CSS 속성 테두리
- 高洛峰원래의
- 2017-02-27 15:06:221631검색
CSS의 테두리 속성은 모두가 잘 알고 있을 것입니다. 요소에 테두리를 추가하는 것입니다. 다른 상자 모델에서는 요소의 너비와 높이에 어떤 영향을 미칠까요? 여기서는 자세히 설명하지 않고 사람들이 일반적으로 별로 주의를 기울이지 않는 것에 대해서만 이야기하겠습니다.
0.border-color 및 color
보통 border 속성을 사용할 때는 이와 비슷하게 border:1px solid #ccc;를 적어야 합니다.
그런데 색상을 설정하지 않았을 때 테두리 색상이 어떤 색인지 아시나요? 나는 많은 사람들이 “검은색!”이라고 말할 것이라고 믿습니다.
정말 검은색인데 왜 검은색일까요? 요소에 색상 속성이 설정되지 않은 경우 해당 요소의 색상 속성이 기본적으로 검정색이 되기 때문입니다. 즉, border-color가 설정되지 않은 경우 border-color=color가 됩니다.
아아앙<p></p> 아아앙<p></p>
1.테두리 및 그래픽
실제로 네 방향의 경계선이 어떻게 형성되는지 많은 분들이 알고 계시리라 믿습니다. 다시 한번 적어보겠습니다. 투명(투명)만 협력하면 삼각형과 기타 다양한 그래픽을 구현할 수 있습니다. 직접 시도해 보세요.
rreee<p></p><p> </p><p>没有给border设置颜色</p><p></p>

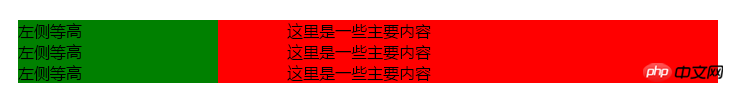
테두리 및 동일 높이 레이아웃
왼쪽과 오른쪽의 동일한 높이 레이아웃을 얻으려면 테두리를 사용하세요. margin-left의 음수 값에 협조해야 합니다
* {margin:0; padding:0;}.wrap {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
}.red {
width: 100px;
height: 100px;
color: red;
border: 2px solid ;
}
<p></p>
<p></p><p></p>

CSS 테두리 속성과 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

