모바일 페이지 씬라인 구현 계획에 대한 자세한 설명
- 黄舟원래의
- 2017-02-27 14:39:441238검색
모바일 페이지 씬라인 구현 계획에 대한 자세한 설명
본 글은 2017년 1월 2일에 작성된 글이며, 아래의 경우 주요 웹사이트의 구현 방법은 수시로 변경될 수 있음을 특별히 알려드립니다.
먼저 이 기사의 내용에 대해 이야기해 보겠습니다. 일부 주류 모바일 H5 점선 솔루션을 분석합니다. 아래 그림을 참조하세요.

사용자 경험에 초점을 맞춘 많은 모바일 웹 디자인은 PC 측면에서 얇은 선을 사용합니다. 그냥 간단한 문장입니다. 🎜> PC 웹에서는 간단하게 border-bottom 속성을 사용하여 1px 가는 선을 설정하면 위와 같은 효과를 얻을 수 있습니다. 하지만 이를 모바일 측면에 두는 것은 큰 문제이다. devicePixelRatio의 존재로 인해 모바일 단말기는 통합된 1px 가는 선을 달성하기 위해 border-bottom 속성을 사용할 수 없습니다. 이때 얇은 선을 만드는 데는 많은 기술과 경험이 필요합니다. 경험의 첫 번째 규칙은 모든 모바일 장치에서 일관된 얇은 라인 경험을 달성할 수 있는 일률적인 방법은 없다는 점을 분명히 하는 것입니다. 우리가 할 수 있는 일은 얇은 부분을 만족시킬 수 있는 방법을 작성하려고 노력하는 것입니다. 대부분의 모바일 장치 스타일의 라인 렌더링 효과를 구현하기 위해 대기업도 다양한 솔루션을 채택했습니다. 이 기사에서는 몇 가지 일반적인 사례를 기반으로 가는 선의 구현을 간략하게 소개합니다.
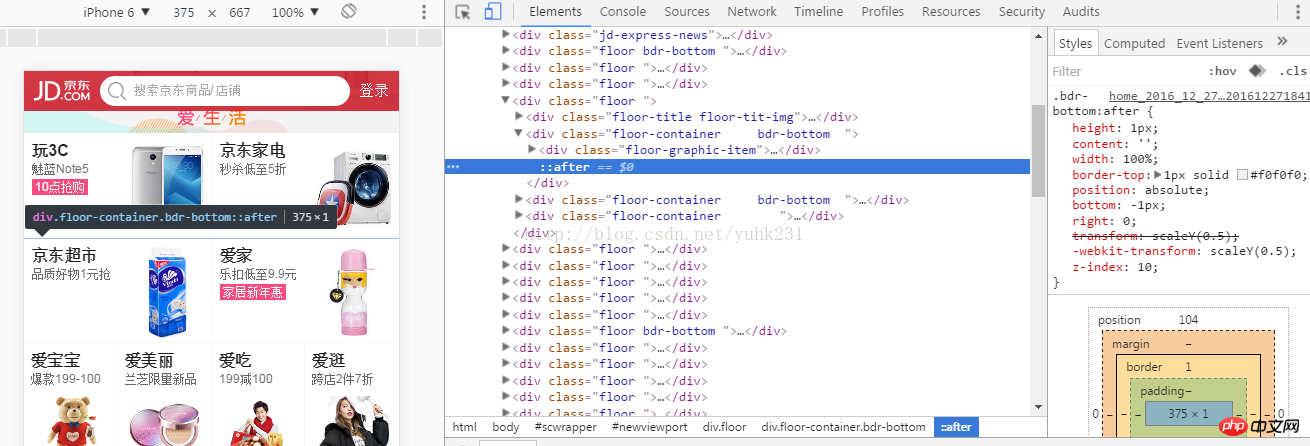
·Jingdong 모바일 버전 점선 계획사례 1:
위 picture 이것은 JD.com 모바일 버전의 웹 레이아웃 스크린샷입니다. 주소는 http://www.php.cn/입니다. 맨 오른쪽의 스타일 코드가 잘 보이지 않으면 아래를 보세요..bdr-bottom:after {
height: 1px;
content: '';
width: 100%;
border-top: 1px solid #f0f0f0;
position: absolute;
bottom: -1px;
right: 0;
transform: scaleY(0.5);
-webkit-transform: scaleY(0.5);
}
이 가로 가는 선은 위 스타일을 통해 표현됩니다. 이 방법의 핵심은 변환:scaleY를 사용하여 1px 테두리를 축소하고 최종적으로 가는 선 효과를 표시하는 것입니다. 이 얇은 라인 구현의 가장 큰 장점은 단순성입니다. 그러나 이 구현 방법에는 세 가지 큰 결함이 있습니다.  (1) 작성자가 개발 중에 얇은 선을 구현하기 위해 이 스타일을 직접 사용했다고 담당자가 말했습니다. 가는 선은 주류 방법 중에서 적응성이 가장 낮아야 합니다. 많은 모바일 장치에서는 두께가 고르지 않거나 가는 선이 사라지거나 끊어지는 등의 호환성 문제가 발생합니다.
