집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 개발에 대한 자세한 설명
WeChat 미니 프로그램 개발에 대한 자세한 설명
- 高洛峰원래의
- 2017-03-03 11:12:322451검색
이 시리즈는 처음부터 저자의 상세한 설명이 시리즈에 따라 단계별로 시청하고 학습하기에 적합합니다. >
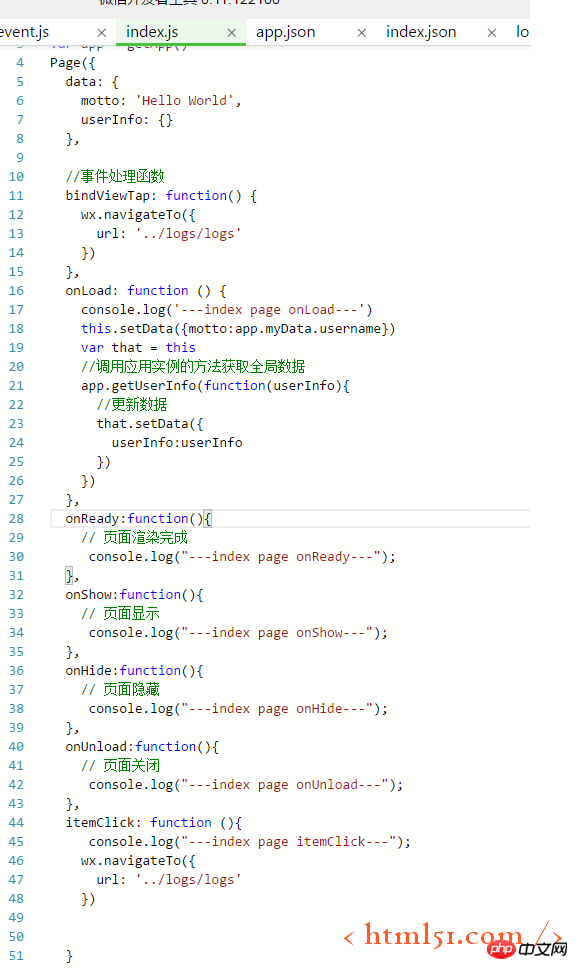
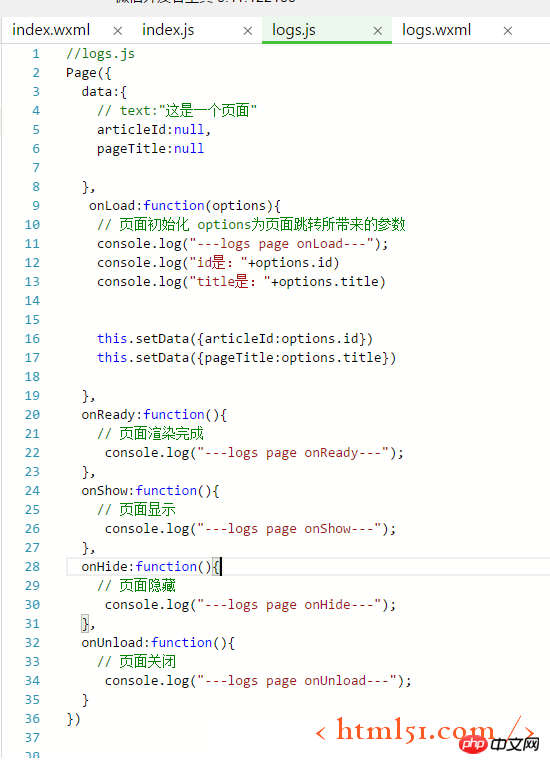
초기 페이지에 추가됨: index.js 그림 1의 코드그림 1
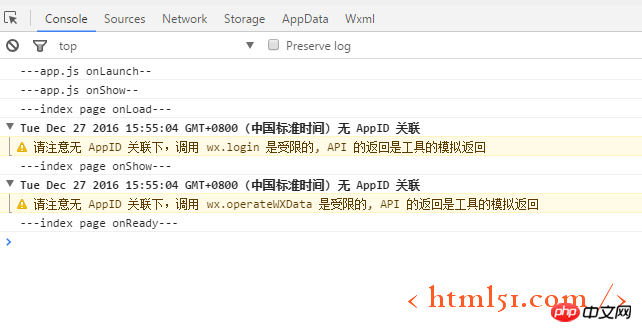
그림 2
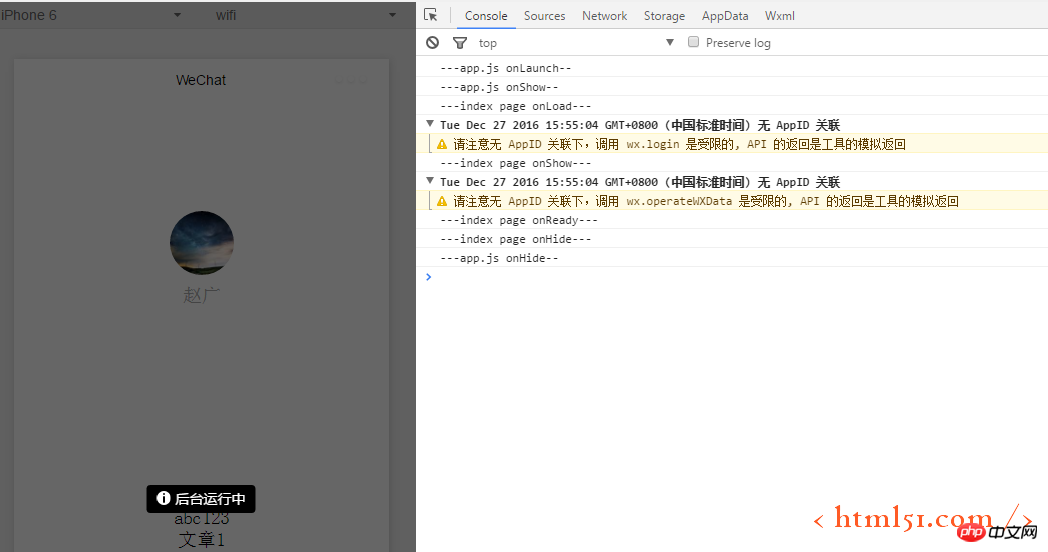
그림 3
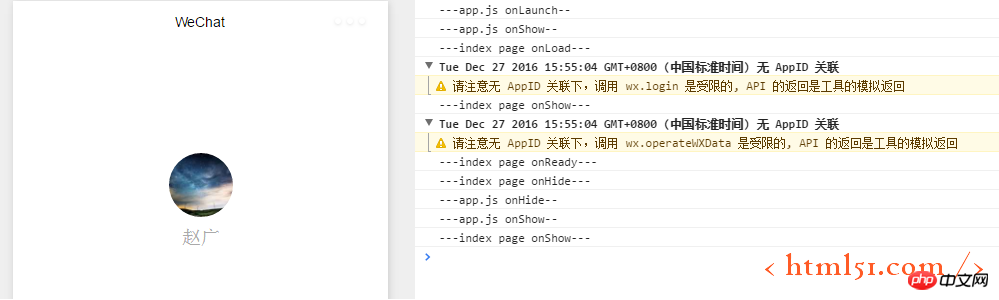
그림 4
2: 페이지 이동
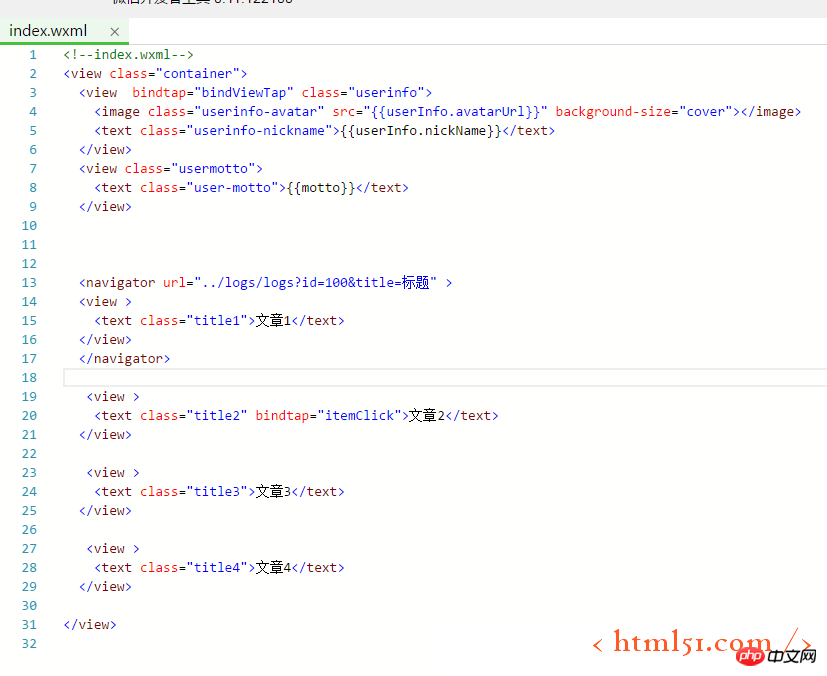
그림 5와 같이 index.wxml 코드를 작성합니다. 표시된 대로 텍스트 구성 요소가 itemClick 메서드의 구현 세부 사항에 바인딩되어 있음을 알 수 있습니다.
itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
}) 그중 wx.navigateTo는 index.js 페이지에서 페이지/로그/로그 페이지로 점프하는 것을 나타냅니다. 참고: NavigateTo는 로그 페이지로 점프한 후 인덱스 페이지가 로그 페이지 아래에서는 로그 페이지 왼쪽 상단의 복귀 버튼을 통해 인덱스 페이지로 돌아갈 수 있습니다. wx.redirectTo인 경우 인덱스 페이지로 돌아갈 수 없습니다. 로그 페이지에서 여기서는 wx.navigateTo를 예로만 사용합니다
그림 5
그림 6
그림 7
3: 페이지 간 매개변수 전송
그림 1, index.js 코드를 다음으로 수정:
url: ".. /logs/logs?id=1&title=title abc"
})
즉, 인덱스 페이지에서 로그 페이지로 이동할 때 두 개의 매개변수(id=1 및 title)가 전달됩니다. =title abc
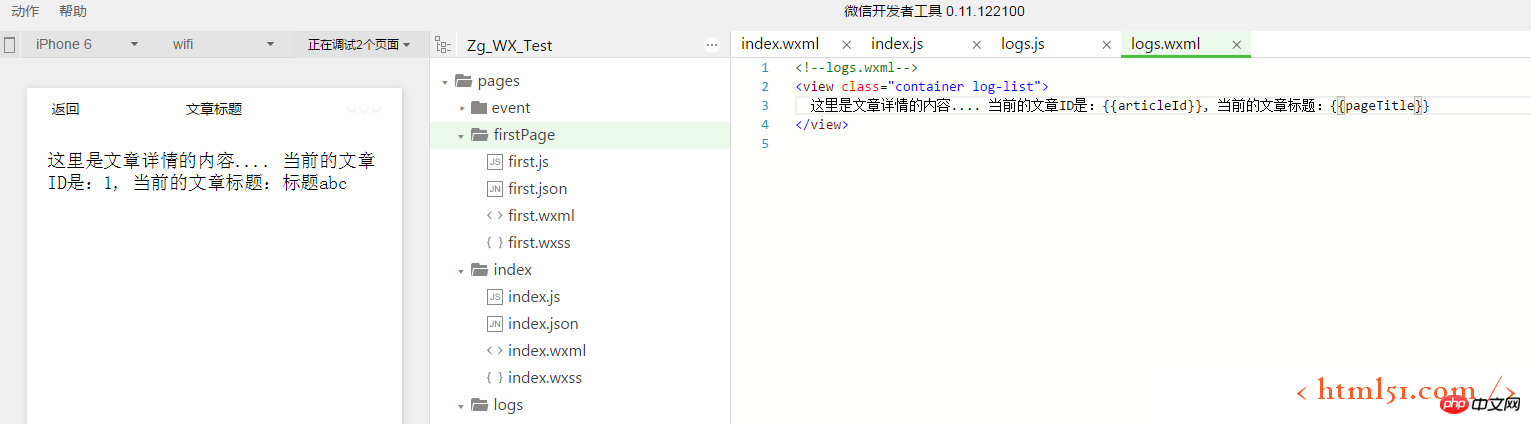
그림 8
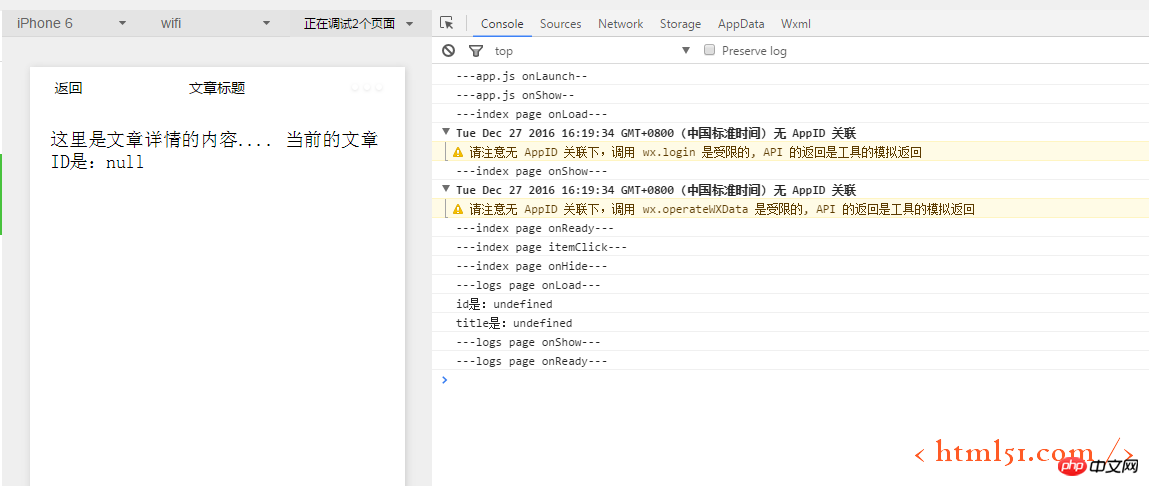
그림 8의 시뮬레이터 결과를 볼 수 있습니다. 로그 페이지에는 인덱스 페이지에서 전달된 두 매개변수인 id=1 및 title=title abc
가 표시됩니다. 🎜>
참고: 그림 5의 코드에 표시된 것처럼 페이지 점프는 .wxml에서도 구성할 수 있으며 기사 1에 해당하는 텍스트 구성 요소는 다음 코드를 통해 점프하도록 구성할 수 있습니다.<navigator url="../logs/logs?id=100&title=标题" >
WeChat 애플릿 개발에 대한 자세한 설명 및 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:WeChat 애플릿 개발에 대한 자세한 소개다음 기사:WeChat 애플릿 개발에 대한 자세한 소개

