WeChat 공개 플랫폼 개발: Senparc.Weixin.MP SDK 사용
- 高洛峰원래의
- 2017-02-27 11:56:312263검색
Senparc.Weixin.MP SDK는 이미 WeChat 6.x의 모든 공개 API를 다루고 있습니다.
전체 프로젝트의 소스 코드와 컴파일된 어셈블리는 이 프로젝트에서 얻을 수 있습니다: https://github.com/JeffreySu/WeiXinMPSDK
PS: WeChat API 및 Senparc로 인해. Weixin SDK는 지속적으로 업그레이드 및 업데이트되었습니다. 최신 코드와 데모에는 위 github의 소스 코드가 적용됩니다.
이제 WeChat에 연결하는 방법을 알아보기 위해 처음부터 ASP.NET MVC 프로젝트를 구축하고 있습니다(웹 양식의 원리는 동일합니다. 컨트롤러의 작업을 .aspx 페이지로 바꾸면 됩니다).
시연할 프로젝트의 소스코드는 오픈소스 프로젝트에서도 확인할 수 있습니다. (소스코드는 2개의 프로젝트와 1개의 퍼블릭 프로젝트를 고려해야 하기 때문에 아래 보이는 것과 구조가 살짝 다릅니다. , 그러나 논리는 완전히 일관됩니다):
MVC: https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample
WebForms: https: //github.com/JeffreySu/WeiXinMPSDK /tree/master/Senparc.Weixin.MP.Sample.WebForms
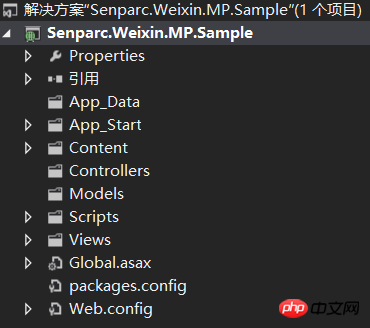
1단계: 빈 ASP.NET 만들기 MVC(4.0) 프로젝트, Senparc.Weixin.MP.Sample과 같은 프로젝트 이름

