C#을 이용한 WeChat 포털 개발 및 WeChat 메뉴 적용의 다양한 표현 방법 소개
- 高洛峰원래의
- 2017-03-02 10:12:021462검색
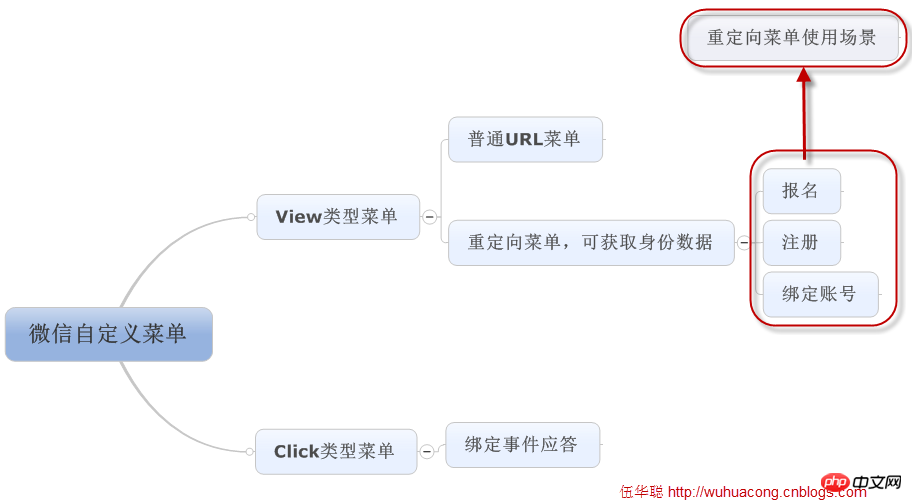
1. WeChat 맞춤 메뉴 분류
WeChat 맞춤 메뉴 요구사항: 현재 맞춤 메뉴에는 최대 3개의 1차 메뉴가 포함될 수 있으며, 각 1차 메뉴에는 최대 5개의 보조 메뉴. 1단계 메뉴에는 최대 4개의 한자가 포함될 수 있으며, 2단계 메뉴에는 최대 7개의 한자가 포함될 수 있습니다. 추가 부분은 "..."으로 대체됩니다.
메뉴 분류에 따라 그래픽으로 분류하여 표시할 수 있습니다.

다양한 위챗 공개 계정에 대해 알아보고 찾아보니 대부분의 계정은 자체 마이크로사이트에 연결하기 위해 일반적인 보기 유형 메뉴 링크를 사용하지만, 도서관 사용자의 입구와 WeChat OpenID를 바인딩할 수 있는 중산 도서관과 같이 잘 작동하는 계정도 있습니다. 제본 후 사용자는 빌린 도서를 열람할 수 있으며, 원클릭 갱신 기능을 통해 도서의 빠른 갱신 기능을 실현할 수 있습니다.
이러한 리디렉션 Url 메뉴 이벤트에 대해 WeChat의 지침은 다음과 같습니다.
사용자가 WeChat 공식 계정의 제3자 웹페이지에 접속하는 경우(Web WeChat 제외), 계정 개발자 이 인터페이스를 통해 현재 사용자의 기본 정보(닉네임, 성별, 도시, 국가 포함)를 얻을 수 있습니다. 사용자 정보를 활용하면 경험 최적화, 사용자 소스 통계, 계정 바인딩, 사용자 신원 인증 등의 기능을 실현할 수 있습니다. "사용자 기본 정보 획득을 위한 인터페이스는 사용자와 공식 계정 간 메시지 상호작용이 있을 때 사용자의 OpenID를 기반으로만 사용자의 기본 정보를 획득할 수 있습니다. 그러나 사용자의 기본 정보는 다음을 통해 획득할 수 있습니다. 웹페이지 승인은 필요하지 않습니다. 사용자가 입력하기만 하면 됩니다. 공식 계정의 웹페이지로 이동하면 사용자 승인을 요청하는 인터페이스가 나타납니다. 사용자가 승인하면 기본 정보를 얻을 수 있습니다. 공식 계정을 팔로우한 사용자입니다.)"

