C#은 지리적 위치를 활용하여 WeChat 포털 및 애플리케이션을 개발하여 관련 애플리케이션을 확장합니다.
- 高洛峰원래의
- 2017-03-01 10:33:241493검색
이 기사에서는 이전 기사 "C#으로 WeChat 포털 및 애플리케이션 개발(12) - 음성 처리 사용"에 이어 WeChat 관련 애플리케이션을 계속해서 소개합니다. 우리는 지리적 위치 정보가 사용자의 위치를 아는 것 외에도 날씨, 인기 영화, 인근 명소, 인근 극장, 교통 이벤트 등과 같은 일부 지리적 위치 애플리케이션을 연결할 수 있다는 것을 알고 있습니다. 어쨌든, 지리적 위치와 관련된 모든 정보에 대해서는 필요에 따라 일부 확장된 응용 프로그램을 만들 수 있습니다. 이 문서에서는 지리적 위치 정보를 사용하여 이러한 애플리케이션을 사용하는 작업을 구축하는 방법을 주로 소개합니다.

1. WeChat의 지리적 위치 정보
사용하기 전에 먼저 지리적 위치 정보를 정의하는 WeChat의 인터페이스를 살펴보겠습니다. 실제로 WeChat의 지리적 위치 정보는 두 가지 측면으로 나누어집니다. 하나는 사용자의 지리적 위치 요청을 수신하는 것이고, 다른 하나는 사용자가 지리적 위치 작업을 보고하도록 허용하고 정기적으로 전송하는 지리적 위치 정보입니다.
이 글에서는 첫 번째 유형, 즉 사용자의 지리적 위치를 신고한 후 처리하는 방법을 기반으로 관련 애플리케이션을 주로 소개합니다.
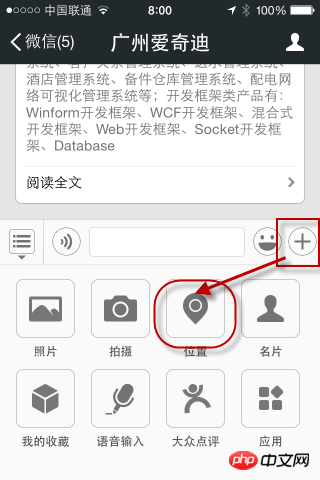
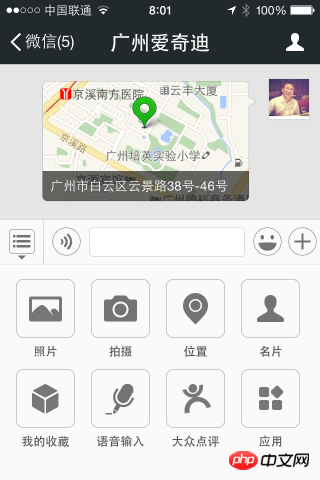
지리적 위치를 신고하려면 + 기호를 선택하여 입력한 지리적 위치를 추가한 후 현재 또는 지정된 지리적 위치 지도를 선택하면 됩니다.
 ~ >
~ >
 개발자WeChat ID
개발자WeChat ID有了上面的地理位置信息,我们在程序里面,需要在消息传递过来的时候,定义一个实体类信息,承载相关的地理位置信息,方便我们进一步的处理操作。
/// <summary>
/// 接收的地理位置消息
/// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")]
public class RequestLocation : BaseMessage
{
public RequestLocation()
{
this.MsgType = RequestMsgType.Location.ToString().ToLower();
}
/// <summary>
/// 消息ID
/// </summary>
public Int64 MsgId { get; set; }
/// <summary>
/// 地理位置维度
/// </summary>
public decimal Location_X { get; set; }
/// <summary>
/// 地理位置经度
/// </summary>
public decimal Location_Y { get; set; }
/// <summary>
/// 地图缩放大小
/// </summary>
public int Scale { get; set; }
/// <summary>
/// 地理位置信息
/// </summary>
public string Label { get; set; }
}
2、地址位置的应用处理
不过上面的信息,显然不符合我们扩展应用的要求,因此我们进一步进行完善里面对地理位置信息处理的操作。我们进一步把关于地理位置的操作,放到事件处理模块里面进行处理,处理代码如下所示。
/// <summary>
/// 对地理位置请求信息进行处理
/// </summary>
/// <param>地理位置请求信息实体
/// <returns></returns>
public string HandleLocation(Entity.RequestLocation info)
{
string xml = "";
ResponseText txtinfo = new ResponseText(info);
txtinfo.Content = string.Format("您发送的地理位置是:{0}", info.Label);
xml = txtinfo.ToXml();
return xml;
}
在处理的时候,我们需要先保存用户的地理位置信息,把它存储到用户的上下文记录里面。这样我们在处理指令的时候,把它获取到,然后传递给相关的方法就可以实现地理位置的扩展应用了。
//保存经纬度
string location = string.Format("{0},{1}", lat, lon);
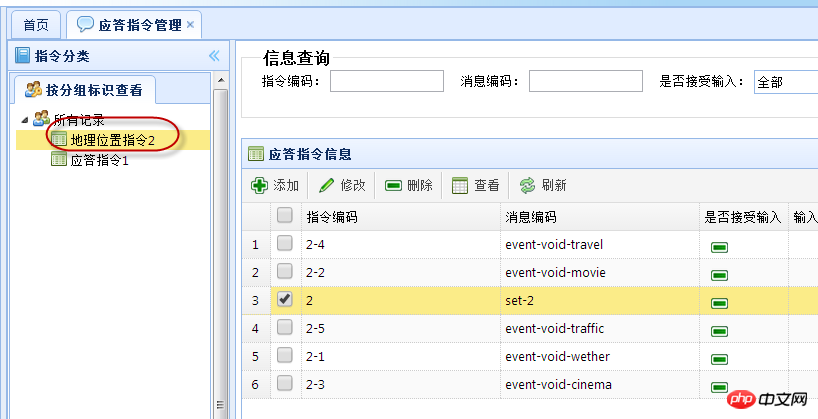
bool result = BLLFactory<UserSet>.Instance.UpdateUserInput(info.FromUserName, location);首先对用户地理位置的请求,我根据数据库配置给出了一个用户选择的指令提示,如下所示。

