집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿을 사용하여 순환 진행률 표시줄 구현
WeChat 애플릿을 사용하여 순환 진행률 표시줄 구현
- 高洛峰원래의
- 2017-02-27 14:02:322686검색
미니 프로그램의 인기가 떨어지면서 위챗 미니 프로그램을 개발하는 사람들이 많아지기 시작했습니다. 최근 위챗 미니 프로그램을 개발하는 과정에서 문제가 발생했습니다. 위챗 미니 프로그램을 사용하여 서클을 구현하는 방법입니다. 모양의 진행 표시줄? 정리한 후 녹음하여 모두와 공유해 보세요.
코드 구현의 아이디어와 원리:
두 개의 캔버스 태그를 생성하고 먼저 하단의 연한 회색 원 배경을 그린 다음 상단의 빨간색 진행률 표시줄을 그립니다.
.wxml의 코드는 다음과 같습니다.
<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>WXSS 코드
특별 참고 사항: 기본 캔버스를 사용하는 것이 가장 좋습니다.
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}js 코드는 다음과 같습니다.
//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
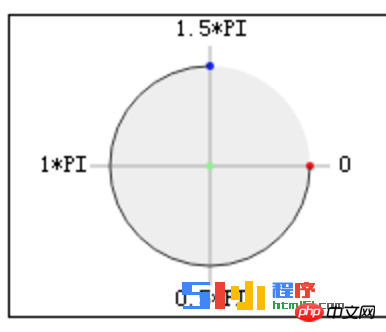
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})주의사항
1. 미니 프로그램 캔버스 그리기는 위챗 미니 프로그램 공식 문서 그리기를 참고하세요
2. JS 코드의 startAngle 변수를 기반으로 그리기 시작 경로를 선택할 수 있습니다.

원형 진행률 표시줄의 렌더링은 다음과 같습니다.