2. 리디렉션 유형 메뉴의 URL
위에서 언급한 것처럼 리디렉션 유형 메뉴에는 두 가지 유형이 있습니다. 실제로는 매개변수 범위 유형만 다를 뿐 다른 부분은 여전히 동일합니다.
시연을 위해 사용자가 메뉴를 클릭하면 http://www.iqidi.com/testwx.ashx 페이지로 전환되어 현재 사용자의 OpenID 및 기타 매개변수 정보를 가져오는 것으로 가정합니다.
scope=snsapi_base 메소드 링크는 다음과 같습니다.
http://www.php.cn/scope=snsapi_base&state=123#wechat_redirect https:// open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_base&state=123#wechat_redirect 그리고 범위=snsapi_userinfo
링크 방법은 다음과 같습니다.
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com% 2Ftestwx.ashx&response_type=code&scope=snsapi_userinfo&state =123#wechat_redirect
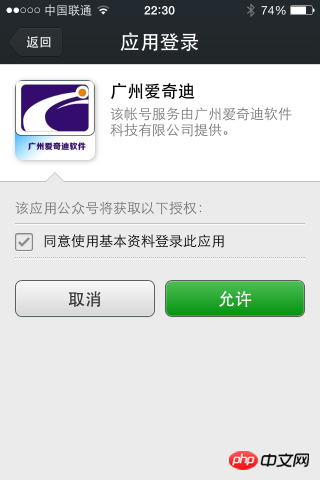
그러나 모바일 클라이언트에 제공하는 경험은 다릅니다. 첫 번째는 원활하게 전환할 수 있지만 두 번째는 사용자에게 대화 상자를 표시합니다. 계속하기 전에 확인하세요.

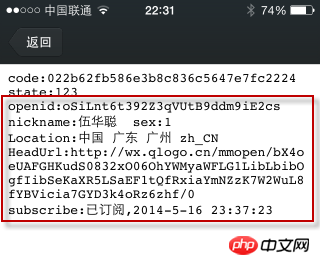
위 두 가지 데이터 획득 방법의 차이점을 보여드리기 위해 전달받은 코드의 값을 사용자가 OpenID로 교환하여 분석하였습니다. 사용자 정보. 둘 다의 결과는 모두 동일합니다. 구체적인 테스트 인터페이스는 다음과 같습니다.

TestWX.ashx의 페이지 백엔드 코드는 다음과 같습니다.
/// <summary>
/// TestWX 的摘要说明
/// </summary>
public class TestWX : IHttpHandler
{
string appId = ""; //换成你的信息
string appSecret = ""; //换成你的信息
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string content = "";
if (context.Request != null && context.Request.Url != null)
{
NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query);
foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}
}
string code = context.Request.QueryString["code"] ?? "";
if (!string.IsNullOrEmpty(code))
{
IBasicApi api = new BasicApi();
try
{
AppConfig config = new AppConfig();
appId = config.AppConfigGet("AppId");//从配置中获取微信程序ID
appSecret = config.AppConfigGet("AppSecret");//从配置中获取微信程序秘钥
AccessTokenResult result = api.GetAccessToken(appId, appSecret, code);
if (result != null)
{
content += string.Format("openid:{0}\r\n", result.openid);
string token = api.GetAccessToken(appId, appSecret);
IUserApi userApi = new UserApi();
UserJson userDetail = userApi.GetUserDetail(token, result.openid);
if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已订阅" : "未订阅", userDetail.subscribe_time.GetDateTime());
}
}
}
catch { }
}
context.Response.Write(content);
}위 코드에서는 주로 여러 단계로 나누어서 설명하는데, 그 중 하나는 현재 사용자가 리디렉션한 링크의 매개변수 정보를 출력하는 것입니다.
NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query);
foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}그런 다음 Code 매개변수를 얻은 후 API 인터페이스를 통해 사용자의 OpenID가 포함된 AccessTokenResult 데이터를 얻습니다.
AccessTokenResult result = api.GetAccessToken(appId, appSecret, code);
일반 호출 후 사용자 식별의 OpenID를 추가로 구문 분석하고 API를 호출하여 사용자의 세부 정보를 얻습니다. 다음과 같습니다.
当我们把用户的相关信息获取到了,就可以做各种用户信息的展示了,如下代码所示。
if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已订阅" : "未订阅", userDetail.subscribe_time.GetDateTime());
}3、重定向链接菜单的用途
这种菜单就是需要指定域名,在微信后台中进行设置,重定向的链接必须属于这个域名之中,否则不会转到你希望的链接。
这个方式,让我们的微信应用程序后台可以获得用户的标识、用户详细信息等,我们就可以用来绑定和用户相关的业务信息了,如上面提到的图书馆借阅信息,送水客户的信息,客户的积分信息,或者可以和后台账号进行关联实现更加复杂的应用等。用户的身份信息如此重要,如果结合到我们的CRM系统、业务管理系统,就可以发挥用户信息应用的作用了。
以上就是我对这个类型菜单链接的应用了解,具体还需要进一步深化其应用,希望和大家共同探讨这方面的应用场景。
更多C#을 이용한 WeChat 포털 개발 및 WeChat 메뉴 적용의 다양한 표현 방법 소개相关文章请关注PHP中文网!