为了对地理位置请求的处理,我定义了一个用于处理这个操作的指令操作

这样整个地理位置的指令操作,就在应答链里面进行很好的跳转管理了。那么为了实现天气、放映影片、附近影院、旅游线路、交通事件等方面的扩展应用,我们应该如何操作呢?
3、地址位置应用扩展
我们知道,百度或者腾讯都提供了一些开放平台,给我们进行各种方式的使用。那么我们这里以使用百度LBS平台应用来构建一些模块。


这上面都有很多相关的接口供使用,我们可以根据其提供的数据格式进行封装,然后进行调用处理就可以了。
刚才说了,我配置了一些指令,用来构建相关的应用,指令的最后是一些事件代码的定义,我们对这些末端的事件代码进行处理,就可以给用户返回相关的信息了,总体的操作代码如下所示。
/// <summary>
/// 其他插件操作,如天气,景点、电影影讯、交通等
/// </summary>
/// <param name="info">基础消息</param>
/// <param name="eventKey">事件标识</param>
/// <returns></returns>
public string DealPlugin(BaseMessage info, string eventKey)
{
//LogTextHelper.Info(eventKey);
string userInput = BLLFactory<UserSet>.Instance.GetUserInput(info.FromUserName);
string xml = "";
switch (eventKey)
{
case "event-void-wether":
xml = new WeatherPlugin().Response(info, userInput);
break;
case "event-void-movie":
xml = new MoviePlugin().Response(info, userInput);
break;
case "event-void-cinema":
xml = new CinemaPlugin().Response(info, userInput);
break;
case "event-void-travel":
xml = new TravelPlugin().Response(info, userInput);
break;
case "event-void-traffic":
xml = new TrafficEventPlugin().Response(info, userInput);
break;
default:
break;
}
return xml;
}
这里以天气为例,说明该如何调用百度的接口的,首先我们封装一下相关的接口调用。
/// <summary>
/// 根据参数调用百度接口,获取相关的结果数据
/// </summary>
/// <param name="location">地理位置</param>
/// <param name="ak">API调用键</param>
/// <returns></returns>
public BaiduWeatherResult Execute(string location, string ak)
{
location = HttpUtility.UrlEncode(location);
var url = string.Format("http://api.map.baidu.com/telematics/v3/weather?location={0}&output=json&ak={1}", location, ak);
BaiduWeatherResult result = BaiduJsonHelper<BaiduWeatherResult>.ConvertJson(url);
return result;
}其中的BaiduWeatherResult 是我根据调用返回的Json结果,构建的一个实体类,用来存储返回的内容。具体代码如下所示。
/// <summary>
/// 天气请求结果Json对象
/// </summary>
public class BaiduWeatherResult : BaiduResult
{
/// <summary>
/// 天气预报信息
/// </summary>
public List<BaiduWeatherData> results = new List<BaiduWeatherData>();
}
/// <summary>
/// 城市的天气信息
/// </summary>
public class BaiduWeatherData
{
/// <summary>
/// 当前城市
/// </summary>
public string currentCity { get; set; }
