CSS의 위치 속성 및 Z-색인 속성
- 高洛峰원래의
- 2017-03-01 15:16:251936검색
웹 디자인에서는 위치 속성의 사용이 매우 중요합니다. 때때로 우리가 이 속성을 명확하게 이해하지 못하면 예상치 못한 많은 어려움을 겪게 됩니다.
위치 속성에는 정적, 고정, 상대 및 절대의 네 가지 위치 지정 방법이 있습니다. 마지막으로 position 속성과 밀접한 관련이 있는 z-index 속성을 소개하겠습니다.
1부: 위치: 정적
정적 위치 지정은 HTML 요소의 기본값입니다. 즉, 위치 지정이 없으며 요소는 일반적인 흐름으로 나타나므로 이 위치는 위쪽, 아래쪽, 왼쪽, 오른쪽의 영향을 받지 않습니다.
예를 들어 html 코드는 다음과 같습니다.
<p class="wrap">
<p class="content"></p>
</p>
css 코드는 다음과 같습니다.
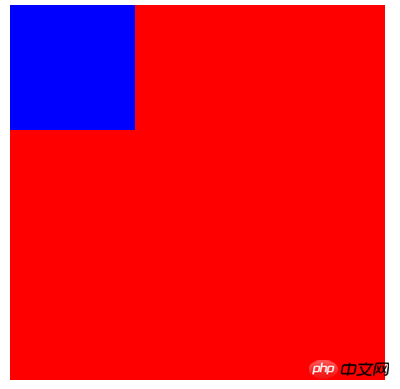
.wrap{width: 300px;height: 300px; background: red;}
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;} 렌더링은 다음과 같습니다.

정적 및 상단이 설정되었음에도 불구하고 요소가 여전히 일반 흐름에 나타나는 것을 확인했습니다.
2부: 고정 위치 지정
고정 위치 지정은 요소의 위치가 브라우저 창을 기준으로 고정된 위치임을 의미합니다. 창이 스크롤됩니다. 또한 스크롤되지 않으며 고정 위치 지정으로 인해 요소의 위치가 문서 흐름에 독립적이므로 공간을 차지하지 않으며 다른 요소와 겹칩니다.
html 코드는 다음과 같습니다.
<p class="content">我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。</p>
css 코드는 다음과 같습니다.
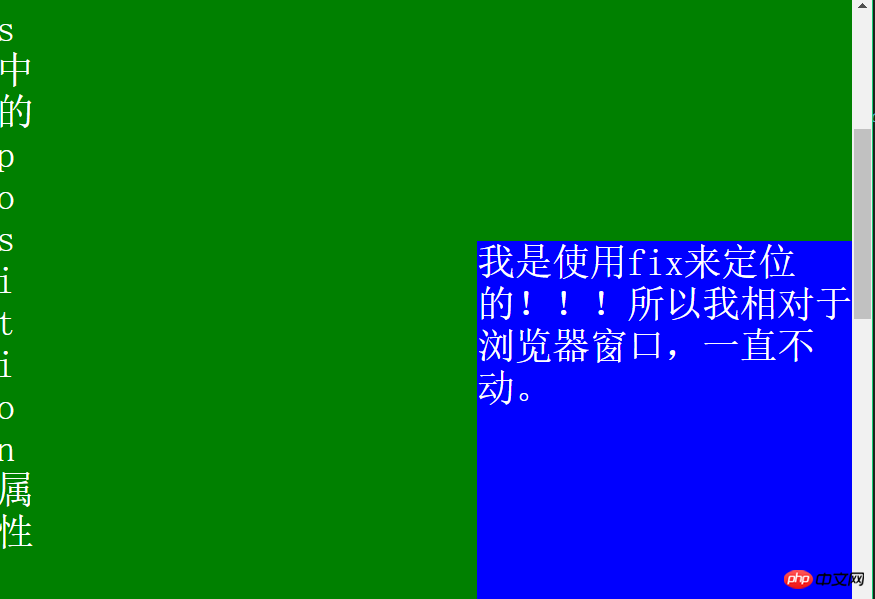
body{height:1500px; background: green; font-size: 30px; color:white;}
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}
렌더링은 다음과 같습니다.