(1) 작성자가 개발 중에 얇은 선을 구현하기 위해 이 스타일을 직접 사용했다고 담당자가 말했습니다. 가는 선은 주류 방법 중에서 적응성이 가장 낮아야 합니다. 많은 모바일 장치에서는 두께가 고르지 않거나 가는 선이 사라지거나 끊어지는 등의 호환성 문제가 발생합니다.
(3) 작성자는 위 스타일 코드에서 밑줄을 그었습니다(bottom:-1px). 이 -1px는 실제로 구성됩니다. 이 스타일을 작성하는 표준 방법은 Bottom:0px이어야 합니다. 그러나 JD.com의 개발자는 거의 모든 모바일 장치에서 Bottom:0px;가 잘못 배치되어 있음을 발견하여 결국 Bottom:-1px로 변경했습니다. -1px이면 충분합니까? 아니요, 많은 장치에서 -1px를 사용하면 얇은 선이 범위를 벗어나 오프셋되어 사라집니다.
·Taobao 모바일 버전 및 Tencent Finance 모바일 버전 점선 플랜
플랜 2 및 3:
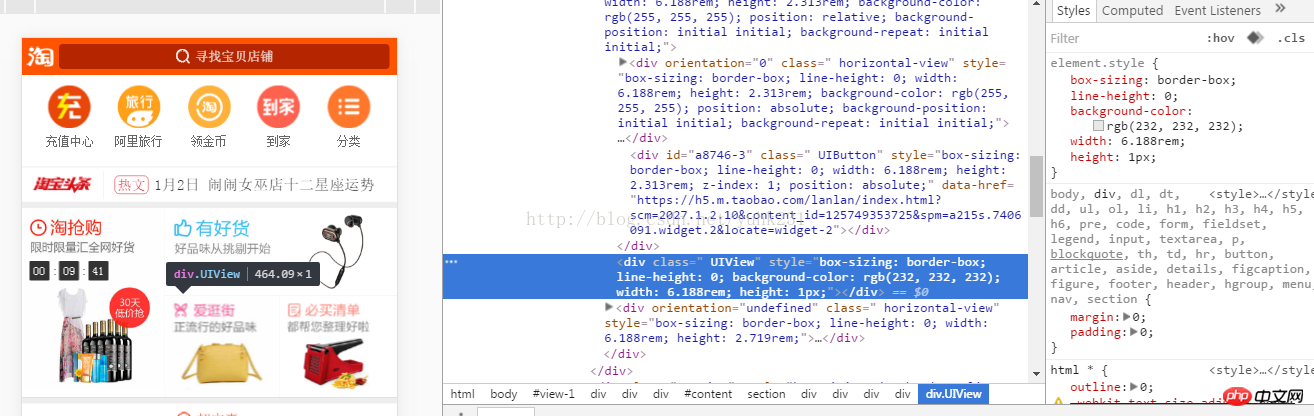
위 사진은 타오바오 모바일 버전 홈페이지의 얇은 선 구현 스크린샷입니다. URL은 http://www.php.cn/입니다. 스타일 코드는 다음과 같습니다.
.tb_line{
box-sizing: border-box;
line-height: 0;
background-color: rgb(239, 239, 239);
width: 100%;
height: 1px;
}Taobao 모바일 버전은 CSS 의사 클래스를 사용하지 않습니다. 가는 선을 구현하기 위해 얇은 선이 필요한 곳을 채우는 데 p가 사용됩니다.

