CSS에서 위치 속성의 위치 지정 사용
- 高洛峰원래의
- 2017-02-27 09:25:451790검색
CSS의 위치 지정 모드는 전체 레이아웃에서 상자가 위치해야 하는 위치와 상자가 주변 상자에 미치는 영향을 지정합니다. 이 모드에는 일반 문서 흐름, 부동 및 여러 유형의 위치 지정 요소가 포함됩니다.
그 중 CSS 위치 속성은 5가지 값을 가질 수 있습니다:
위치: 절대
위치: 상대
위치: 고정
위치: 정적
위치 : 상속
정적은 위치의 기본 속성 값입니다. position:static이 적용되는 모든 요소는 일반적인 문서 흐름에 있습니다. 위치와 주변 요소에 미치는 영향은 상자 모델에 따라 결정됩니다.
정적으로 배치된 요소는 위쪽, 오른쪽, 아래쪽, 왼쪽 및 Z-색인 속성에 대해 선언된 모든 값을 무시합니다. 요소가 이 다섯 가지 속성을 사용하려면 먼저 절대, 상대, 고정의 세 가지 값 중 하나를 위치 속성에 적용해야 합니다.
상속 값이 있는 위치 요소 및 기타 모든 속성 상속 값이 동일하면 요소는 상위 요소의 위치 값을 상속합니다.
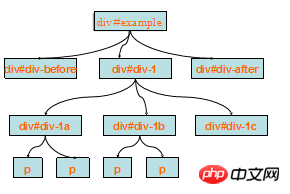
나중에 더 잘 이해하기 위해 먼저 이 예제의 DOM 스케치를 그려보겠습니다. 
위의 DOM 다이어그램은 누구나 쉽게 이해할 수 있다고 생각합니다. 위치의 사용을 함께 살펴보십시오.
1단계: 위치: 정적
CSS에 있는 모든 요소의 "position" 속성의 기본값은 명시적으로 설정할 필요가 없기 때문에 "static"입니다. 각 요소에 대해 "위치:정적"입니다. 이 시점에서 모든 사람들은 이 속성 값이 의미가 없느냐고 묻습니다. 실제로는 아닙니다. CSS에서도 큰 역할을 할 것입니다. 예를 살펴보겠습니다.
예를 들어, "p#p-1"이 두 페이지 모두에 존재하는 경우 "p#p-1"을 A면에 절대적으로 배치해야 합니다. 페이지 B에서 "p#p-1"은 절대 위치에 위치할 필요가 없습니다.
A 페이지에서 "p#p-1"의 절대 위치 지정:
#p-1 {
position: absolute;
}
이 때, B 페이지에서 절대 위치 지정을 수행하지 않으려면 , 그런 다음 스타일에서 "#p-1"의 위치 속성을 "정적"으로 명시적으로 재설정해야 합니다.
body.B #p-1 {
position: static;
}
2단계: 상대 위치 지정: 상대적
relative를 상대 위치 지정이라고 합니다. 요소의 위치 값을 "relative"로 지정하면 "T-R-B-L"(즉, 위쪽, 오른쪽, 아래쪽, 왼쪽) 포지셔닝 값.
상대적 사용 시 주의할 사항이 몇 가지 있습니다.
요소가 상대값으로 설정되면 요소 자체의 위치를 기준으로 배치됩니다.
요소가 설정된 후; 상대 위치로 설정하면 "T-R-B-L"을 사용할 수 있습니다. 요소의 현재 위치를 변경할 수 있지만 요소가 이동된 후에는 동일한 지점이 원래 물리적 공간을 갖게 됩니다.
요소가 상대 위치로 설정된 후 "T-R-B-L"이 없으면; "로 설정하면 요소의 위치가 변경되지 않습니다.
위 세 가지 사항 중 첫 번째와 세 번째 사항은 비교적 이해하기 쉽기 때문에 이제 두 번째 사항에 대해서는 예제 연산을 살펴보겠습니다.
위 내용을 바탕으로 "p-1" 20px 아래로 이동합니다. 왼쪽으로 40px 이동합니다:
#p-1 {
position:relative;
top:20px;
left:-40px;
}
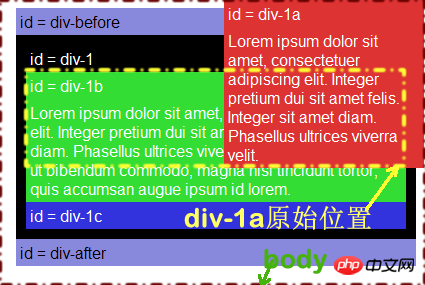
효과를 살펴보겠습니다. 
렌더링에서 다시 한 번 위에서 언급한 두 번째 사항을 확인하세요. "p-1" 요소는 아래로 20px, 왼쪽으로 40px 이동했습니다. 위치가 변경되었지만 원래 요소가 차지했던 물리적 공간은 여전히 존재합니다. 또한 요소의 상대적 위치는 다른 인접한 요소에 영향을 주지 않습니다.
3단계: 절대 위치 지정 위치:absolute
absolute는 position의 세 번째 속성 값입니다. 요소에 대해 절대값을 지정하면 전체 요소가 부동됩니다. 문서의 흐름과 요소 자체의 물리적 공간이 동시에 사라집니다. 원래의 물리적 공간을 여전히 갖고 있는 "친척"과는 다릅니다.
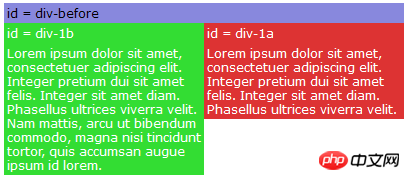
p-1a 요소에 대한 절대 위치 지정의 예를 살펴보겠습니다.
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}

이때 요소 "p - 1a"는 원래 문서 흐름에 없고 현재 위치는 html을 기준으로 하기 때문에 p-1a 요소가 여전히 p-1에 절대적으로 위치하기를 원하더라도 이러한 효과가 필요하지 않은 경우가 있습니다. , 우리는 무엇을 해야 합니까? 이 시점에서 위의 두 번째 단계의 "상대적" 효과가 작용하게 됩니다.
4단계: 상대값과 절대값의 조합
第二步中大家知道元素相对定位“relative”是相对于元素自身定位,而在第三步中大家知道元素绝对定位“absolute”是相对于html。但这种说法只有满足这样的条件才是正常的:“绝对定位元素的任何祖先元素没有进行任何的“relative”或者“absolute”设置,那么绝对定位的元素的参考物就是html”,这样一来,“relative”和“absolute”的结合就能起到很大的作用。
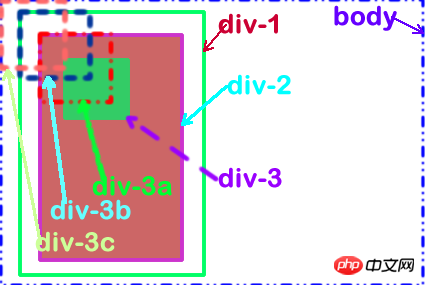
我们接下来看一个截图:
上图做为一个实例来说明“relative”和“absolute”的关系,首先上图中共有三个p放在body内,而且他们三个p的关系是“p-1>p-2>p-3”,而且在p-3有这么一个绝对定位:
.p-3 {
position: absolute;
left:0;
top:0;
}
下面分几个情况来说明上图的意思:
1、p-1与p-2都没有设置“position:relative”,此时我们的p-3绝对定位后就漂到了上图中“p-3c”的位置上;
2、现在我们在p-2元素中加设置一个“position: relative”,此时我们的p-3绝对定位后就漂到了上图中的“p-3a”的位置;
3、接下来把相对定位的设置换到p-1元素上,此时p-3绝对定位后就到了p-3b的位置。
花这么多心思,我只想说明一点:如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素,一直找到html为止。这句话说起起来好像有点拗口,不知道大家能否明白我说的是什么?如果不明白大家可以参考上图或者下面这个实例效果:
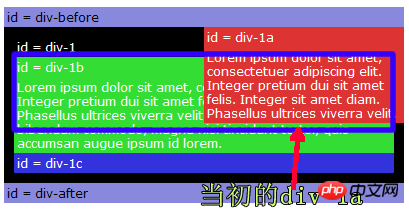
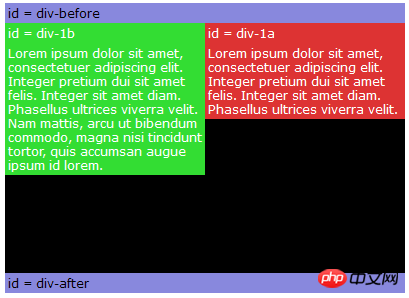
回到上面的实例中,如果我们在“p-1”加一个“relative”:
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
现在我们相对点不在是第三步中的body了,而是“p-1”了,大家看看与第三步的变化:
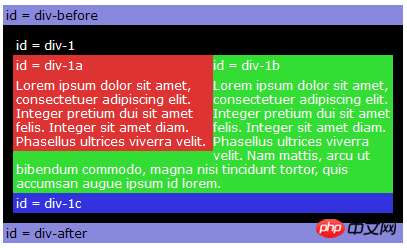
第五步:relative和absolute实现布局效果
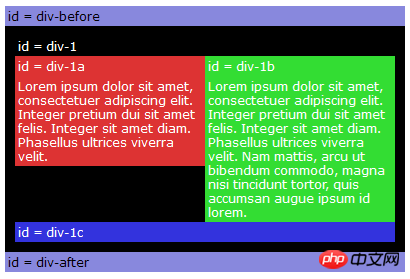
这一步只要想演示一下使用相对定位和绝对定位实现的两例布局。在前面的基础上,p-1进行相对定位,而p-1a和p-1b进行绝对定位,从而实现两列布局的效果:
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}

这样的制作只是用来说明absolute的作用,如果只能实现上面的效果,可能在实际制作中并不完美,为了让其更完美一些,在这个基础上我们在来看下面这一步。
第六步:设置固定高度
为了让布局更适用一些,可以在p-1元素上设置固定高度,如:
#p-1 {
position:relative;
height:250px;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}

相比之下好一点,但我们并不知道元素内容高度将会是多少,所以在此设置一个固定高度也是我们实际中的一个死穴,个人不建议这样使用。如果为了需要,我们可以通过别的办法来实现。
第七步:float
前两步,使用绝对定位都并不是很理想,那么我们可以考虑使用float来解决。我们可以在一个元素上使用float,让元素向左或向右,而且还可以使用文本围绕在这个元素的周边(这个作用在文本围绕图片特别有用)。下面来模拟一下:
#p-1a {
float:left;
width:200px;
}

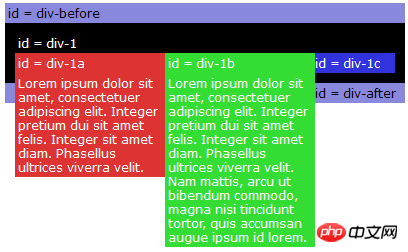
第八步:多列浮动
上面展示的是一个列浮动,接下来看看多列的变化:
#p-1a {
float:left;
width:150px;
}
#p-1b {
float:left;
width:150px;
}

浮动与绝对定位来相比,现在解决了其高度自适应的问题,但也存在一个问题,浮动也破坏了元素当初的文档流,使其父元素塌陷了,那么为了解决这个问题,我们有必要对其进行清除浮动。
第九步:清除浮动
为了让浮动元素的父元素不在处于塌陷状态下,我们需要对浮动元素进行清除浮动:
#p-1a {
float:left;
width:190px;
}
#p-1b {
float:left;
width:190px;
}
#p-1c {
clear:both;
}

更多CSS에서 위치 속성의 위치 지정 사용相关文章请关注PHP中文网!

