JavaScript에서 가장 인기 있는 '스타'
- 黄舟원래의
- 2017-03-02 15:03:472013검색
JS.ORG는 지난 12개월 동안 Github에 추가된 스타 수를 비교하여 2016년 트렌드를 알려드립니다.
2015년에는 React가 커뮤니티의 왕이 되었고 Redux는 Flux로 승리했습니다. 그렇다면 2016년 JavaScript의 떠오르는 스타는 누구일까요?
아래 차트는 지난 12개월 동안 Github에 추가된 별 수를 비교합니다. JS.ORG는 웹 플랫폼과 관련된 최고의 프로젝트 목록인 bestof.js.org의 프로젝트를 분석했습니다.
1. 2016년 가장 인기 있었던 프로젝트

개요
올해 가장 인기 있었던 프로젝트별 2016년 웹 개발 환경에 대한 좋은 아이디어를 제공하는 10가지 프로젝트:
3가지 UI 프레임워크: Vue.JS, React, Angular 2
새로운 node.js 패키지 관리자: Yarn
데스크톱 애플리케이션 구축을 위한 선도적인 솔루션: Electron
새로운 React 프로젝트를 빠르게 시작하기 위한 솔루션: Craste React App
모바일 프레임워크: React Native
가장 유명한 CSS 툴킷: Bootstrap
함수 개념 기반의 상태 관리 라이브러리: Redux
강력하고 유연한 차트 라이브러리: D3
위의 내용은 JavaScript가 2016년에 유비쿼터스화되고 다재다능해졌음을 보여줍니다.
그리고 2016년의 왕은...
Vue.JS 프로젝트는 작년에 Github에서 25,000개 이상의 별을 받았으며, React 및 Angular를 포함한 다른 프레임워크가 Juechen을 뒤따르고 있습니다.
10월에 출시된 Veu.JS 버전 2에서는 가상 DOM 성능이 제공됩니다.
Vue.JS는 대기업(중국 최대 전자상거래 기업 알리바바 포함)의 제작에 사용되기 때문에 안전한 선택이라고 생각하시면 됩니다.
라우팅(vue-router) 및 상태 관리 라이브러리(Vuex)를 포함하여 이미 상당히 성숙한 생태계를 갖추고 있습니다.
Vue.JS는 React(컴포넌트 접근 방식)와 AngularJS(템플릿은 html 코드로 강화된 프레임워크 기능)의 장점을 채택한 것 같습니다.
2. 프론트엔드 프레임워크

프론트엔드 프레임워크 카테고리는 2016년 가장 지친 JavaScript 브랜드 목록일 수 있으며 거의 경쟁자가 등장하고 있습니다. 그러나 매달 이는 혁신의 속도를 주도합니다.
정확하게 말하면 이 범주에는 두 가지 유형의 프로젝트가 혼합되어 있습니다.
최신 웹 애플리케이션(라우팅, 데이터)을 생성할 수 있는 모든 기능을 포함하는 완전한 프레임워크 추출, 상태 관리). AngularJS, Angular 2, Ember 또는 Aurelia가 모두 이 범주에 속합니다.
React, Vue.JS, Inferno와 같은 UI 레이어에 초점을 맞춘 더 가벼운 솔루션…
이미 Vue.JS가 1위라고 언급했습니다. 전반적으로 다른 경쟁자들을 살펴보겠습니다.
React 및 경쟁사
React는 전체 2위를 차지하며 어떤 프런트엔드 개발자도 React와 React의 풍부한 생태계를 무시할 수 없습니다.
React는 너무 인기가 많아서 부풀림 없이 React의 장점을 최대한 활용하고 브라우저 내 성능과 빌드 시간을 개선하도록 설계된 다른 많은 라이브러리에 영감을 주었습니다.
Inferno는 이 카테고리에서 가장 인기 있는 프로젝트이며 React의 가장 빠른 대안이라고 주장합니다.
