title> <style>
a{ color:#00F} a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */ .p a{ color:#090}
.p a:hover{ color:#090} /* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */
</style> </head>
<body> <p>测试内容我是统一设置的颜色蓝色<a href="http://www..com"></a></p>
<p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p> </body>
</html>하이퍼링크의 파란색 글꼴은 HTML에서 균일하게 설정되고 녹색 글꼴 색상은 개별적으로 설정된 하이퍼링크 글꼴 색상입니다.
2. 하이퍼링크 글꼴 색상 예시 스크린샷
CSS 하이퍼링크 글꼴 예시 효과 스크린샷 3. 온라인 시연: 사례 보기
3. 온라인 시연: 사례 보기
위의 세 가지 p+CSS 사례 패키지 다운로드:
지금 다운로드(2.928KB)
4. HTML에 필요한 정확한 글꼴 색상을 얻는 방법
정확한 색상값을 얻으려면 일반적으로 Photoshop(ps) 소프트웨어를 사용합니다. 다음은 PS를 사용하여 특정 글꼴의 색상 값을 구하는 방법과 이를 유연하게 적용하여 글꼴 값을 구하여 특정 배경, 그림 또는 테두리의 색상 값을 얻는 방법을 설명합니다.
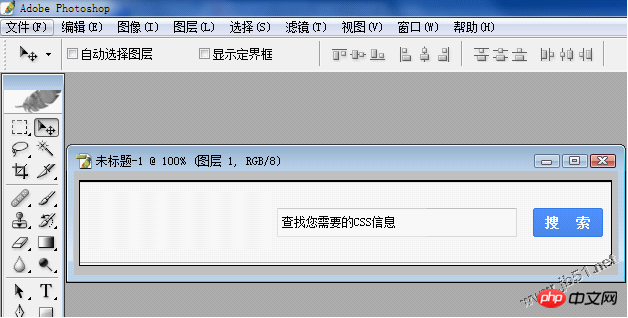
위 이미지 "CSS"의 특정 파란색 색상 값을 얻으려면 1. PS에서 이 이미지를 엽니다
1. PS에서 이 이미지를 엽니다
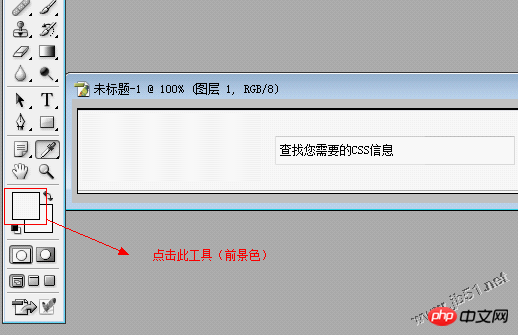
 2. PS 도구의 "전경색 선택" 또는 "배경색 선택" 도구를 사용하세요
2. PS 도구의 "전경색 선택" 또는 "배경색 선택" 도구를 사용하세요

여기서 빨간색 상자의 "전경색" 도구를 클릭합니다
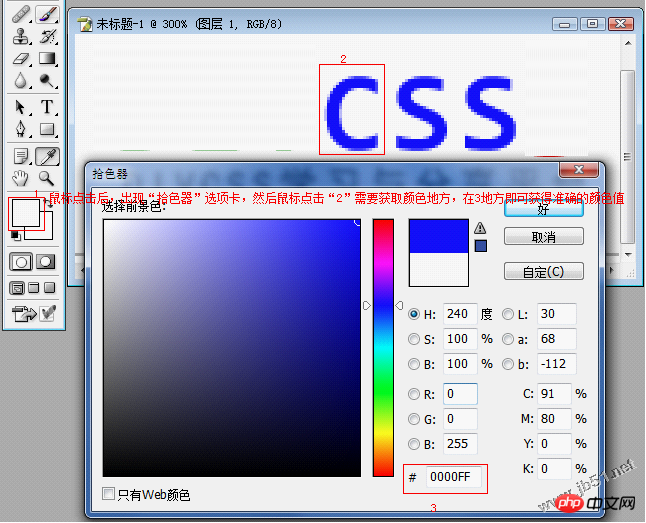
3. "전경색 선택" 탭이 나타납니다
두 번째 단계에서는 "전경색 선택" 탭이 나타납니다. 동시에 마우스 포인터가 "색상 선택기" 아이콘으로 변합니다. 사진이 작아서 정확하게 클릭하기 어려우면 이것을 이용하시면 됩니다. 사진을 확대하려면 "ctrl+++"를 눌러 사진을 계속 확대할 수 있습니다.

정확한 색상 값 "0000FF" 가져오기
4
color:#0000FF
를 사용하여 얻은 색상 값을 설정합니다.팁: 색상 값을 사용할 때 수동 입력 오류를 방지하려면 일반적으로 PS로 직접 이동하여 색상 값을 복사하세요. 동시에 색상 값 앞에 "#" 기호를 추가하는 것을 잊지 마세요.
5. HTML 글꼴 색상 요약
여기에서는 HTML 글꼴, CSS 텍스트 색상, CSS 하이퍼링크 글꼴 색상을 포함한 세 가지 글꼴 색상 설정을 소개하며 정확한 색상을 얻기 위해 PS를 사용하는 방법도 소개합니다. .가치 방법. 일반적으로 글꼴 및 배경색 값의 사용을 유연하게 확장할 수 있습니다.
HTML에서 글꼴 색상을 설정하는 방법과 ps를 사용하여 HTML의 정확한 글꼴 색상을 얻는 방법에 대한 자세한 내용은 PHP 중국어 웹사이트의 관련 기사를 참고하세요!