즉, 자주 나오는 광고처럼 오른쪽 하단의 p는 절대 움직이지 않습니다. 팝업! ! !
주목할 가치가 있습니다. 고정 위치 지정은 IE7 및 IE8에서 설명되어야 합니다! DOCTYPE만 지원될 수 있습니다.
3부: 상대적 위치 지정
상대적으로 위치가 지정된 요소의 위치 지정은 자체 정상 위치를 기준으로 합니다.
Key: 자신의 좌표를 어떻게 이해하나요?
이러한 예를 살펴보면 hmtl은 다음과 같습니다.
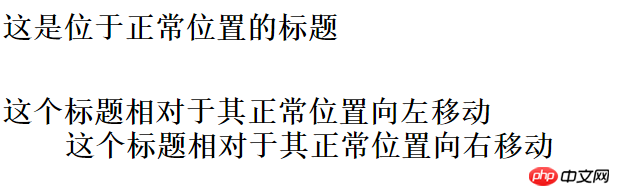
<h2>这是位于正常位置的标题</h2> <h2 class="pos_bottom">这个标题相对于其正常位置向下移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
CSS 코드는 다음과 같습니다.
.pos_bottom{position:relative; bottom:-20px;}
.pos_right{position:relative;left:50px;}
렌더링은 다음과 같습니다.

즉, 아래쪽:-20px;; 왼쪽:50px;오른쪽으로 이동합니다.
은 이동 후, 이동 전의 마이너스 위치로 이해하시면 됩니다.
예를 들어 위의 예에서 이동 후 하단은 이동 전 20px입니다. 즉, 이동 후 하단은 이동 전 20px입니다.
또 다른 예: left:50px; 이동 후 왼쪽이 -50px이면 이동 후 오른쪽이 50px라는 뜻입니다.
즉, 이동 후, 이동 전: 값이 음수이면 정수로 직접 변경되고, 값이 정수이면 상대 방향이 직접 변경됩니다.
상대적으로 어떻게 움직이는지 파악한 후, 이동 후 다른 효과가 있는지 살펴보겠습니다.
html 코드는 다음과 같습니다.
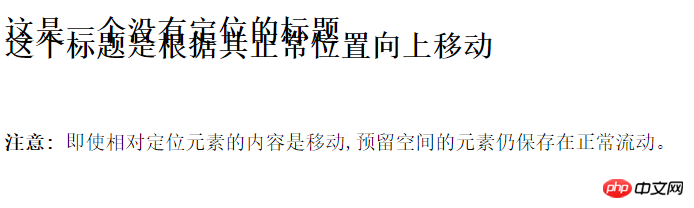
<h2>这是一个没有定位的标题</h2> <h2 class="pos_top">这个标题是根据其正常位置向上移动</h2> <p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>
css 코드는 다음과 같습니다.
h2.pos_top{position:relative;top:-35px;}
렌더링은 다음과 같습니다.

앞서 설명한 내용에 따르면 top:-35px; 값이 음수인 경우 직접적으로 가능합니다. 즉, 이동 전을 기준으로 이동 후 위쪽으로 변경됩니다. 이동 후 상단의 내용이 하단의 요소와 겹치는 것을 알 수 있습니다. 상대 요소가 이동하더라도 예약된 공간이 있는 요소는 여전히 일반 흐름으로 유지됩니다. 즉, 상대 이동 후에도 아래의 다른 요소에는 영향이 없습니다.
4부: 절대 위치 지정
절대 위치 지정 요소는 가장 가까운 위치 지정 상위 요소를 기준으로 합니다. 요소에 위치 지정 상위 요소가 없는 경우 해당 위치는 을 기준으로 합니다.
몇 가지 예는 다음과 같습니다.
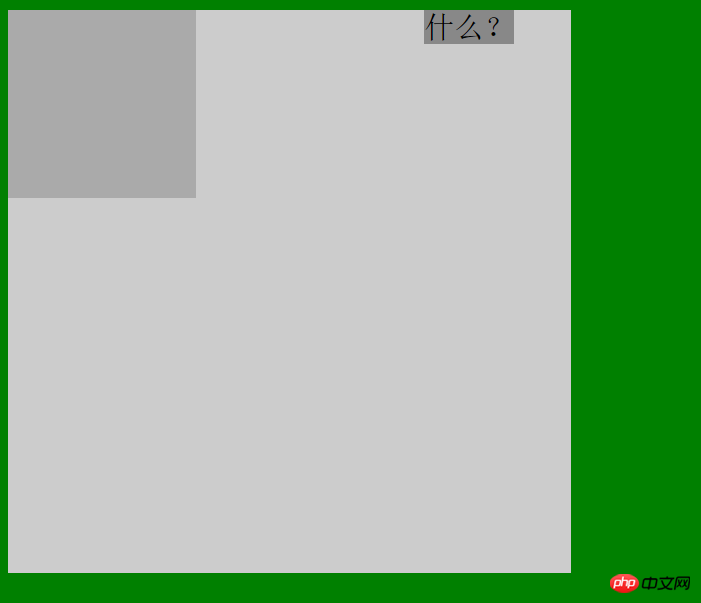
예 1:
<title>绝对定位</title>
<style> body{background:green;}
.parent{ width: 500px;height: 500px;background: #ccc;}
.son{ width: 300px;height: 300px;background: #aaa;}
span{position: absolute; right: 30px; background: #888;}
</style>
<p class="parent">
<p class="son">
<span>什么?</span>
</p>
</p>
효과는 다음과 같습니다.

즉, 부모 요소에는 위치:절대값만 설정하고 위치는 html에 상대적입니다.
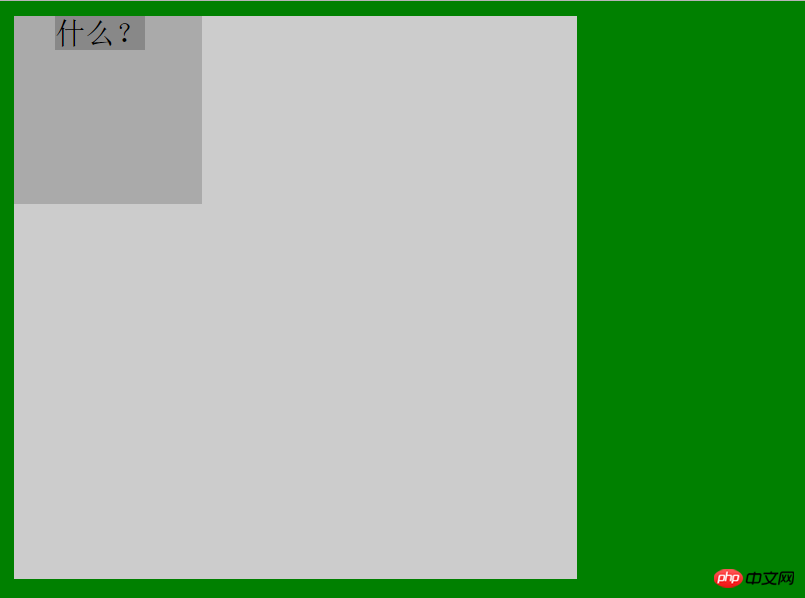
예제 2:
.son{position: relative; width: 100px;height: 100px;background: #aaa; }
이전 예와 비교하여 son 클래스가 있는 요소의 CSS만 수정하고 position으로 설정했습니다. :relative; 렌더링은 다음과 같습니다:

于是,我们发现现在span的位置是相对于设有position属性的class为son的父元素的。
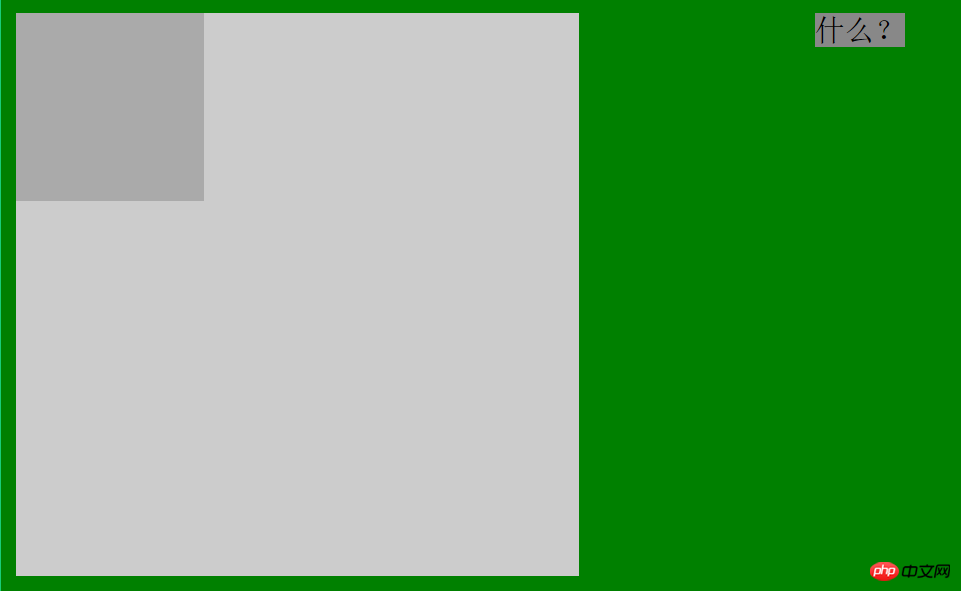
例3:
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}
这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:

于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}
相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}
相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
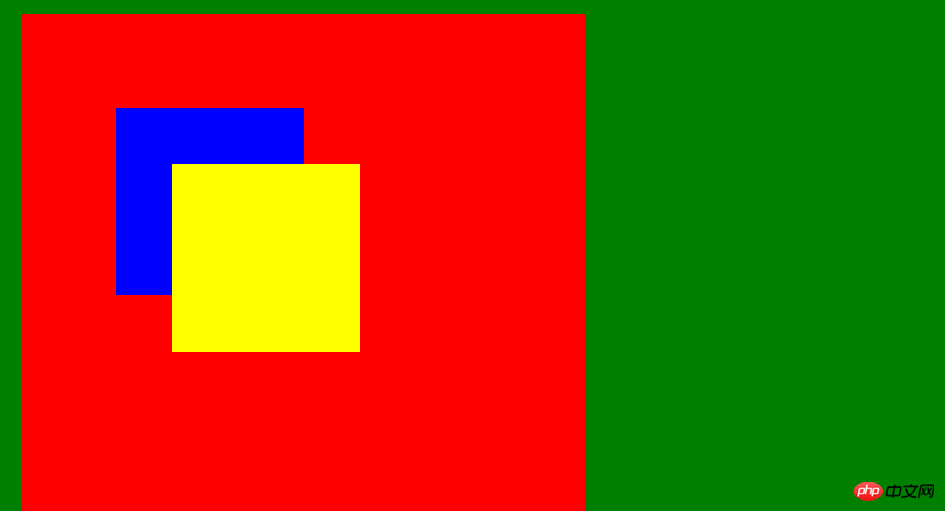
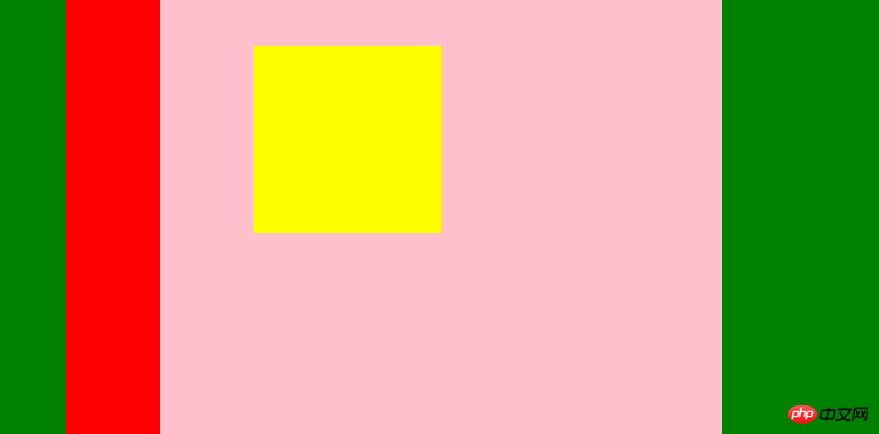
例1:

即son1和son2是parent的两个子元素,效果图如下:

这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
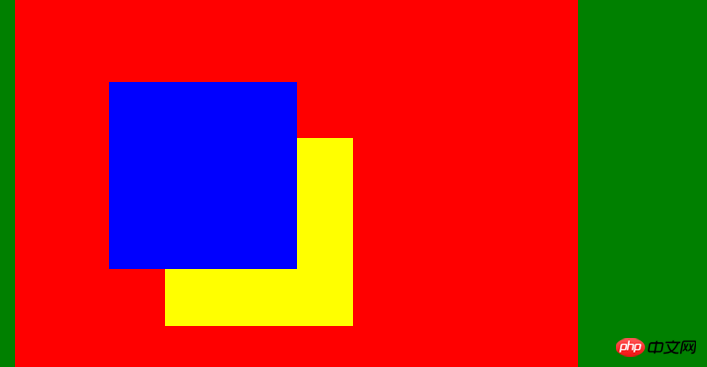
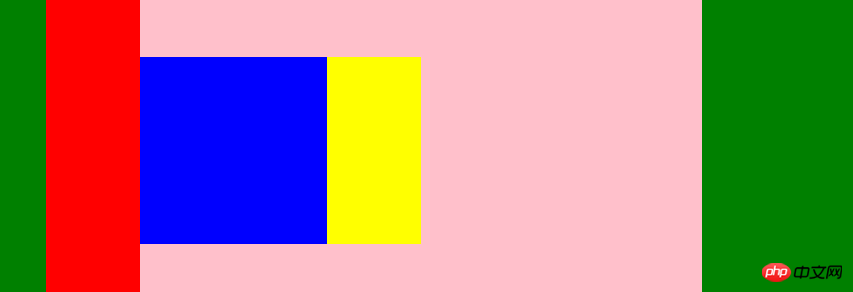
例2:
在son1中加入z-index:1;可以发现效果如下:

也就是说son2的index值是小于1的。
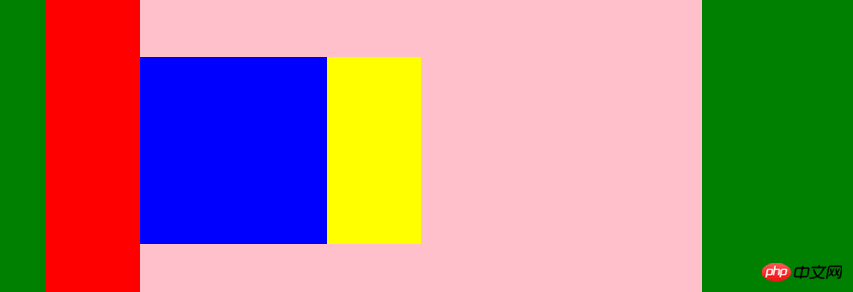
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
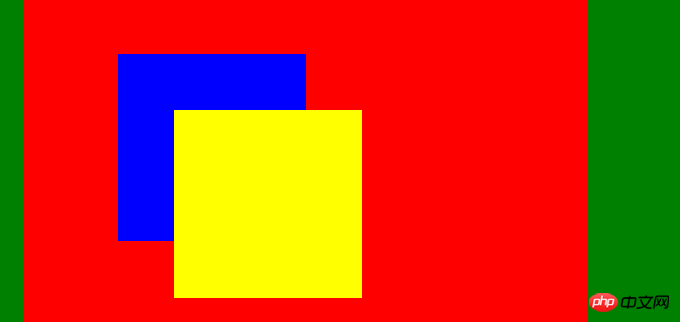
例3:
在son2中加入z-index:5;可以发现效果如下:

即黄色(son2)又在上面了,这个很简单,不作过多讨论。
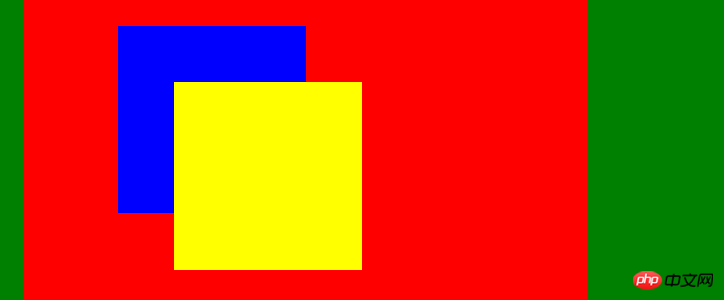
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:

结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:

成功!!说明在父元素和子元素之间还是可以作比较的!!!只是需要我们把子元素的z-index值设为负数。
例6:
我们在例5的基础上再给父元素添加一个z-index:10,讲道理~应该也可以得到和例5相同的结果吧!!