순위에서 Inferno에 이어 Preact도 React의 좋은 대안입니다. 생태계는 매우 성숙합니다. 예를 들어 Preact 프로젝트에서 기존 React 라이브러리를 사용할 수 있도록 오프라인 기능, 라우팅, Compat 모듈을 갖춘 Bolierplates가 있습니다.
Angular 1 및 2
Angular 프로젝트는 2개의 저장소로 분할되었습니다. 일부 개념은 동일하지만 Angular 2는 Angular 1을 완전히 다시 작성했기 때문입니다.
Angular 2는 TypeScript로 작성되었으며 ES6를 활용하여 현대적이고 철저한 프레임워크를 제공합니다.
AngularJS 프로젝트는 1.x의 포크로 여전히 많은 프로젝트에서 사용되고 있으며 한동안 계속해서 인기를 끌 것입니다.
Ember는 거대한 생태계를 가지고 있지만 커뮤니티가 상위 10위 안에 들지 않는다는 점을 언급할 가치가 있습니다.
그래서 2016년 개발자들은 모든 기능을 "즉시 사용할 수 있는" 완전한 프레임워크를 선택하는 대신 가벼운 솔루션을 선호하고 "단품"이라는 자체 솔루션을 구성하는 것을 선호하는 것 같습니다.
2016년에는 양념에 대한 더 가벼운 접근 방식을 취하고 자신만의 솔루션 "단품"을 구성하는 것을 선호합니다.
3. Node.js 프레임워크

2016년에는 다음 솔루션을 사용하여 node.js 애플리케이션을 만들고 배포하는 것이 그 어느 때보다 쉬워졌습니다.
현재
Webtask.io
Stdlib
프로젝트 Gomix와 마찬가지로 node.js 세계의 진입 장벽을 낮추어 누구나 브라우저에서 단 몇 번의 클릭만으로 node.js 코드를 작성하고 공유할 수 있게 되었습니다.
웹 애플리케이션을 구축해야 한다면 어떤 프레임워크를 선택하시겠습니까?
Express
Express는 node.js를 사용하여 웹 애플리케이션을 구축할 때 사실상의 웹 서버로 간주되는 경우가 많습니다. 그 철학(미들웨어 패키지를 사용하여 확장할 수 있는 미니멀리스트 코어)은 대부분의 node.js 개발자에게 친숙합니다.
Koa
Koa의 철학은 Express에 가깝지만 콜백 지옥이라고 불리는 문제를 피하기 위해 ES6 생성기를 사용합니다.
Feathers
Feathers는 "서비스 지향" 아키텍처를 생성하기 위한 매우 유연한 솔루션이며 node.js 마이크로서비스를 생성하는 데 매우 적합합니다.
Nodal
Nodal 프레임워크는 대상 무상태 및 분산 서비스를 통해 PostgreSQL 데이터베이스에 연결됩니다.
Keystone
Keystone은 MongoDB 데이터베이스의 콘텐츠를 관리하기 위해 관리 클라이언트를 시작하고 실행할 수 있는 최고의 솔루션 중 하나입니다. 관리 인터페이스는 모든 CRUD 작업 및 세분화된 필터를 포함하여 모델에서 자동으로 생성됩니다.
Sails
Sails는 Ruby on Rails(그래서 Sails라는 이름이 붙었습니다!)에서 영감을 받은 완전한 MVC 프레임워크입니다. 그것은 오랫동안 주변에 있었습니다. 모든 유형의 데이터베이스(SQL 또는 SQL 없음)에서 잘 작동합니다.
루프백
루프백은 모든 종류의 데이터베이스에 대한 토큰 및 커넥터를 사용한 인증을 포함하여 많은 기능이 내장된 또 다른 성숙한 프레임워크입니다.
이 앱의 가장 큰 특징은 개발자가 직관적인 방식으로 모든 API 엔드포인트를 검사하고 모든 사용자의 토큰을 검사할 수 있는 API 브라우저 기능입니다. API를 구축해야 한다면 이는 확실히 좋은 선택입니다.