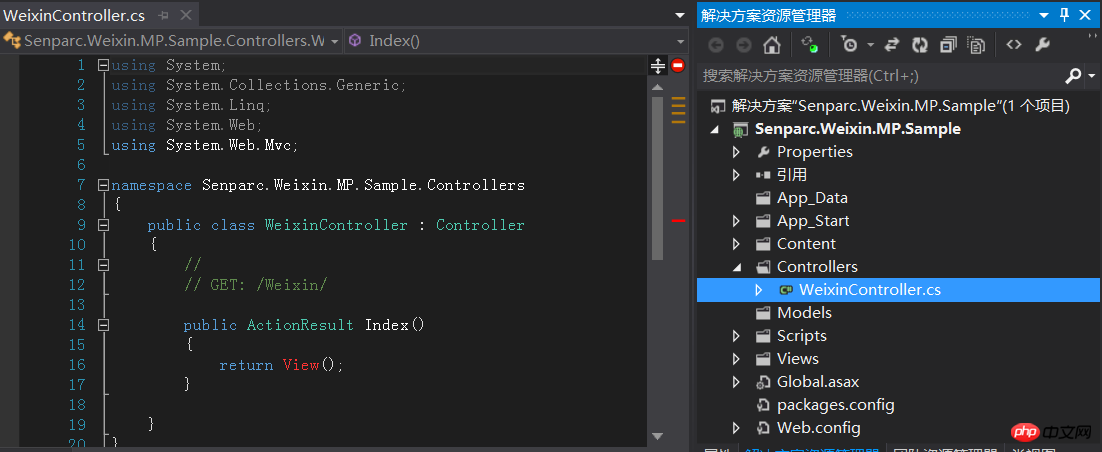
2단계: WeixinController.cs와 같은 컨트롤러 생성

3단계: Senparc.Weixin.MP.dll 소개
관련 dll을 소개하는 방법에는 두 가지가 있습니다. 하나는 dll을 프로젝트의 특정 폴더에 복사한 다음 프로젝트의 Senparc.Weixin.MP.dll 및 Senparc.Weixin.MP.MvcExtension.dll에 대한 참조를 직접 추가합니다(Senparc.Weixin.MP.MvcExtension.dll만 필요함) MVC 프로젝트의 경우 WebForms 프로젝트의 경우 무시할 수 있음), 두 번째 이렇게 하면 Nuget을 사용하여 프로젝트에 직접 설치할 수 있습니다.
Nuget 프로젝트 주소: https://www.nuget.org/packages/Senparc.Weixin.MP/
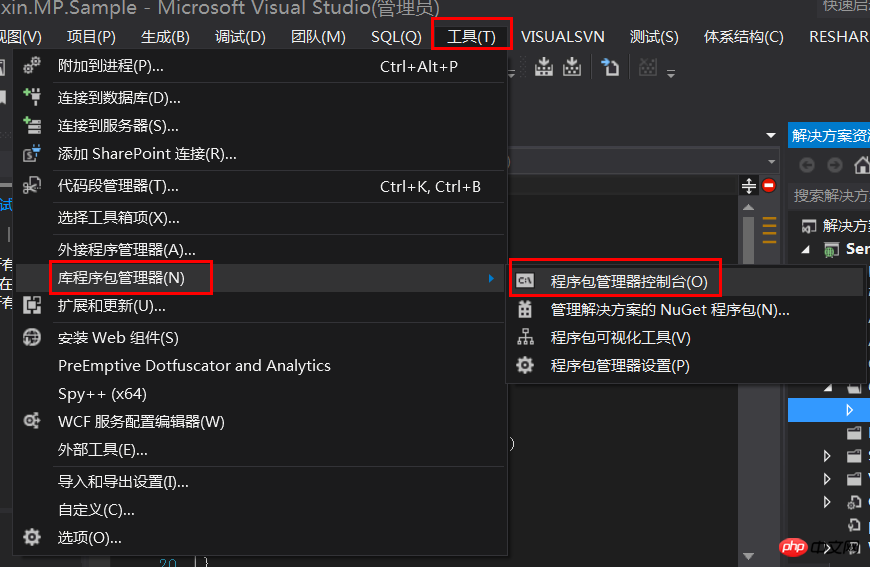
첫 번째 방법은 매우 간단하며 두 번째 방법은 다음과 같습니다. 아래와 같이 [도구]> [라이브러리 패키지 관리자] > [패키지 관리자 콘솔] 메뉴를 엽니다.

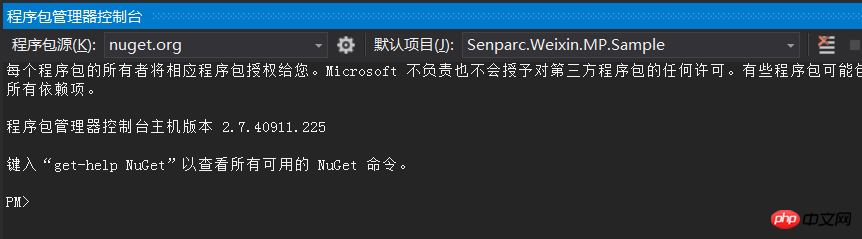
클릭하면 패키지 관리자 콘솔이 나타납니다. :

Senparc.Weixin.MP 라이브러리를 처음 설치하는 경우 PM> 뒤에 다음 명령을 입력하세요.
Install- Package Senparc.Weixin.MP
Enter 키를 누르면 Senparc.Weixin.MP.dll이 자동으로 프로젝트에 도입됩니다.
나중에 최신 버전으로 업데이트해야 하는 경우 자동으로 온라인으로 업데이트되는 Update-Package 명령을 사용하세요.
Update-Package Senparc.Weixin.MP
위 작업은 MVC 및 WebForms 프로젝트 모두에 유효합니다.
MVC 프로젝트인 경우 MVC에 대한 더 많은 확장 기능을 얻기 위해 Senparc.Weixin.MP.MvcExtension.dll을 계속 도입할 수 있습니다.
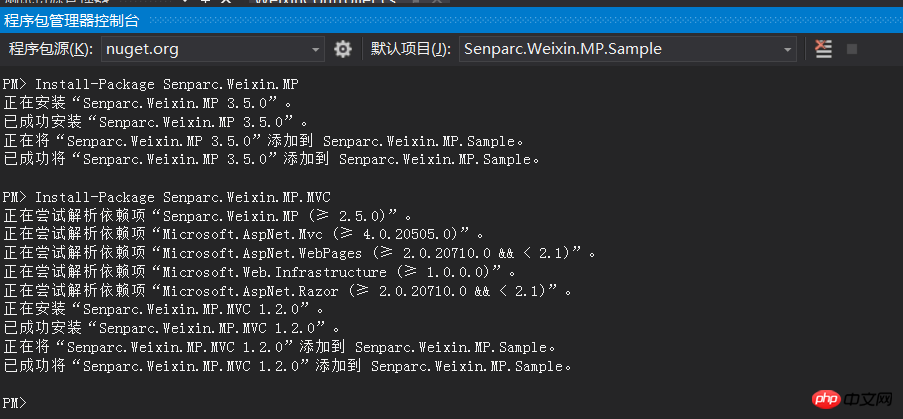
Install-Package Senparc.Weixin .MP.MVC
명령 창 출력은 다음과 같으며 설치가 성공했음을 나타냅니다.