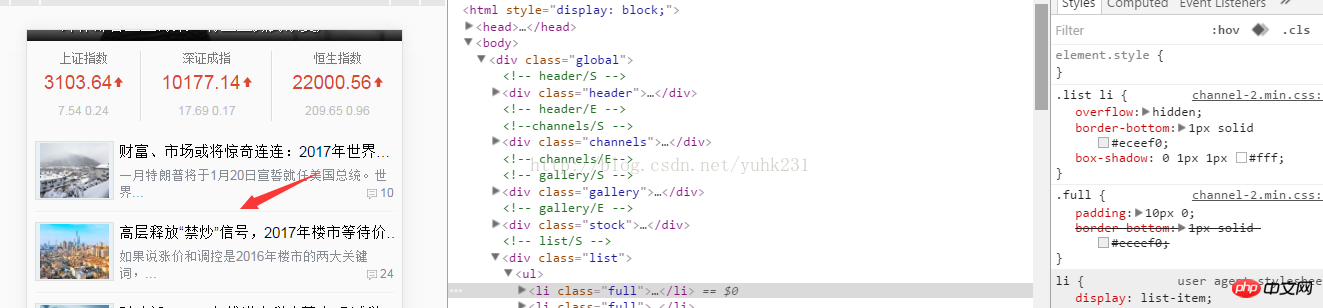
위 사진은 Tencent Finance 모바일 버전 홈페이지의 얇은 선 구현 스크린샷입니다. URL: http://www. php.cn/의 스타일 코드는 다음과 같습니다.
.navTab{
border-bottom: 1px solid #eceef0;
box-shadow: 0 1px 1px #fff;
}작성자가 이 구현 방법을 처음 봤을 때 이 방법이 매우 흥미롭다고 생각했습니다. 먼저 1px 두께의 테두리 바닥을 설정하고 이때 일부 모바일 장치에서는 매우 두꺼운 선을 표시한 다음 흰색 CSS 그림자를 사용하고 이를 1px만큼 오프셋하여 지나치게 두꺼운 테두리-하단 선을 억제합니다.
두 번째와 세 번째 계획을 합친 이유는 두 계획의 유사점이 너무 많기 때문이다. 
(2) 타오바오 모바일 버전은 얇은 선을 표현하기 위해 p를 사용하기 때문에 테이블 같은 레이아웃에는 적합하지 않습니다. 물론, 이 문제는 사진을 자를 때 테이블을 사용하지 않음으로써 해결될 수 있다.
(3) 타오바오의 세선 솔루션을 사용해 보니 화웨이 아너(Huawei Honor) 휴대폰에서 가는 선이 사라지고 끊어지는 문제를 봤습니다.
那么说说优点吧:细线方案本来就没有万全之策,淘宝网和腾讯网相对而言都是经过较为全面的测试而呈现在公众面前的,因此我们完全可以借鉴并采纳别人的成熟设计方案,省去自己的烦恼。但是上述的两种实现方案都需要在设计之初就计划好,如果前期使用了CSS伪类然后想要改成上面的方案,相对改动会比较大。而且css阴影实现的细线确实是粗了一点,需要配合一个简洁干净的页面布局。
·网易音乐手机版虚线方案
方案四:

网易云音乐手机版,网址:http://www.php.cn/。这个就简单粗暴了,直接将细线嵌套在图片中,笔者将这个例子放在这里就是介绍一种思路。这种方式应该不会有兼容性问题,但是图片结合细线需要在设计阶段考虑。如果不是一个图片很多的网页,强行使用图片来实现细线会大大增加页面的体积。
·牛倍(模拟炒股)手机版虚线方案
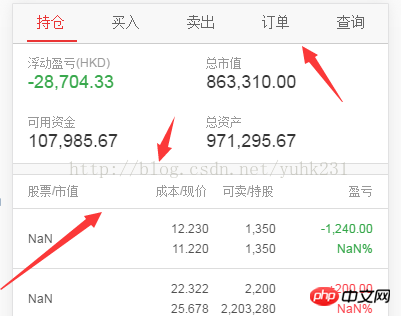
方案五:
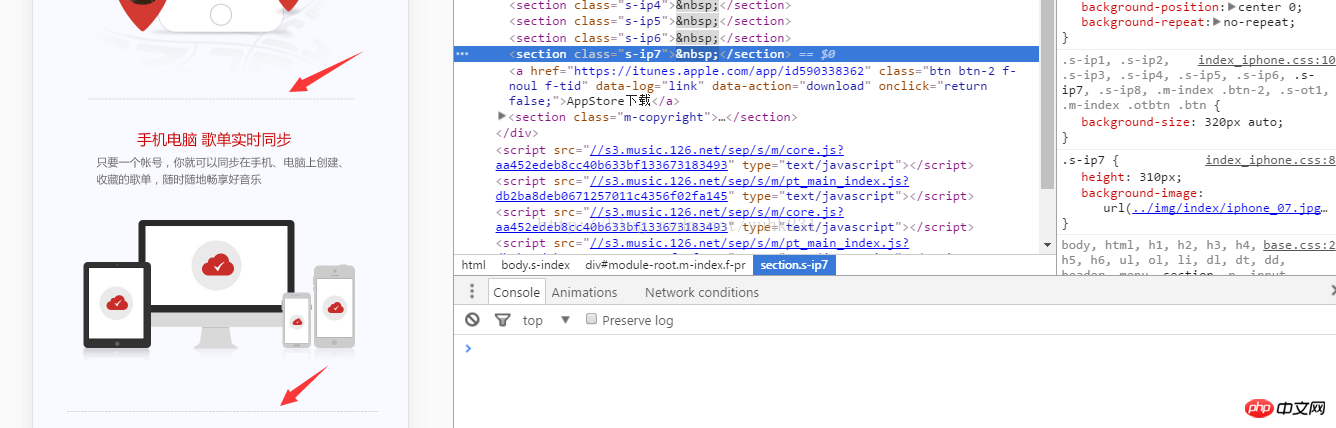
正如大家在本文顶部见到的第一张图片所示,样式代码:
.table_position td:before{
content: " ";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-image: -webkit-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -moz-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -ms-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -o-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: linear-gradient(0deg, #ddd 50%, transparent 50%);
