WeChat 공개 플랫폼은 사용자의 지리적 위치를 얻기 위해 웹페이지를 개발합니다.
- 高洛峰원래의
- 2017-02-28 10:11:113978검색
이번 WeChat 공개 플랫폼 개발 튜토리얼에서는 웹페이지에서 사용자의 지리적 위치 정보를 얻는 방법을 소개합니다.
이 글은 다음 두 부분으로 나누어져 있습니다.
JS-SDK 권한 확인 서명 생성
다음을 사용하여 얻기 지리적 위치 인터페이스 좌표
1. WeChat JS-SDK
1. 액세스 토큰 획득
획득 방법 액세스 토큰은 다음과 같습니다. 자세한 내용은 WeChat 공개 플랫폼 개발(26) ACCESS TOKEN
을 참조하세요. 2. jsapi_ticket 획득
서명을 생성하기 전에 먼저 jsapi_ticket이 무엇인지 이해해야 합니다. 공개 계정에서 WeChat JS 청구서를 호출하는 데 사용되는 임시 도구입니다. 일반적인 상황에서 jsapi_ticket의 유효 기간은 7200초이며 access_token을 통해 얻습니다. jsapi_ticket을 얻기 위한 API 호출 수는 매우 제한되어 있으므로 jsapi_ticket을 자주 새로 고치면 API 호출이 제한되고 개발자는 자체 서비스에서 jsapi_ticket을 전역적으로 캐시해야 합니다.
access_token을 얻으려면 다음 문서를 참조하세요(유효 기간은 7200초, 개발자는 자체 서비스에서 전역적으로 access_token을 캐시해야 함).
첫 번째 단계에서 얻은 access_token을 사용하고 http GET 메서드를 사용하여 요청 jsapi_ticket (유효 기간은 7200초) , 개발자는 자신의 서비스에서 jsapi_ticket을 전역적으로 캐시해야 합니다. 인터페이스 주소는 다음과 같습니다.
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
성공적으로 반환됩니다. 다음 JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
} jsapi_ticket을 얻은 후 JS-SDK 권한 확인을 위한 서명을 생성할 수 있습니다.
3. 서명 알고리즘 구현
서명 생성 규칙은 다음과 같습니다. 서명에 포함되는 필드에는 noncestr(임의의 문자열), 유효한 jsapi_ticket, timestamp(timestamp), url(해당 URL)이 포함됩니다. 현재 웹페이지), # 및 그 다음 부분 제외). 필드 이름의 ASCII 코드에 따라 서명할 모든 매개변수를 작은 것부터 큰 것까지(사전순) 정렬한 후 URL 키-값 쌍 형식(예: key1=value1&key2=value2...)을 사용하여 이를 하나의 매개변수로 연결합니다. 문자열 문자열1. 여기에서 모든 매개변수 이름은 소문자라는 점에 유의해야 합니다. string1에 대해 sha1 암호화를 수행하고, 필드 이름 및 필드 값에 원래 값을 사용하고, URL 이스케이프를 수행하지 마십시오.
즉, 서명=sha1(string1)입니다. 예:
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457url=http://mp.weixin.qq.com?params=value
1단계. 필드 이름의 ASCII 코드에 따라 서명할 모든 매개변수를 작은 것부터 큰 것까지 정렬합니다(사전순). ), 그리고 URL을 사용합니다. 키-값 쌍의 형식(예: key1=value1&key2=value2...)은 string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
로 이어집니다.
2단계. String1 sha1 서명 수행 및 서명 받기:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
완전한 코드는 다음과 같습니다
<?php class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i expire_time getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
2. 웹페이지의 지리적 위치 좌표를 구합니다.
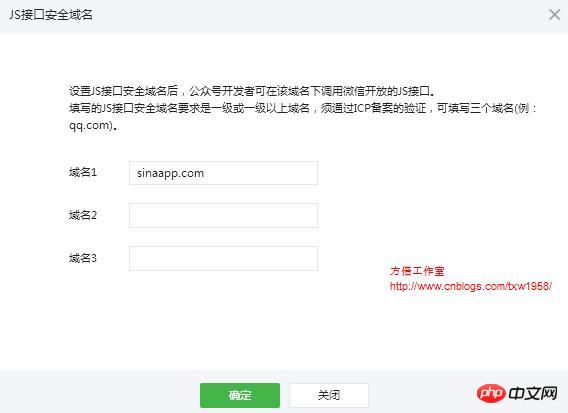
1. 도메인 이름 바인딩
먼저 WeChat 공개 플랫폼에 로그인하고 "공개 계정 설정"의 "기능 설정"에 들어가 "JS 인터페이스 보안 도메인 이름"을 입력합니다.

2. 시그니처 패키지 받기
<?php require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
3.JS 파일 소개
JS 인터페이스를 호출해야 하는 페이지에 다음 JS 파일을 삽입합니다(https 지원):
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
4. 구성 인터페이스
JS-SDK를 사용해야 하는 모든 페이지는 먼저 구성 정보를 주입해야 합니다. 그렇지 않으면 호출되지 않습니다.
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [ // 所有要调用的 API 都要加到这个列表中
'checkJsApi', 'openLocation', 'getLocation'
]
});
5. 준비된 인터페이스를 통해 성공적인 확인을 처리합니다.
페이지가 로드될 때 지리적 위치를 호출해야 하며 관련 올바른 실행을 보장하기 위해 함수에서 호출됩니다.
wx.ready(function () {
});
5.1 checkJsApi를 사용하여 현재 클라이언트 버전이 지정된 버전을 지원하는지 확인합니다. 지리적 위치 획득
wx.checkJsApi({
jsApiList: [
'getLocation'
],
success: function (res) {
// alert(JSON.stringify(res));
// alert(JSON.stringify(res.checkResult.getLocation));
if (res.checkResult.getLocation == false) {
alert('你的微信版本太低,不支持微信JS接口,请升级到最新的微信版本!');
return;
}
}
});
5.2 getLocation 인터페이스를 사용하여 지리적 위치 좌표 획득
아아아아
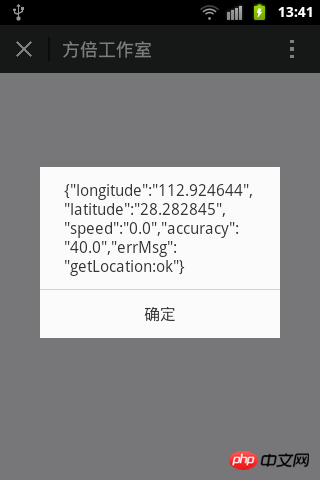
3. 구현 효과
요청 획득 페이지 팝업

JS 지리적 위치 매개변수를 성공적으로 획득했습니다

사용자 지리적 위치를 획득하기 위한 WeChat 공개 플랫폼 개발 웹페이지와 관련된 더 많은 기사를 보려면 다음을 참고하세요. PHP 중국어 웹사이트!