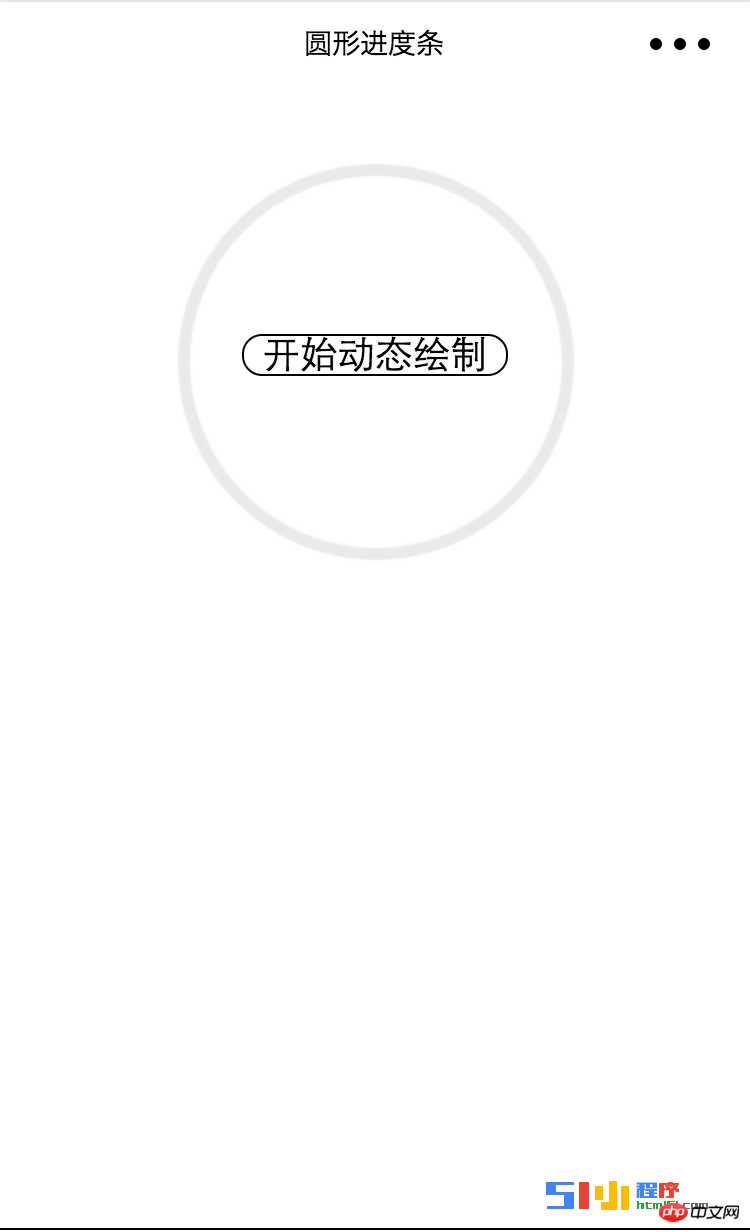
초기 상태

그리기 시작하려면 가운데 버튼을 클릭하세요

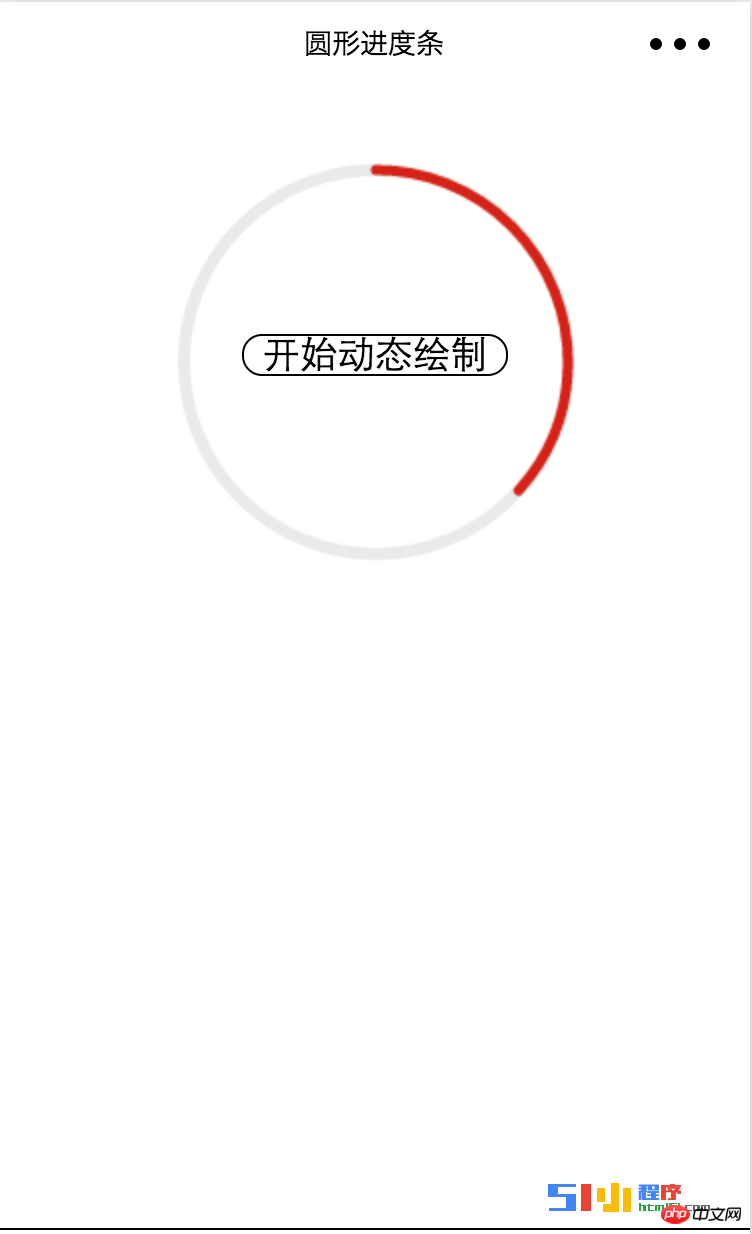
그리기 과정

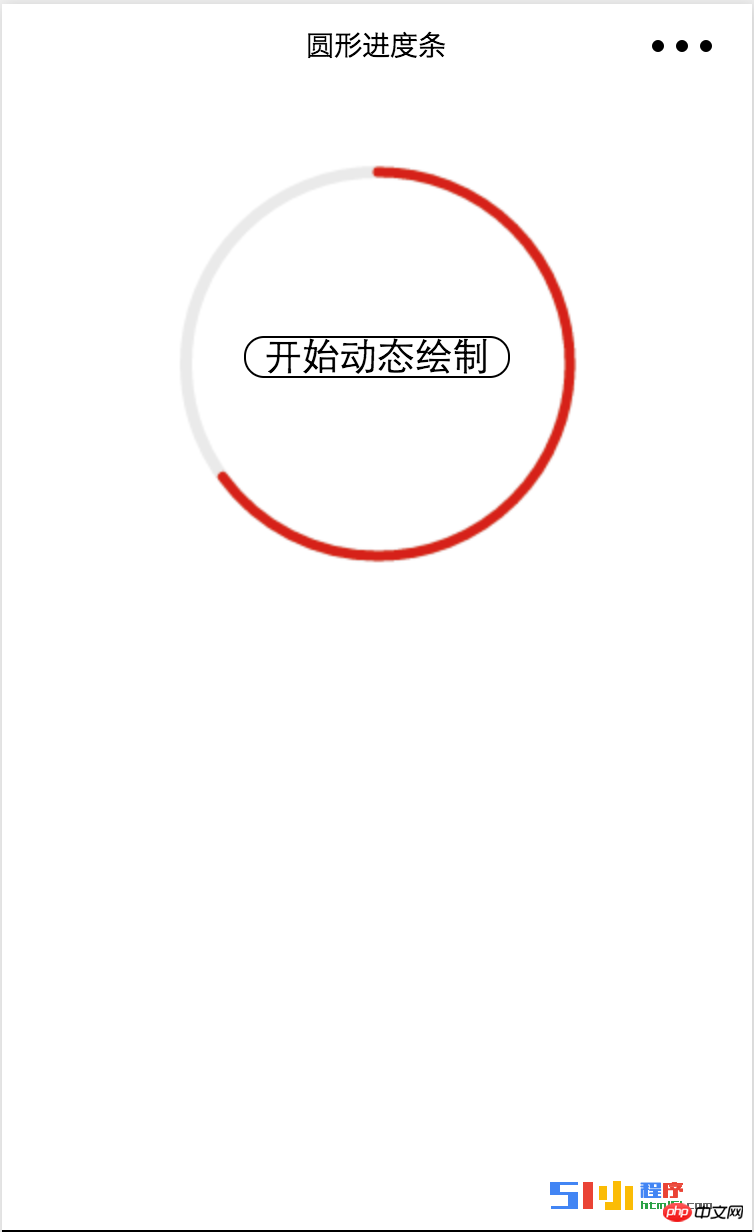
그리기 끝
WeChat 애플릿을 사용하여 순환 진행률 표시줄을 구현하는 방법에 대한 자세한 관련 기사는 다음을 참조하세요. PHP 중국어 웹사이트!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