4. React Boilerplates

React는 훌륭한 UI 라이브러리이지만 React와 최신 웹 개발 워크플로 도구를 사용하려면 많은 구성이 필요합니다. 그렇다면 앱 제작을 어떻게 시작하나요?
Dan Abramov(Redux 제작자, 현재 Facebook에서 근무)는 단순성과 기능성 사이의 적절한 균형을 찾는 데 큰 도움이 되었습니다. 예를 들어 멋진 스타일링 솔루션(단지 일반 CSS)도 없고 서버 측 렌더링도 없지만 모든 것이 훌륭하게 패키지되어 있고 개발자 경험이 훌륭합니다.
경쟁사와의 주요 차이점은 Create React App을 사용하면 프로젝트의 종속성이 되고 모든 마법이 숨겨지며 보이는 것은 애플리케이션 코드뿐이라는 것입니다. 종속성은 언제든지 업그레이드할 수 있으며 이는 단순한 시작점이 아닙니다.
React 상용구
React 상용구라는 이름은 웹 작업자 기술을 활용하는 Redux 및 멋진 오프라인 기능을 포함하여 필요한 모든 것을 갖추고 있습니다.
이를 통해 개발자는 소위 PWA(Progressive Web Application), 즉 Service Worker라는 기술을 사용하여 오프라인으로 실행되는 웹 애플리케이션을 만들 수 있습니다. Nicolás Bevacqua의 이 기사를 읽어보세요.
Next.js
Next.js는 범용 애플리케이션(또는 2015년에 동형 애플리케이션이라고 불렀던 동형 애플리케이션)을 생성하는 데 사용할 수 있는 서버측 렌더링 기능을 갖춘 Zeit에 의해 만들어졌습니다. 이는 클라이언트와 서버에서 실행되는 애플리케이션이 동일한 코드를 사용한다는 것을 의미합니다.
5. 모바일
JavaScript는 어디에나 있으며 기술 웹 개발자에게 알려진 모든 기술(HTML, JavaScript, CSS) 앱을 사용하여 모바일을 구축할 수 있습니다. React Native React Native를 사용하면 React 개발자에게 친숙한 개념을 사용하여 동일한 코드 기반에서 진정한 네이티브 모바일 앱을 구축할 수 있습니다. iOS 및 Android 앱 구축에 대해 자세히 알아보려면 이 튜토리얼을 읽어보세요.
React Native를 사용하면 React 개발자에게 친숙한 개념을 사용하여 동일한 코드 기반에서 진정한 네이티브 모바일 앱을 구축할 수 있습니다. iOS 및 Android 앱 구축에 대해 자세히 알아보려면 이 튜토리얼을 읽어보세요.
다른 Cordova 기반 솔루션은 Webview를 사용하여 화면을 렌더링하므로 기본 솔루션만큼 효율적이지 않습니다. "한 번 작성하면 어디에서나 실행 가능"이 개발자의 꿈이 실현됩니다!
Ionic
Ionic은 "하이브리드" 애플리케이션 개념의 선구자입니다. 내부적으로는 Cordova를 기반으로 모바일 장치 기능에 액세스합니다. 이것은 매우 성숙하고 큰 생태계입니다.
NativeScript
NativeScript는 React Native(웹 기술을 활용하여 실제 모바일 앱 구축)와 동일한 목표를 달성하는 것을 목표로 합니다. NativeScript Core와 NativeScript + Angular 2의 두 가지 형태로 제공됩니다.
미리보기제가 2017년에 집중적으로 지켜본 프로젝트: Vue.JS를 기반으로 구축된 모바일 크로스 플랫폼 UI 프레임워크인 Weex.