그런데.... 상위 요소의 z-index 값을 설정할 수 없는 것 같습니다. 그렇지 않으면 원하는 효과가 나타나지 않습니다. 또 다른 흥미로운 예를 살펴보겠습니다!
예 7:
예 6의 경험을 바탕으로 상위 요소의 값을 설정하지 않았으며 이제 son1의 z-index를 설정합니다. (파란색)을 5로 변경합니다. son2의 z-index는 -5입니다. 다음 결과를 확인하세요.

즉, son1이 맨 위에 있고 상위 요소는 가운데에 있고 son2가 맨 아래에 있습니다.
Z-index 탐색은 이걸로 끝인가요? ? 물론 그렇지 않습니다. 아래에서 좀 더 흥미로운 예를 살펴보겠습니다.
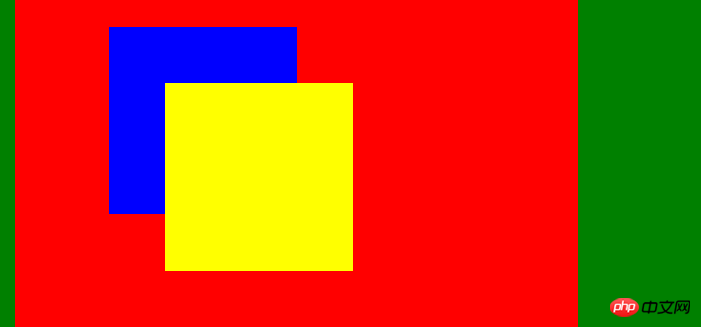
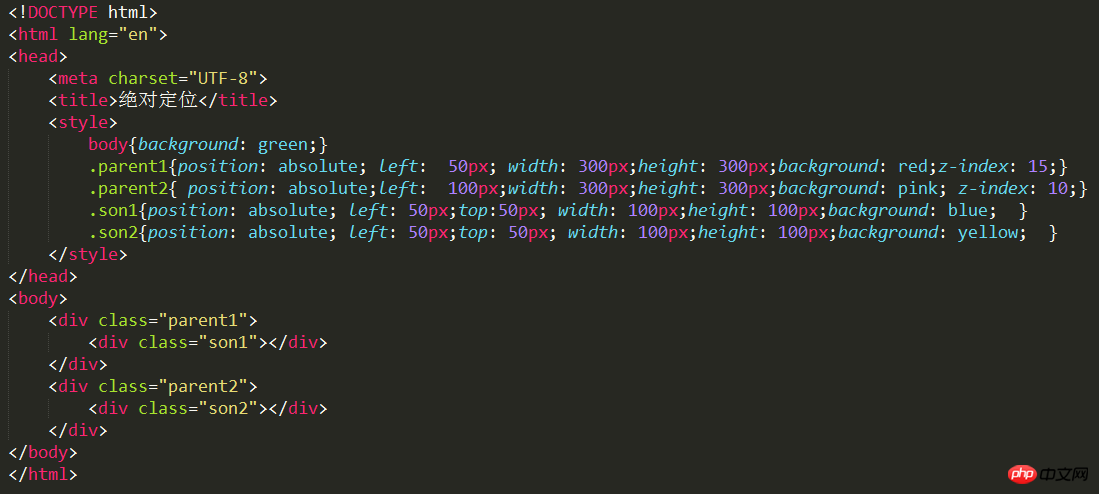
예 8:
코드는 다음과 같습니다.

효과는 다음과 같습니다.

parent1과 parent2는 각각 son1과 son2의 부모 요소이지만 이전 이해에 따르면 z-index 값은 부모 요소에 추가될 수 없으며 그렇지 않으면 오류가 발생합니다. 그러나 여기서 parent1과 parent2는 본문에 상대적인 하위 요소이므로 동일한 수준에 있으므로 비교할 수 있습니다. 그리고 이때 parent1의 자식 요소 son1(파란색)이 맨 위에 있습니다.
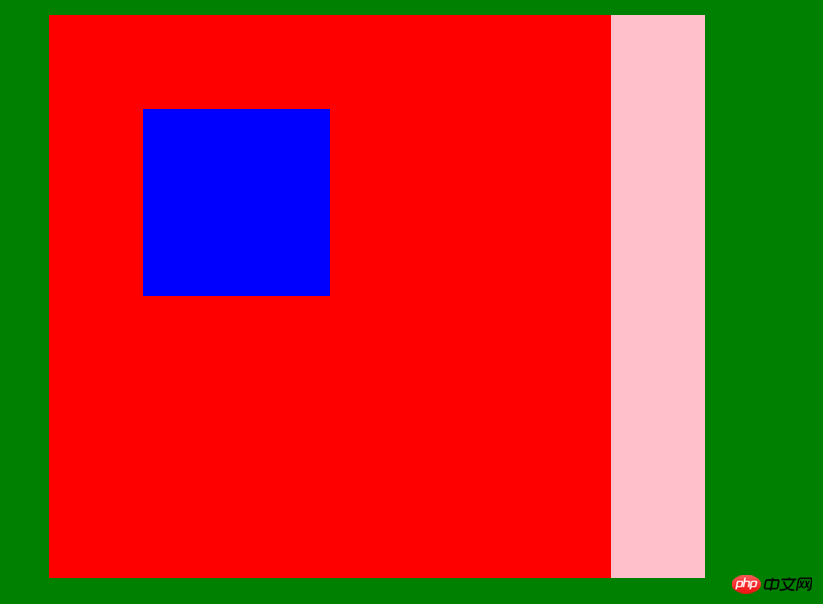
예제 9:
예제 7을 기준으로 parent2의 z-index 값을 20으로 설정하면 다음과 같은 효과를 얻을 수 있습니다.

즉, parent2가 상위에 있으면 son2도 동시에 상위에 위치하게 됩니다. 이것이 소위 '아빠를 위한 싸움'이다! !
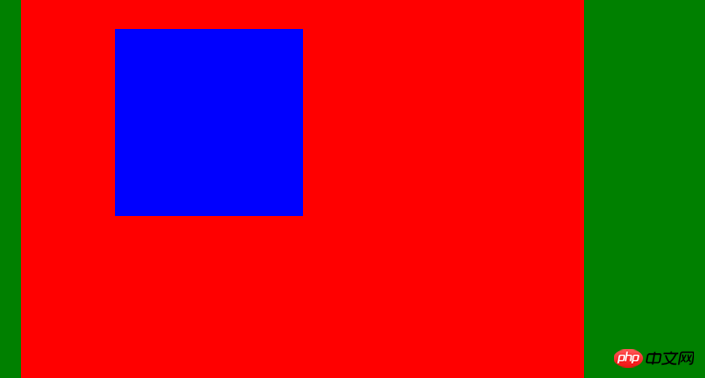
예제 10. 또한 예 7을 기준으로 parent1, parent2, son2의 인덱스 값을 설정하지 않고 son1의 z-index 값만 10으로 설정했습니다. 효과는 다음과 같습니다.

즉, 원래 아래에 있던 blue son1을 키웠는데, 부모 요소(parent1)를 키우지 않았군요. !
예 11. 분명히 예 10을 기준으로 son2의 인덱스 값을 son1의 인덱스 값보다 크게 설정하면(예: 20) son2가 son1을 덮고 둘 다 두 부모에 속하게 됩니다. 요소에만 있습니다! !
효과는 다음과 같습니다.

예 12. 물론, 두 아들의 z-index를 -와 같이 음수로 설정하면 - 5, 그러면 두 아들 모두 상위 요소에 의해 보호됩니다:

파트 6: 요약
이 부분의 지식은 여전히 매우 흥미롭고 계속해서 탐색해보시길 바랍니다. 물론, 이 블로그 게시물을 통해 조금이나마 도움을 드릴 수 있다면 좋을 것 같습니다!
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
CSS의 position 속성과 z-index 속성에 대한 더 많은 글은 PHP 중국어 홈페이지를 참고해주세요!

