Canvas는 전자 복권 스크래치 티켓의 구현을 시뮬레이션합니다.
- 高洛峰원래의
- 2017-02-28 13:57:532036검색
오늘은 스크래치 복권의 작은 예를 가져오겠습니다~HTML5 캔버스 기반으로 관심이 있으시면 안드로이드 버전이나 다른 버전으로 변경하실 수 있습니다~
렌더링 :

500만 당첨된 사진 올려주세요, 어떡하지, 어떻게 쓰나요~

좋아요, 원리부터 시작해 보겠습니다.
1. 스크래치 영역에는 캔버스가 두 개 있는데, 하나는 앞면이고 하나는 뒷면입니다.
2. 캔버스는 기본적으로 직사각형으로 채워져 있으며, 아래의 캔버스 렌더링을 덮은 다음 마우스 이벤트를 듣고 마우스 이동의 x, y 좌표에 따라 전면 캔버스의 직사각형 영역을 지웁니다. 그런 다음 다음 캔버스 렌더링을 표시합니다.
아주 간단해요~ㅎㅎ~
1. HTML 파일 내용:
rree2. 이전에 작성한 캔버스 보조 클래스에는 오늘 사용할 몇 가지 메서드가 남아 있습니다.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="../../jquery-1.8.3.js"></script>
<script type="text/javascript" src="canvas2d.js"></script>
<script type="text/javascript" src="GuaGuaLe2.js"></script>
<script type="text/javascript">
$(function ()
{
var guaguale = new GuaGuaLe("front", "back");
guaguale.init({msg: "¥5000000.00"});
});
</script>
<style type="text/css">
body
{
background: url("s_bd.jpg") repeat 0 0;
}
.container
{
position: relative;
width: 400px;
height: 160px;
margin: 100px auto 0;
background: url(s_title.png) no-repeat 0 0;
background-size: 100% 100%;
}
#front, #back
{
position: absolute;
width: 200px;
left: 50%;
top: 100%;
margin-left: -130px;
height: 80px;
border-radius: 5px;
border: 1px solid #444;
}
</style>
</head>
<body>
<p class="container">
<canvas id="back" width="200" height="80"></canvas>
<canvas id="front" width="200" height="80"></canvas>
</p>
</body>
</html>
이 클래스도 단순히 Canvas 개체를 캡슐화하고 매개 변수를 설정하고 그래픽을 그립니다. 아니면 비교적 간단해서 이 수업을 개선할 수 있어요~
3. GuaGuaLe.js
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 13-12-17
* Time: 下午9:42
* To change this template use File | Settings | File Templates.
*/
function Canvas2D($canvas)
{
var context = $canvas[0].getContext("2d"),
width = $canvas[0].width,
height = $canvas[0].height,
pageOffset = $canvas.offset();
context.font = "24px Verdana, Geneva, sans-serif";
context.textBaseline = "top";
/**
* 绘制矩形
* @param start
* @param end
* @param isFill
*/
this.drawRect = function (start, end, isFill)
{
var w = end.x - start.x , h = end.y - start.y;
if (isFill)
{
context.fillRect(start.x, start.y, w, h);
}
else
{
context.strokeRect(start.x, start.y, w, h);
}
};
/**
* 根据书写的文本,得到该文本在canvas上书写的中心位置的左上角坐标
* @param text
* @returns {{x: number, y: number}}
*/
this.caculateTextCenterPos = function (text)
{
var metrics = context.measureText(text);
console.log(metrics);
// context.font = fontSize + "px Verdana, Geneva, sans-serif";
var textWidth = metrics.width;
var textHeight = parseInt(context.font);
return {
x: width / 2 - textWidth / 2,
y: height / 2 - textHeight / 2
};
}
this.width = function ()
{
return width;
}
this.height = function ()
{
return height;
}
this.resetOffset = function ()
{
pageOffset = $canvas.offset();
}
/**
* 当屏幕大小发生变化,重新计算offset
*/
$(window).resize(function ()
{
pageOffset = $canvas.offset();
});
/**
* 将页面上的左边转化为canvas中的坐标
* @param pageX
* @param pageY
* @returns {{x: number, y: number}}
*/
this.getCanvasPoint = function (pageX, pageY)
{
return{
x: pageX - pageOffset.left,
y: pageY - pageOffset.top
}
}
/**
* 清除区域,此用户鼠标擦出刮奖涂层
* @param start
* @returns {*}
*/
this.clearRect = function (start)
{
context.clearRect(start.x, start.y, 10, 10);
return this;
};
/**
*将文本绘制到canvas的中间
* @param text
* @param fill
*/
this.drawTextInCenter = function (text, fill)
{
var point = this.caculateTextCenterPos(text);
if (fill)
{
context.fillText(text, point.x, point.y);
}
else
{
context.strokeText(text, point.x, point.y);
}
};
/**
* 设置画笔宽度
* @param newWidth
* @returns {*}
*/
this.penWidth = function (newWidth)
{
if (arguments.length)
{
context.lineWidth = newWidth;
return this;
}
return context.lineWidth;
};
/**
* 设置画笔颜色
* @param newColor
* @returns {*}
*/
this.penColor = function (newColor)
{
if (arguments.length)
{
context.strokeStyle = newColor;
context.fillStyle = newColor;
return this;
}
return context.strokeStyle;
};
/**
* 设置字体大小
* @param fontSize
* @returns {*}
*/
this.fontSize = function (fontSize)
{
if (arguments.length)
{
context.font = fontSize + "px Verdana, Geneva, sans-serif";
return this;
}
return context.fontSize;
}
}
사용자가 전달한 ID 그런 다음 개체를 생성하고 초기화 작업을 수행하고 이벤트를 설정합니다. 물론, 사용자에게 선택적 매개변수, 다양한 색상, 스크래치 후 표시되는 정보 등을 설정하고
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 14-6-24
* Time: 上午11:36
* To change this template use File | Settings | File Templates.
*/
function GuaGuaLe(idFront, idBack)
{
this.$eleBack = $("#" + idBack);
this.$eleFront = $("#" + idFront);
this.frontCanvas = new Canvas2D(this.$eleFront);
this.backCanvas = new Canvas2D(this.$eleBack);
this.isStart = false;
}
GuaGuaLe.prototype = {
constructor: GuaGuaLe,
/**
* 将用户的传入的参数和默认参数做合并
* @param desAttr
* @returns {{frontFillColor: string, backFillColor: string, backFontColor: string, backFontSize: number, msg: string}}
*/
mergeAttr: function (desAttr)
{
var defaultAttr = {
frontFillColor: "silver",
backFillColor: "gold",
backFontColor: "red",
backFontSize: 24,
msg: "谢谢惠顾"
};
for (var p in desAttr)
{
defaultAttr[p] = desAttr[p];
}
return defaultAttr;
},
init: function (desAttr)
{
var attr = this.mergeAttr(desAttr);
//初始化canvas
this.backCanvas.penColor(attr.backFillColor);
this.backCanvas.fontSize(attr.backFontSize);
this.backCanvas.drawRect({x: 0, y: 0}, {x: this.backCanvas.width(), y: this.backCanvas.height()}, true);
this.backCanvas.penColor(attr.backFontColor);
this.backCanvas.drawTextInCenter(attr.msg, true);
//初始化canvas
this.frontCanvas.penColor(attr.frontFillColor);
this.frontCanvas.drawRect({x: 0, y: 0}, {x: this.frontCanvas.width(), y: this.frontCanvas.height()}, true);
var _this = this;
//设置事件
this.$eleFront.mousedown(function (event)
{
_this.mouseDown(event);
}).mousemove(function (event)
{
_this.mouseMove(event);
}).mouseup(function (event)
{
_this.mouseUp(event);
});
},
mouseDown: function (event)
{
this.isStart = true;
this.startPoint = this.frontCanvas.getCanvasPoint(event.pageX, event.pageY);
},
mouseMove: function (event)
{
if (!this.isStart)return;
var p = this.frontCanvas.getCanvasPoint(event.pageX, event.pageY);
this.frontCanvas.clearRect(p);
},
mouseUp: function (event)
{
this.isStart = false;
}
};
를 init에 전달할 수 있는 옵션도 제공합니다. 설정방법 .
자, 그러면 기본적으로 끝났습니다. 테스트해 보겠습니다.
기본적으로 레이어 스크래핑을 구현하지만 작은 문제가 있습니다. 즉, 사용자가 매우 빠르게 슬라이드하면 물론 무시할 수 있지만 해결책을 제공할 준비가 되어 있습니다.

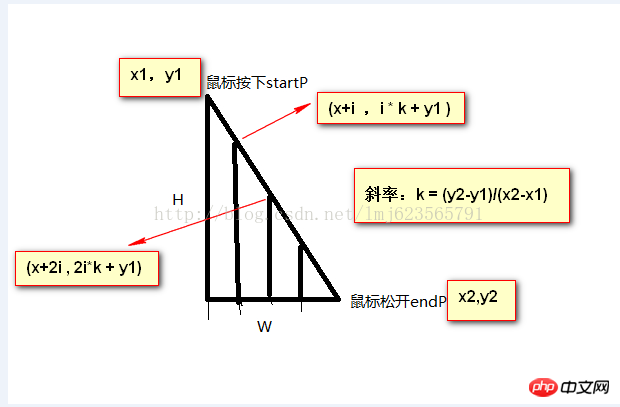
원인: 마우스가 너무 빨리 움직여서 중단점이 생성되었습니다. 해결책: mousemove 마우스 왼쪽을 두 번 클릭하여 여러 개의 중단점 좌표로 나눕니다.

위 그림과 같이 두 점을 선으로 연결하여 여러 개로 나눕니다. 각각의 작은 세그먼트는 선 세그먼트의 좌표를 각각 얻습니다. (네 가지 가능성이 있습니다. 관심이 있으면 그림을 그릴 수 있습니다. 코드는 다음과 같습니다.):
{
frontFillColor: "silver",
backFillColor: "gold",
backFontColor: "red",
backFontSize: 24,
msg: "谢谢惠顾"
};
4. 마지막으로 GuaGuaLe.js 전체 게시
var k;
if (p.x > this.startPoint.x)
{
k = (p.y - this.startPoint.y) / (p.x - this.startPoint.x);
for (var i = this.startPoint.x; i < p.x; i += 5)
{
this.frontCanvas.clearRect({x: i, y: (this.startPoint.y + (i - this.startPoint.x) * k)});
}
} else
{
k = (p.y - this.startPoint.y) / (p.x - this.startPoint.x);
for (var i = this.startPoint.x; i > p.x; i -= 5)
{
this.frontCanvas.clearRect({x: i, y: (this.startPoint.y + ( i - this.startPoint.x ) * k)});
}
}
this.startPoint = p;
위 내용이 이 글의 전체 내용이길 바랍니다. 모든 사람의 학습에 도움이 될 것입니다. 또한 모든 사람이 PHP 중국어 웹사이트를 지원하기를 바랍니다.
더 많은 캔버스 시뮬레이션과 전자 복권 스크래치오프 관련 기사 구현을 보려면 PHP 중국어 웹사이트를 주목하세요!

