집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 실무 개발 뷰 레이어 WXML: 이벤트
WeChat Mini 프로그램 실무 개발 뷰 레이어 WXML: 이벤트
- 高洛峰원래의
- 2017-03-02 14:37:353567검색
이전 글에서는 데이터 바인딩, 템플릿, 로직 등에 대해 설명했습니다. 주요 기능은 뷰에 데이터를 표시하는 기능과 표시 방법입니다. 하지만 프레젠테이션만으로는 충분하지 않습니다. 상호 작용이 필요합니다. 예를 들어 HTML 페이지는 텍스트와 그림을 표시할 수 있지만 링크, 버튼 등과 같은 일부 상호 작용도 필요합니다.
상호작용은 실제로 이벤트입니다. 예를 들어 HTML의 버튼 onClick은 클릭 시 트리거되는 액션이며 개발자의 해당 비즈니스 로직 처리입니다.
1. 이벤트 예시 : 바인드탭
이벤트는 뷰 레이어에서 로직 레이어로의 통신 방법입니다. 처리를 위해 사용자의 행동을 논리 계층에 피드백합니다. 일반적으로 구성 요소에 바인딩되어 트리거될 때 처리 기능을 실행하고 매개 변수를 전달할 수 있습니다.
버튼을 만들어 페이지로 이동하세요.
index.wxml:
WXML 레이어 보기: 이벤트
index.js:
toEvent: function(){
// event.wxml 페이지로 이동
wx.navigateTo({
url: '/pages/wxml/event'
})
}
효과 애니메이션

2. 이벤트 분류 : 버블링, 논버블
버블 이벤트 :
컴포넌트에서 이벤트가 발생하면 이벤트가 컴포넌트에 전달됩니다. 상위 노드.
버블링되지 않는 이벤트:
구성 요소에서 이벤트가 트리거되면 이벤트가 상위 노드로 전달되지 않습니다.
다음은 버블링 이벤트입니다. 기타 구성 요소 이벤트는 특별한 선언이 없는 버블링이 아닌 이벤트입니다.
|
이벤트 트리거 |
||||||||||||||
| 터치스타트 td> | 손가락 터치 동작 시작 |
||||||||||||||
| 터치이동 | 터치한 후 손가락을 움직이세요 |
||||||||||||||
전화 수신 알림, 팝업창 등 손가락 터치 동작이 중단됩니다 |
|||||||||||||||
| 터치엔드 | 손가락 터치 동작 종료 td> |
||||||||||||||
| 탭 | 손가락 터치 후 즉시 나가기 |
길게 탭하기 | 손가락을 터치한 후 350ms 이상 후 놓아두기 |
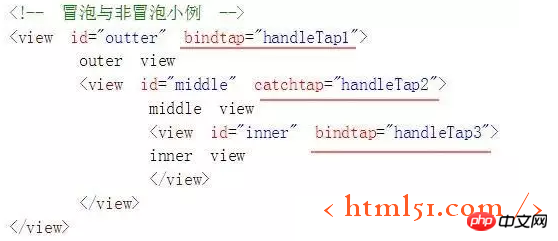
예:

이벤트는 바인드로 시작됩니다. or catch
바인드 이벤트 바인딩은 바인드탭과 같은 버블링 이벤트가 버블링되는 것을 방지하지 못합니다.
catch 이벤트 바인딩을 사용하면 catchtap과 같은 버블링 이벤트가 위쪽으로 버블링되는 것을 방지할 수 있습니다.
handleTap2는 캐치탭이므로 다음과 같습니다.
내부 보기를 클릭하세요. , 이것은 handlerTap3 및 handlerTap2
를 트리거합니다. 중간 뷰를 클릭하면 handlerTap2
가 트리거됩니다.
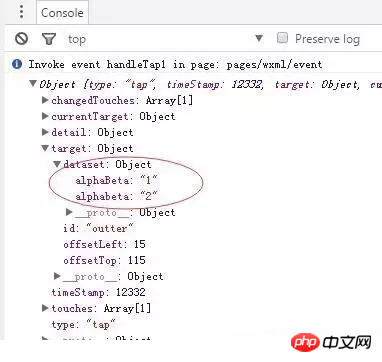
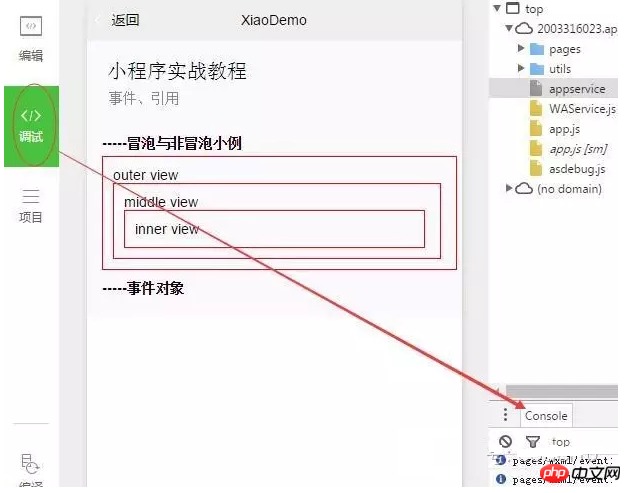
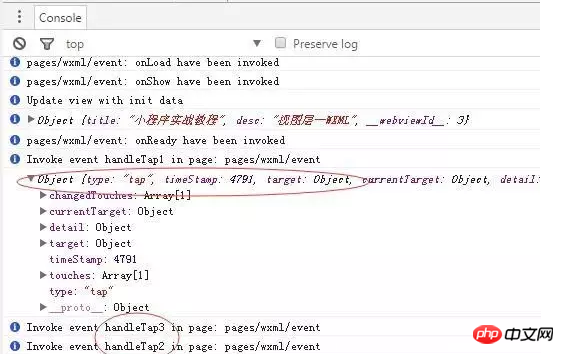
디버그 로그에서 보기

이벤트 실행 로그와 이벤트 객체를 확인할 수 있습니다.

BaseEvent BaseEvent type String 事件类型 timeStamp Integer 事件生成时的时间戳 target Object 触发事件的组件的一些属性值集合 currentTarget Object 当前组件的一些属性值集合 CustomEvent自定义事件(继承BaseEvent) detail Object 额外的信息 TouchEvent触摸事件(继承BaseEvent) touches Array 当前停留在屏幕中的触摸点信息的数组 changedTouches Array 当前变化的触摸点信息的数组 문자열 이벤트 유형 td > 정수 구성 요소의 일부 속성 값 모음입니다. 이벤트를 트리거합니다 td> 객체 현재 구성 요소의 일부 속성 값 컬렉션 CustomEvent 맞춤 이벤트(BaseEvent 상속) 객체 추가 정보 TouchEvent 터치 이벤트(BaseEvent 상속) td> 배열 현재 화면에 남아 있는 터치 포인트 정보 배열 배열 현재 변경된 터치 포인트 정보 배열 이벤트 상세 내용은 공식 문서를 참고해주세요. target 및 currentTarget target 및 currentTarget은 위를 참조할 수 있습니다. 예를 들어, 내부 보기를 클릭하면 handlerTap3에서 수신한 이벤트 객체 대상과 currentTarget이 모두 내부이고, handlerTap2에서 수신한 이벤트 객체 대상은 내부이고 currentTarget은 중간입니다. target 및 currentTarget의 데이터 세트 속성 작성 방법: 데이터로 시작-, 여러 단어는 하이픈으로 연결-, 모든 대문자는 자동으로 소문자로, 하이픈은 카멜 케이스로 변환
터치는 객체의 터치 배열입니다 WeChat 애플릿 뷰 레이어 WXML의 보다 실용적인 개발을 위해: 이벤트 관련 기사에 대해서는 다음을 주의하십시오. PHP 중국어 웹사이트!
유형
timeStamp
이벤트가 생성된 타임스탬프
대상
객체
currentTarget
세부정보
터치
changedTouches
은 구성 요소의 데이터를 정의할 수 있습니다. 이 데이터는 이벤트를 통해 SERVICE로 전달됩니다.
예: