지난번 HTML5에서 이미지 왜곡 효과를 얻는 원리를 소개하고 이를 drawtriangles 기능으로 확장했습니다.
다음은 다음과 같습니다. drawtriangles 기능을 사용하는 방법을 자세히 설명하겠습니다. 그리고 drawtriangles 기능을 사용하여 다음과 같은 처리 효과를 얻습니다

이 방법은 AS3에서 포팅되었으므로 사용법은 기본적으로 AS3와 동일합니다. AS3의 drawtriangles 함수 API는
http://help.adobe.com/zh_CN/FlashPlatform/reference를 참조하세요. / actionscript/3/flash/display/Graphics.html#drawTriangles()
지난번에 설명했듯이 이식된 drawtriangles 함수는 4번째 이후의 매개변수에 대해 다른 의미를 갖습니다. 매개변수는 구분선의 굵기를 나타내며, 5번째 매개변수는 구분선의 색상을 나타냅니다. 설정하지 않으면 구분선이 표시되지 않습니다.
drawTriangles 함수 정의
drawTriangles(vertices, indices, uvtData,thickness,color) vertices:由数字构成的矢量,其中的每一对数字将被视为一个坐标位置(一个 x, y 对)。vertices 参数是必需的。 indices:一个由整数或索引构成的矢量,其中每三个索引定义一个三角形。 如果 indexes 参数为 null,则每三个顶点(vertices 矢量中的 6 对 x,y)定义一个三角形。否则,每个索引将引用一个顶点,即 vertices 矢量中的一对数字。 例如,indexes[1] 引用 (vertices[2], vertices[3])。 uvtData:由用于应用纹理映射的标准坐标构成的矢量。 每个坐标引用用于填充的位图上的一个点。每个顶点必须具有一个 UV 或一个 UVT 坐标。对于 UV 坐标,(0,0) 是位图的左上角,(1,1) 是位图的右下角。 thickness:分割三角形的边框的线粗 color:分割三角形的边框的颜色
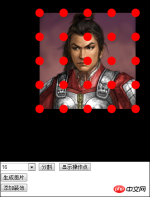
직접 보세요 위의 텍스트는 이해하기 쉽지 않을 수 있습니다. 다음은 몇 가지 예입니다. 마지막 두 매개변수에 대해 먼저 설명하겠습니다. 다음은 마지막 두 매개변수의 선 너비를 2로 설정한 경우의 효과입니다.

보시다시피 위 사진에 삼각형 테두리가 나와있습니다.
그럼 나머지 세 매개변수의 사용법에 대해 이야기해 보겠습니다.
1. 첫 번째 매개변수 정점은 실제로 각 정점의 순서를 정의합니다. 아래 그림

vertices 매개변수는 위 9개 정점의 좌표를 저장합니다. 코드는 다음과 같습니다.
vertices = new Array(); vertices.push(0, 0); vertices.push(0, 120); vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240, 120); vertices.push(240, 240);
2, No 두 매개변수 인덱스는 삼각형을 정의합니다. 배열 정점의 세 정점은 실제로 이러한 삼각형의 정점 순서를 지정하는 데 사용됩니다. , 두 꼭지점마다 삼각형은 직사각형입니다. 이러한 삼각형을 정의할 때 이 직사각형의 꼭지점 4개를 기준으로 사용해야 합니다. 삼각형의 꼭지점 순서는 (왼쪽 위, 오른쪽 위, 왼쪽 위)입니다. 오른쪽, 왼쪽 아래, 오른쪽 아래), 아래 그림과 같이

은 그림의 삼각형에 해당하며, 코드는 다음과 같습니다.
indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8);
2, 세 번째 매개변수 uvtData는 전체 그림에 대한 위의 각 정점의 비율을 정의합니다. 예를 들어 위 그림의 9개 정점의 좌표, 해당 위치입니다. 원본 사진을 기준으로 아래 그림과 같습니다

코드로 변환하면 다음과 같습니다
uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1);
위 매개변수의 정의에 따라 그런 다음 LSprite 객체의 그래픽 속성인 startBitmapFill 및 drawTriangles 두 함수를 통해 다양한 그래픽을 그릴 수 있습니다
beginBitmapFill은 그리기 영역을 비트맵 이미지로 채우고 매개변수는 LBitmapData 객체입니다. 🎜>
vertices 매개변수에 정의된 좌표 위치가 원본 그림의 해당 위치라면 그림에는 변화가 없지만, 다음 코드와 같이 이 좌표의 위치를 변경하면
vertices = new Array(); vertices.push(0, 0); vertices.push(0-50, 120);//这里将原坐标的x坐标左移50 vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240+50, 120);//这里将原坐标的x坐标右移50 vertices.push(240, 240); indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8); uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1); backLayer.graphics.beginBitmapFill(bitmapData); backLayer.graphics.drawTriangles(vertices, indices, uvtData);, 효과는 그림



http://lufylegend.com/html5/lufylegend/ps.html
표시해 주세요: lufy_legend 블로그에서 다시 게시됨
참고:
사용하려면 drawtriangles 기능을 사용하려면 HTML5 오픈소스 엔진인 lufylegend 버전 1.5 이상을 다운로드해야 합니다. lufylegend 버전 1.5의 출시 주소는http://blog.csdn입니다. net/lufy_legend/article/details/8054658
위는 HTML5 고급 프로그래밍 2(응용)의 그래픽 왜곡 및 응용입니다. 자세한 관련 내용은 PHP 중국어 홈페이지(www. php.cn)! H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AM
H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AMH5 코드에 대한 모범 사례는 다음과 같습니다. 1. 올바른 문서 선언 및 문자 인코딩 사용; 2. 시맨틱 태그를 사용하십시오. 3. HTTP 요청을 줄입니다. 4. 비동기 부하 사용; 5. 이미지 최적화. 이러한 관행은 웹 페이지의 효율성, 유지 관리 및 사용자 경험을 향상시킬 수 있습니다.
 H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM
H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM웹 표준과 기술은 현재까지 HTML4, CSS2 및 간단한 JavaScript에서 발전했으며 중대한 개발을 거쳤습니다. 1) HTML5는 캔버스 및 웹 스토리지와 같은 API를 도입하여 웹 응용 프로그램의 복잡성과 상호 작용을 향상시킵니다. 2) CSS3은 애니메이션 및 전환 기능을 추가하여 페이지를보다 효과적으로 만듭니다. 3) JavaScript는 화살표 기능 및 클래스와 같은 Node.js 및 ES6의 최신 구문을 통해 개발 효율 및 코드 가독성을 향상시킵니다. 이러한 변경으로 인해 웹 애플리케이션의 성능 최적화 및 모범 사례의 개발이 촉진되었습니다.
 H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AM
H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AMH5는 HTML5의 약어 일뿐 만 아니라 더 넓은 현대 웹 개발 기술 생태계를 나타냅니다. 1. H5는 HTML5, CSS3, JavaScript 및 관련 API 및 기술을 포함합니다. 2. 그것은 더 풍부하고 대화식이며 부드러운 사용자 경험을 제공하며 여러 장치에서 원활하게 실행할 수 있습니다. 3. H5 기술 스택을 사용하여 반응 형 웹 페이지와 복잡한 대화식 기능을 만들 수 있습니다.
 H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AM
H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AMH5 및 HTML5는 동일한 것을, 즉 html5를 나타냅니다. HTML5는 HTML의 다섯 번째 버전으로 시맨틱 태그, 멀티미디어 지원, 캔버스 및 그래픽, 오프라인 스토리지 및 로컬 스토리지와 같은 새로운 기능을 제공하여 웹 페이지의 표현성 및 상호 작용성을 향상시킵니다.
 H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AMh5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






