현재 우리가 자주 사용하는 웨이보나 위챗 등의 애플리케이션에는 비동기 로딩 기능이 있습니다. 간단히 말해서, 웨이보나 위챗을 탐색할 때 인터페이스의 상단이나 하단으로 이동한 후 프로그램이 비동기 로딩을 통과합니다. 이 방법을 사용하면 속도가 빨라집니다. 매번 데이터의 일부만 로드하기 때문에 데이터를 로드합니다. 많은 양의 데이터가 있지만 전체를 표시할 수 없는 경우 데이터를 로드하기 위해 비동기식 방법을 사용하는 것을 고려할 수 있습니다.
사용자가 "더 보기" 버튼을 클릭하거나 스크롤 막대를 창 하단으로 스크롤하면 데이터의 비동기 로드가 자동으로 발생할 수 있습니다. 다음 블로그 게시물에서는 더 많은 항목을 자동으로 로드하는 기능을 구현하는 방법을 소개하겠습니다. .

그림 1 웨이보에는 더 많은 기능이 탑재되어 있습니다
텍스트
사용자의 메시지 데이터가 데이터베이스에 저장되어 있다고 가정해 보겠습니다. 이제 클라이언트가 호출할 수 있는 API 인터페이스를 열어야 합니다. 물론 일반 핸들러(ASHX 파일)를 사용할 수도 있습니다. 고객이 전화할 수 있도록 합니다(자세한 내용은 여기를 참조하세요).
데이터시트
먼저 데이터베이스에 ID, Name 및 Message라는 세 개의 필드가 포함된 데이터 테이블 T_Paginate를 생성합니다. 여기서 ID는 자동 증가 값입니다.
CREATE TABLE [dbo].[T_Paginate]( [ID] [int] IDENTITY(1,1) NOT NULL, [Name] [varchar](60) COLLATE Chinese_PRC_CI_AS NULL, [Message] [text] COLLATE Chinese_PRC_CI_AS NULL, CONSTRAINT [PK_T_Paginate] PRIMARY KEY CLUSTERED ( [ID] ASC )WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY] ) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]

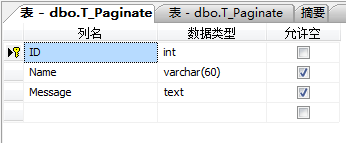
그림 2 데이터 테이블 T_Paginate
데이터 개체 모델
Id, Name 및 Comment의 세 가지 필드가 포함된 데이터 테이블 T_Paginate를 기반으로 데이터 객체 모델 메시지를 정의합니다.
/// <summary>
/// The message data object.
/// </summary>
[Serializable]
public class Message
{
public int Id { get; set; }
public string Name { get; set; }
public string Comment { get; set; }
}
웹 서비스 방식
이제 클라이언트가 전달한 페이징 횟수에 따라 해당 페이징 데이터를 가져와 JSON 형식으로 클라이언트에 반환하는 GetListMessages() 메서드를 구현해야 합니다. 방법, 먼저 데이터 페이징 쿼리 방법을 소개하겠습니다.
Mysql 데이터베이스에서는 제한 기능을 사용하여 데이터 페이징 쿼리를 구현할 수 있지만 SQL Server에는 유사한 기능이 제공되지 않습니다. 그런 다음 주관적인 이니셔티브를 사용할 수 있습니다. 구체적인 구현은 다음과 같습니다. :
Declare @Start AS INT Declare @Offset AS INT ;WITH Results_CTE AS ( SELECT ID, Name, Message, ROW_NUMBER() OVER (ORDER BY ID) AS RowNum FROM T_Paginate WITH(NOLOCK)) SELECT * FROM Results_CTE WHERE RowNum BETWEEN @Start AND @Offset
위에서는 T_Paginate 테이블의 데이터를 가져와 ID 값에 따라 작은 것부터 큰 것까지 정렬한 다음 이 순서에 따라 ROW_NUMBER 값을 할당하는 공통 테이블 표현식 Results_CTE를 정의했습니다. 여기서 @Start @Offset은 쿼리할 데이터 범위입니다.
다음으로 GetListMessages() 메서드를 구현해 보겠습니다. 구체적인 구현은 다음과 같습니다.
/// <summary>
/// Get the user message.
/// </summary>
/// <param name="groupNumber">the pagination number</param>
/// <returns>the pagination data</returns>
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public string GetListMessages(int groupNumber)
{
string query = string.Format("WITH Results_CTE AS (SELECT ID, Name, Message, ROW_NUMBER() OVER (ORDER BY ID) AS RowNum " +
"FROM T_Paginate WITH(NOLOCK)) " +
"SELECT * FROM Results_CTE WHERE RowNum BETWEEN '{0}' AND '{1}';",
(groupNumber - 1) * Offset + 1, Offset * groupNumber);
var messages = new List<Message>();
using (var con = new SqlConnection(ConfigurationManager.ConnectionStrings["RadditConn"].ToString()))
using (var com = new SqlCommand(query, con))
{
con.Open();
using (var reader = com.ExecuteReader(CommandBehavior.CloseConnection))
{
while (reader.Read())
{
var message = new Message
{
Id = (int)reader["ID"],
Name = (string)reader["Name"],
Comment = (string)reader["Message"]
};
messages.Add(message);
}
}
// Returns json data.
return new JavaScriptSerializer().Serialize(messages);
}
}
위에서는 단순화를 위해 데이터베이스 작업을 웹 서비스에 직접 작성했습니다. 이는 공통 테이블 표현식 Results_CTE를 호출하여 가져옵니다. JavaScriptSerializer 객체를 생성하면 데이터를 JSON 형식으로 직렬화하여 클라이언트에 반환합니다.
자바스크립트
로컬 웹 서비스 API를 호출하므로 API 인터페이스를 호출하기 위해 동일 출처 요청을 보냅니다(교차 출처 요청 예시).
$.getData = function(options) {
var opts = $.extend(true, {}, $.fn.loadMore.defaults, options);
$.ajax({
url: opts.url,
type: "POST",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: "{groupNumber:" + opts.groupNumber + "}",
success: function(data, textStatus, xhr) {
if (data.d) {
// We need to convert JSON string to object, then
// iterate thru the JSON object array.
$.each($.parseJSON(data.d), function() {
$("#result").append('<li id="">' +
this.Id + ' - ' + '<strong>' +
this.Name + '</strong>' + ' —?' + '<span class="page_message">' +
this.Comment + '</span></li>');
});
$('.animation_image').hide();
options.groupNumber++;
options.loading = false;
}
},
error: function(xmlHttpRequest, textStatus, errorThrown) {
options.loading = true;
console.log(errorThrown.toString());
}
});
};
위에서는 jQuery.ajax() 메서드를 사용하여 동일 출처 요청을 보내 GetListMessages 인터페이스를 호출하는 getData() 메서드를 정의했습니다. 데이터가 성공적으로 로드되어 결과 div에 표시되면 페이징이 발생합니다. 번호(groupNumber)가 1씩 증가합니다.
이제 getData() 메서드를 구현했습니다. 사용자가 스크롤 막대를 아래쪽으로 드래그할 때마다 getData() 메서드가 호출되어 데이터를 가져옵니다. 스크롤 막대 이벤트 바인딩, 구체적인 구현은 다음과 같습니다.
// The scroll event.
$(window).scroll(function() {
// When scroll at bottom, invoked getData() function.
if ($(window).scrollTop() + $(window).height() == $(document).height()) {
if (trackLoad.groupNumber <= totalGroups && !trackLoad.loading) {
trackLoad.loading = true; // Blocks other loading data again.
$('.animation_image').show();
$.getData(trackLoad);
}
}
});
위에서는 스크롤 막대가 아래쪽으로 스크롤되면 getData() 메서드가 호출되어 서버에서 데이터를 가져오는 jQuery의 스크롤 이벤트를 구현했습니다.
CSS 스타일
다음으로, 다음과 같이 구체적으로 정의된 CSS 스타일을 프로그램에 추가합니다.
@import url("reset.css");
body,td,th {font-family: 'Microsoft Yahei', Georgia, Times New Roman, Times, serif;font-size: 15px;}
.animation_image {background: #F9FFFF;border: 1px solid #E1FFFF;padding: 10px;width: 500px;margin-right: auto;margin-left: auto;}
#result{width: 500px;margin-right: auto;margin-left: auto;}
#result ol{margin: 0px;padding: 0px;}
#result li{margin-top: 20px;border-top: 1px dotted #E1FFFF;padding-top: 20px;}