VI. 컴파일러
여기에서는 모든 언어(또는 JavaScript의 변형)에 대해 JavaScript를 생성하는 컴파일러(또는 "트랜스파일러")에 대해 이야기하고 있습니다. . 이는 코드를 브라우저(또는 node.js)가 실행할 수 있는 "표준 JavaScript" 코드로 변환합니다.예를 들어 컴파일러를 사용하면 개발자는 브라우저 지원에 대한 걱정 없이 최신 버전의 JavaScript(ES6)를 사용하여 코드를 작성할 수 있습니다.
TypeScript
가장 유행하는 변환기는 Java 및 C# 개발자가 사용하는 정적 타이핑 기능을 웹 개발자에게 제공하는 TypeScript입니다. 실제로 Angular 2는 TypeScript를 사용하여 훨씬 더 많은 견인력을 추가합니다. JavaScript에서 유형을 사용하면 장단점이 있습니다. 다음 기사를 읽고 자신의 의견을 작성하십시오.
아마도 TypeScript가 필요하지 않을 것입니다
TypeScript: 누락된 소개
Babel
Babel은 Webpack과 함께 React( JSX) . 원래 ES6 컴파일용으로 제작되었지만 플러그인 시스템 덕분에 모든 코드 변환을 수행할 수 있는 보다 일반적인 도구가 되었습니다.
Flow
Flow는 컴파일러가 아니며 JavaScript 코드에 "주석 달기"를 위한 정적 유형 검사기입니다. 기본적으로 코드 베이스에서 Flow를 사용하는 것은 예상되는 유형을 설명하는 주석을 추가하는 것을 의미합니다(Flow를 사용하여 모듈 작성에 대한 자세한 내용을 읽어보세요).
페이스북 프로젝트의 코드 소스 내에서 사용됩니다. Facebook이 오픈 소스 세계(React, React Native, Flux, Immutable, Jest 등과 같은 프로젝트)의 주요 플레이어 중 하나가 되었기 때문에 이는 많은 의미를 갖습니다.
CoffeeScript
수년에 걸쳐 CoffeeScript는 간소화된 구문(Python 및 Ruby 구문에서 영감을 받음)으로 인해 가장 인기 있는 컴파일러가 되었지만 2016년에는 많은 개발자가 CoffeeScript에서 마이그레이션하면서 인기가 떨어졌습니다. Babel을 사용하여 ES6으로.
7. 빌드 도구

2016년에는 빌드 프로세스가 없는 웹 애플리케이션은 상상하기 어렵습니다. 프로덕션 환경에서 웹 애플리케이션을 실행하려면 일반적으로 템플릿을 컴파일하고 리소스를 최적화하는 빌드 프로세스가 필요합니다.
Webpack
Webpack은 단일 페이지 애플리케이션을 구축하기 위한 기본 도구이며 React 생태계와 함께 작동합니다. 새로 출시된 버전 2는 몇 가지 흥미로운 개선 사항을 제공합니다(이 소개를 확인하세요).
Gulp
Gulp는 파일 시스템과 관련된 모든 종류의 자동화된 프로세스에 사용할 수 있는 일반 작업 실행기이므로 Webpack 또는 Browserify의 직접적인 경쟁자는 아닙니다.
Grunt와 마찬가지로 Gulp는 집계를 통해 작동합니다. 리소스 목록을 축소하고 연결하도록 요청할 수 있지만 Webpack이나 Browserify와 같은 모듈식 JavaScript 자체는 처리하지 않습니다.
그러나 개발자가 npm 스크립트를 사용하는 경향이 있어도 webpack에서는 잘 작동합니다.
Browserify
Browserify는 단순성으로 인해 node.js 개발자들에게 사랑을 받고 있습니다.
기본적으로 여러 node.js 패키지를 입력으로 사용하고 브라우저용 단일 "빌드" 파일을 출력으로 생성합니다. 그러나 Webpack과 같은 보다 통찰력 있는 도구가 웹 애플리케이션 워크플로우에 더 적합한 것 같습니다.
미리보기
성능에 중점을 둔 2017년 모듈 번들: 롤업.
Tree Shaking이라는 기능이 있는 ES6 모듈을 사용하여 전체 라이브러리를 제공하는 대신 코드에서 사용하는 기능만 포함하는 번들을 만듭니다.
8. 테스트 프레임워크

가장 유명한 테스트 프레임워크 두 가지는 Jasmine과 Mocha이지만, 2016년에 가장 최근에 진행된 두 프로젝트에는 Traction이 더 많습니다: AVA 및 농담.
AVA
다작의 Sindre Sorhus가 성능(병렬 테스트)과 ES6에 중점을 두고 만든 AVA입니다. AVA의 구문은 Tape 및 Node-tap과 같은 표준 테스트 프레임워크에 가깝습니다.
Jest
또 다른 Facebook 프로젝트인 Jest가 지난 몇 주 동안 많은 관심을 받고 있습니다. 이는 React 커뮤니티에서 잘 알려져 있으며, 점점 더 많은 사람들이 Jest로 전환하고 있으며(알려면 이 이야기를 읽어보세요), 2017년에는 가장 인기 있는 테스트 프레임워크가 될 수도 있습니다.
Jest에는 우수한 모의 기능이 내장되어 있는 반면, 다른 테스트 프레임워크는 Sinon.JS와 같은 라이브러리에 의존하는 경우가 많습니다.
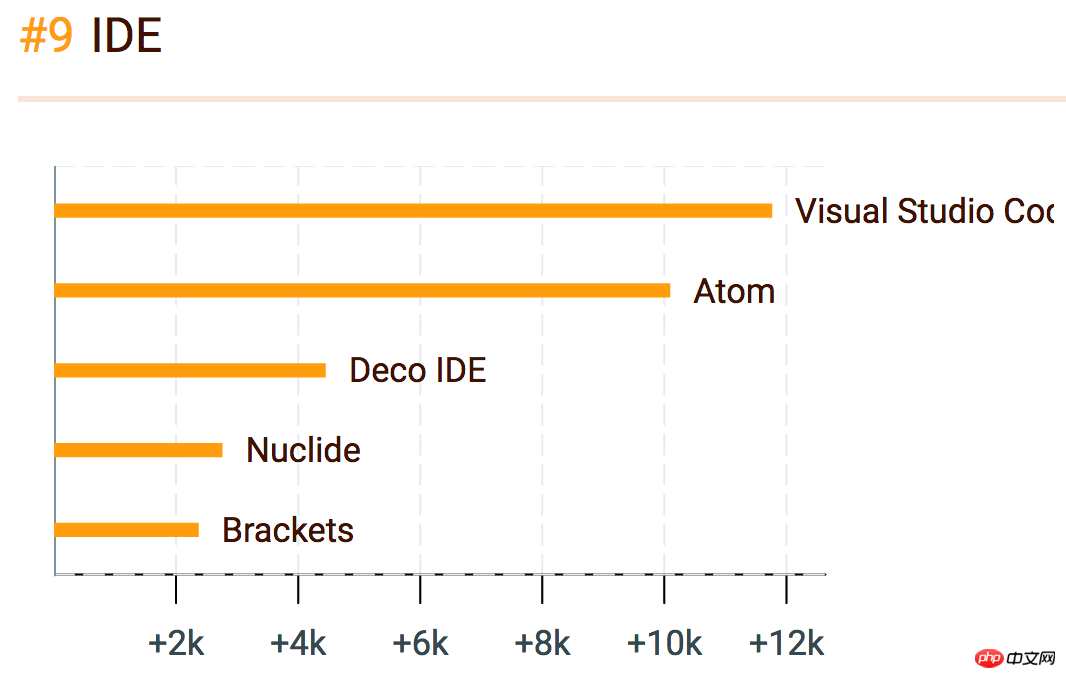
9. IDE

IDE(통합 개발 환경, 통합 개발 환경)와 관련하여 가장 인기 있는 두 IDE가 개방형을 사용하고 있다는 점을 언급할 가치가 있습니다. 웹 기술을 위해 개발된 소스 프로젝트입니다.