}笔者的项目中大量使用了这种细线实现,使用的是CSS渐变,并且可以配合伪类一起使用。这种实现方式呈现的细线比较好看,方案一和方案五呈现出的细线几乎相同,可以互为替换方案。方案五细线对于页面重绘时的支持比较好(方案一讨论过的缺陷)。不过方案五实现方式已知的缺陷就是在某些安卓手机上会出现细线消失、断裂的问题。
·总结与建议
到此为止,笔者简单总结一下:
(1)对于处于设计阶段的产品,建议考虑方案二和方案三的实现方式,并相应的做一些设计上的调整。人家已经造好了轮子,我们为什么不拿来直接用呢?
(2)对于已经使用了伪类来实现细线,或者使用了table布局的页面,建议优先考虑方案五,其次在某些特定机型上使用CSS媒体查询使用方案一作为互补替换方案。通常也可以解决大部分问题。
(3)可以考虑考虑方案四的实现方式是否适合你。
·其他方案
其他实现方案:
知乎上的一种实现:
.table_position td:before{
content: " ";
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
border-right: 1px solid rgba(255,255,255,0.3);
-webkit-transform: scale(.5);
-webkit-transform-origin: 0 0;
-webkit-box-sizing: border-box;
z-index :0;
}百度糯米的一种实现:http://www.php.cn/
@media only screen and (-webkit-min-device-pixel-ratio: 2), not all
.operations-templet .block-list .border-bottom:after {
border: none;
background-image: -webkit-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -moz-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -o-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: linear-gradient(0,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-size: 100% 1px;
background-repeat: no-repeat;
background-position: bottom;
}
.operations-templet .block-list .border-bottom:after {
content: "";
position: absolute;
bottom: 0;
width: 100%;
height: 1px;
z-index: 10;
border-bottom: 1px solid #e1e1e1;
}
以上就是详解移动端页面细线实现方案的内容,更多相关内容请关注PHP中文网(www.php.cn)!