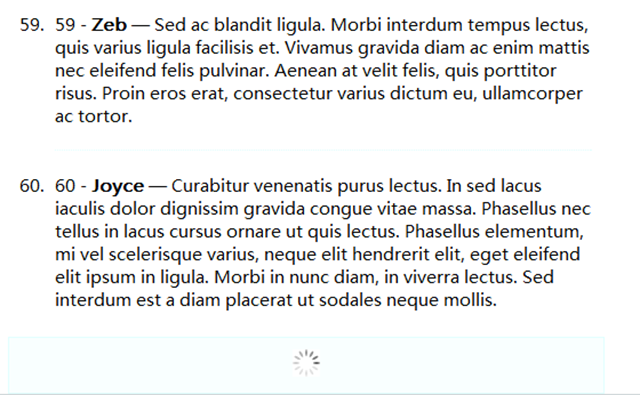
사진 3 더 많은 프로그램 로딩
위에서는 스크롤 막대가 맨 아래에 도달할 때마다 자동으로 더 많은 프로그램을 로드하고 비동기 요청을 보내 서버에서 데이터를 가져오도록 jQuery를 구현했습니다.
데모 프로그램을 통해 jQuery를 통해 데이터의 비동기 로드를 도입했습니다. 물론 여기에는 데이터의 페이지 쿼리도 포함됩니다. 여기서는 사용자 정의 공통 테이블 표현식 Results_CTE를 사용하여 페이지가 매겨진 데이터를 얻은 다음 $.ajax( ) 메소드는 웹 서비스 API를 호출하기 위해 동일 출처 요청을 보냅니다. 데이터가 성공적으로 획득되면 데이터가 JSON 형식으로 반환됩니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...
 JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PM
JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PMJavaScript 프로그래밍에서 JavaScript의 프로토 타입 체인에서 함수 매개 변수를 얻는 방법 프로토 타입 체인의 기능 매개 변수를 이해하고 조작하는 방법은 일반적이고 중요한 작업입니다 ...
 Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PM
Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PMWeChat 애플릿 웹 뷰에서 vue.js를 사용하는 동적 스타일 변위 실패가 vue.js를 사용하는 이유를 분석합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

뜨거운 주제
 1375
1375 52
52 40
40 19
19