/// <summary>
/// 天气预报信息
/// </summary>
public List<BaiduWeatherJson> weather_data = new List<BaiduWeatherJson>();
}
/// <summary>
/// 天气预报的单条记录Json信息
/// </summary>
public class BaiduWeatherJson
{
/// <summary>
/// 天气预报时间
/// </summary>
public string date { get; set; }
/// <summary>
/// 白天的天气预报图片url
/// </summary>
public string dayPictureUrl { get; set; }
/// <summary>
/// 晚上的天气预报图片url
/// </summary>
public string nightPictureUrl { get; set; }
/// <summary>
/// 天气状况
/// </summary>
public string weather { get; set; }
/// <summary>
/// 风力
/// </summary>
public string wind { get; set; }
/// <summary>
/// 温度
/// </summary>
public string temperature { get; set; }
}
为了构建返回给客户的图文数据,我们需要构建一个News对象,然后生成XML数据返回给服务器进行处理即可。
/// <summary>
/// 响应用户请求,并返回相应的XML数据
/// </summary>
/// <param name="info">微信基础信息</param>
/// <param name="location">地理位置:经纬度坐标或者地名</param>
/// <returns></returns>
public string Response(BaseMessage info, string location)
{
string xml = "";
//"广州" 或者 "116.305145,39.982368"
if (!string.IsNullOrEmpty(location))
{
BaiduWeatherResult result = Execute(location, baiduAK);
if (result != null && result.results.Count > 0)
{
BaiduWeatherData data = result.results[0];
if (data != null)
{
ArticleEntity first = new ArticleEntity();
first.Title = string.Format("{0} 天气预报", data.currentCity);
ResponseNews news = new ResponseNews(info);
news.Articles.Add(first);
int i = 0;
foreach (BaiduWeatherJson json in data.weather_data)
{
ArticleEntity article = new ArticleEntity();
article.Title = string.Format("{0}\n{1} {2} {3}", json.date, json.weather, json.wind, json.temperature);
if (i++ == 0)
{
article.PicUrl = IsDayTime() ? json.dayPictureUrl : json.nightPictureUrl;
}
else
{
article.PicUrl = json.dayPictureUrl;
}
news.Articles.Add(article);
}
xml = news.ToXml();
}
}
}
return xml;
}
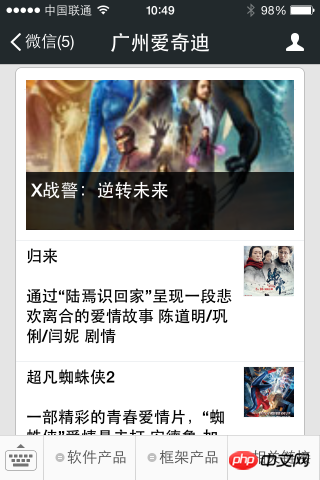
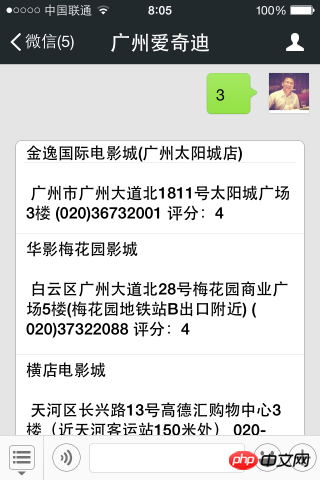
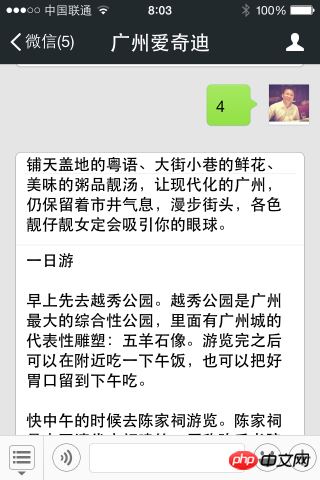
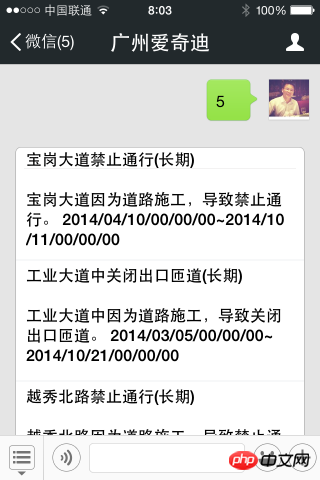
这样就很好实现了整体的功能了,具体界面功能可以访问我的微信(广州爱奇迪)进行了解,下面是功能截图供参考。





지리적 위치 확장 관련 애플리케이션을 사용하는 WeChat 포털 및 애플리케이션의 더 많은 C# 개발을 보려면 PHP 중국어 웹사이트를 주목하세요!