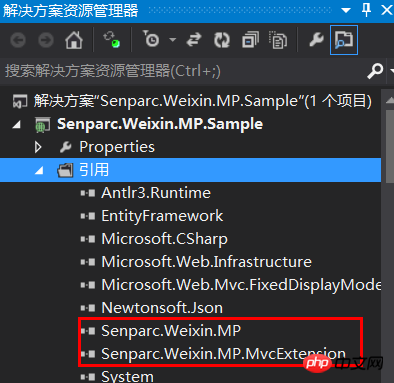
프로젝트 참조 어셈블리를 살펴보겠습니다. 다음 두 dll이 참조되었습니다.

4단계: WeixinController.cs 수정
us WeixinController.cs에 다음 코드를 추가합니다:
using System;
using System.IO;
using System.Web.Configuration;
using System.Web.Mvc;
using Senparc.Weixin.MP.Entities.Request;
namespace Senparc.Weixin.MP.Sample.Controllers
{
using Senparc.Weixin.MP.MvcExtension;
using Senparc.Weixin.MP.Sample.CommonService.CustomMessageHandler;
public partial class WeixinController : Controller
{
public static readonly string Token = "YourToken";//与微信公众账号后台的Token设置保持一致,区分大小写。
public static readonly string EncodingAESKey = "YourKey";//与微信公众账号后台的EncodingAESKey设置保持一致,区分大小写。
public static readonly string AppId = "YourAppId";//与微信公众账号后台的AppId设置保持一致,区分大小写。
/// <summary>
/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://weixin.senparc.com/weixin
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(PostModel postModel, string echostr)
{
if (CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content(echostr); //返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + postModel.Signature + "," + MP.CheckSignature.GetSignature(postModel.Timestamp, postModel.Nonce, Token) + "。" +
"如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。");
}
}
/// <summary>
/// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML。
/// PS:此方法为简化方法,效果与OldPost一致。
/// v0.8之后的版本可以结合Senparc.Weixin.MP.MvcExtension扩展包,使用WeixinResult,见MiniPost方法。
/// </summary>
[HttpPost]
[ActionName("Index")]
public ActionResult Post(PostModel postModel)
{
if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content("参数错误!");
}
postModel.Token = Token;//根据自己后台的设置保持一致
postModel.EncodingAESKey = EncodingAESKey;//根据自己后台的设置保持一致
postModel.AppId = AppId;//根据自己后台的设置保持一致
//自定义MessageHandler,对微信请求的详细判断操作都在这里面。
var messageHandler = new CustomMessageHandler(Request.InputStream, postModel);//接收消息
messageHandler.Execute();//执行微信处理过程
return new FixWeixinBugWeixinResult(messageHandler);//返回结果
}
}
}첫 번째 Get은 WeChat 백그라운드에서 URL을 설정할 때의 요청에 해당하고 두 번째 Post는 전달된 고객 요청을 수락하는 데 사용됩니다.
그 중 CustomMessageHandler는 MessageHandler를 구현하기 위해 자체적으로 생성한 클래스입니다. (MessageHandler에 대한 자세한 소개는 "Senparc.Weixin.MP SDK WeChat Public Platform Development Tutorial (6): Understanding MessageHandler"를 참조하세요. 여기 참조) WeChat 메시지 처리를 위한 모든 핵심 로직은 CustomMessageHandler에 포함되어 실행됩니다. MessageHandler는 WeChat 응답 처리 작업을 수행하는 것 외에도 단일 사용자 대화 컨텍스트 처리와 같은 기능도 구현하므로 매우 편리합니다.
현재 전체 Senparc.Weixin.MP SDK는 기본적으로 개발되었으며 WeChat 백엔드의 "고급 기능"을 사용하여 직접 출시하고 연결할 수 있습니다.
예를 들어 위 코드에서 Url에는 http://xxx/Weixin을 입력하고 Token에는 weixin을 입력하세요.
더 많은 WeChat 공개 플랫폼 개발을 원하시면 Senparc.Weixin.MP를 사용하세요. SDK 관련 글은 PHP 중국어 홈페이지를 참고해주세요!