Visual Studio Code
그 결과 Microsoft는 Visual Studio Code로 선두를 달리고 있습니다.
TypeScript 및 node.js와의 탁월한 통합을 제공합니다. 일부 개발자는 개발 속도와 관련하여 IntelliSense 기능(강조 표시와 자동 완성 혼합)에 감사하다고 언급했습니다.
같은 문장에서 "오픈 소스"와 "Microsoft"를 언급하는 것은 더 이상 모순이 아닙니다!
Atom
Atom은 Github를 기반으로 하며 Electron(Slack 데스크톱 클라이언트를 포함한 다른 데스크톱 앱과 마찬가지로)으로 구축되었으며 Visual Studio Code와 크게 뒤지지 않습니다. Atom에 대한 흥미로운 사실: 기본 언어는 CoffeeScript입니다!
10. 정적 사이트 생성기

정적 사이트 생성기(SSG)는 일련의 .html, .css 및 JavaScript 파일을 생성하는 도구입니다. 번거로움이나 데이터베이스 또는 웹 프레임워크 설정 없이 간단한 웹 서버(Apache 또는 NGNX). Gatsby 웹사이트의 말처럼:
1995년처럼 웹사이트를 구축하세요.
정적 웹사이트는 빠르고 강력하며 유지 관리가 쉽습니다.
SSG는 정적 웹사이트를 무료로 호스팅할 수 있는 훌륭한 솔루션이 많기 때문에 매우 인기가 높습니다.
Github 페이지
Gitlab 페이지
Netlify
급증
현재 정체
Hexo
2016년 node.js를 사용해 구축한 SSG 중 가장 인기 있었던 것은 Hexo였습니다. WordPress와 같은 블로그를 구축하는 데 사용할 수 있는 CMS 시스템에 가까운 처음부터 SSG입니다. 국제화 플러그인을 포함한 많은 기능이 있습니다.
Gatsby
새로 등장한 Gatsby는 React 생태계를 사용하여 정적 HTML 파일을 생성하기 때문에 경쟁사보다 눈에 띄는 매우 흥미로운 솔루션입니다. React 구성 요소, Markdown 파일 및 서버 측 렌더링을 결합할 수 있다는 사실은 매우 강력합니다.
요약
JavaScript Fatigue™ 및 드라마("왼쪽 클릭 문" 기억)에도 불구하고 Vue.JS 및 React Native와 같은 프로젝트의 등장으로 커뮤니티를 위한 새로운 Yarn이나 Create React App과 같은 프로젝트, 2016년은 여전히 멋진 한 해였습니다.
2016년 Github에서 주목을 받은 프로젝트에 대해 이야기해 왔지만 정말 중요한 것은 개발자 만족도입니다. 따라서 보다 질적인 접근 방식을 원한다면 9,000개 이상의 응답을 수집한 Sacha Greif JavaScript 설문조사 결과를 확인하세요.
다음은 제가 2016년에 사랑했고 2017년에도 계속 성장할 프로젝트와 아이디어를 대표하는 올해의 상위 10개 추천입니다.
Vue.JS : The 추진력은 강하고 멈추지 않는다
Electron
React 앱 만들기
React Native
Gatsby
Yarn: npm을 대체할 수 있는 빠르고 안정적이며 안전한 종속성 관리입니다. node.js 패키지에 대해 알아보려면 여기를 클릭하세요. 관리자
Progressive Web Apps
-
Node.js 마이크로서비스 상태는 Now와 같은 호스팅 솔루션을 사용하여 쉽게 배포할 수 있습니다
Node.js의 진화: 최신 버전은 ES6 구문을 훌륭하게 지원합니다
또 다른 옵션은 GraphQL입니다. 제가 이해하는 바에 따르면 GraphQL은 큰 움직임을 보일 것입니다
위 내용은 자바스크립트 분야에서 가장 인기 있는 '스타'들의 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

