CSS에서 Clearfix 사용법에 대한 심층적 이해
- 高洛峰원래의
- 2017-03-17 16:32:002601검색
외부 컨테이너로 p가 있고, 내부 p가 float 스타일로 설정된 경우, 내부에 클리어가 없기 때문에 외부 컨테이너 p를 열 수 없습니다. 아래 예를 보세요.
p 레이아웃은 다음과 같습니다.

Css 코드는 다음과 같습니다.
.out{border:1px solid #F00; width:500px;}
.inner1{width:200px; height:200px; float:left; border:1px solid #00F;}
.inner2{width:200px; height:200px; float:left; border:1px solid #0F0;}
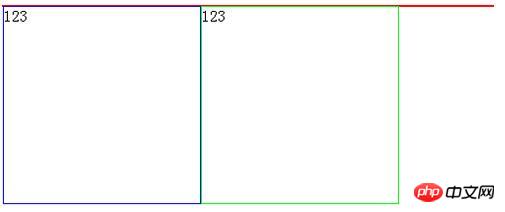
IE와 FF는 아래와 같이 표시됩니다.

전통적인 인간 솔루션:

그런데 p를 너무 많이 붙이는 건 좀 부적절해요. 첫 번째는 추가로 의미 없는 p가 있다는 것이고, 두 번째는 dojo를 사용하여 Drag & Drop을 수행할 때 이 p가 컨테이너 p의 바이트 포인트이므로 이 노드가 이동하면 레이아웃 버그가 발생한다는 것입니다. 표시된 파란색 상자에 있는 p가 이 p 뒤로 이동되고, clear:both 때문에 강제로 새 줄에 표시됩니다. 따라서 아래의 Clearfix 방법을 사용하는 것이 가장 좋습니다. 외부 p에 Clearfix 스타일을 추가합니다.
clearfix는 다음과 같이 정의됩니다.
.clearfix:after{visibility:hidden;display:block;font-size:0;content: " ";clear:both;height:0;}
.clearfix{*zoom:1;}
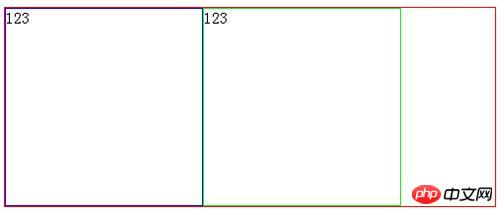
이 수정 후, 디스플레이가 정상이 됩니다.
이 코드는 부동 소수점을 지우는 데 사용됩니다.
다음 코드는 이렇게 설명할 수 있습니다.
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。仍然占据空间,只是看不到而已;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}전체 코드는 다음과 같습니다. 부동 요소 뒤에는 너비와 높이가 0인 빈 p가 오고, 이를 클리어로 설정합니다. 둘 다 부동 소수점을 지우는 효과를 얻습니다. (이 CSS의 원리는 after pseudo-object를 사용하는 것인데, 이는 Clearfix가 적용된 요소의 끝부분에 있는 내용, 즉 "."에 내용을 추가하고, 이를 "."로 설정하는 것입니다. 블록 수준 요소(display="block"); height를 0으로 설정하고, 내용을 모두 숨긴 다음(visibility="hidden") 블록 수준 요소를 확장합니다.)
이를 사용하는 이유는 html 파일에 의미없는 빈 태그를 많이 쓸 필요가 없고, 떠다니는 태그를 지울 수 있기 때문입니다.
.clearfix { *zoom:1;}
위의 CSS에서의 Clearfix 사용법에 대한 심층적인 이해(꼭 읽어야 할 글)는 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. PHP 중국어 웹사이트를 지원합니다.
CSS에서의 ClearFix 사용법과 관련 기사를 더 자세히 이해하려면 PHP 중국어 사이트를 주목하세요!
관련 기사:

