1. 위치 위치
(1): 위치 속성
1.absolute : 최신 레벨 위치 지정이 정적이 아닌 상위 요소를 기준으로 위치가 지정된 절대 위치 요소를 생성합니다.
2.relative: 해당 요소가 위치한 일반 문서 흐름 위치를 기준으로 위치가 지정되는 상대적 위치 요소를 생성합니다.
3.static: 기본값, 위치 지정 없음, 요소는 일반 문서 흐름에 나타납니다.4.fixed: 이전 IE에서는 지원되지 않으며 절대값과 일치하며 창을 기준으로 위치가 지정됩니다. 스크롤 바가 나타나면 스크롤이 되지 않습니다. 5.sticky: (CSS3)는 상대와 고정의 조합과 같습니다. 일반 흐름. 화면 밖으로 스크롤하면 고정된 것처럼 동작합니다. 이 속성의 성능은 현실에서 볼 수 있는 흡착 효과입니다.(2): position 사용으로 인해 일반적으로 발생하는 문제에 대해
1. 기본 너비가 100인 p가 있는 경우 %, 일단 추가되면 절대 위치 지정을 사용하면 요소가 즉시 인라인 차단되고 기본 너비가 요소의 내부 너비에 맞춰 조정되어 페이지의 너비와 높이가 축소됩니다. 2. 절대 위치 지정의 유연성으로 인해 일반적인 페이지 레이아웃의 경우 때로는 문제를 저장하기 위해 절대/상대/상단/왼쪽/z-색인을 남용하기 쉬우며 이로 인해 나중에 확장이 발생합니다. 유지보수로 인해 문제가 발생합니다(3): 위치 코드 예
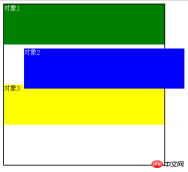
1.상대 상대 위치.

아아앙
2.절대절대위치

<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px}
#position1 {height: 100px;background: green;}
#position2 {height: 100px;background: blue;position: relative;top: 10px;left: 50px;}
#position3{height: 100px;background: yellow;color: #000}
</style>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>
</body>
2. Float
(1) float의 정의
float 속성은 왼쪽/오른쪽 방향으로 떠 있는 요소를 정의합니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다. float 값: 왼쪽/오른쪽/없음(2) float는 부동 속성을 사용하여 텍스트 줄 바꿈
을 구현합니다. 요소는 또한 요소를 래핑 속성을 갖는 인라인 블록으로 만들 수 있으므로 요소는 블록 요소와 인라인 요소의 장점을 결합합니다. 부동 속성이 있는 요소는 표준 흐름에서 벗어난 후 일반 블록 요소 위에 떠 있지만 여전히 일반 문서 흐름의 텍스트 공간을 차지하므로 후속 텍스트가 사용됩니다. 플로팅 요소 이외의 공간을 배치의 기준으로 텍스트 감싸기 효과가 형성됩니다.
<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px;position: relative;}
#position1 {height: 100px;background: green;position: absolute;top: 10px;left:50px; }
#position2 {height: 100px;background: blue;}
#position3{height: 100px;background: yellow;color: #000}
</style>
</head>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>
(3) 플로팅 플로팅 레이아웃


(4) 플로트를 클리어하는 이유와 플로트를 클리어하는 여러 가지 방법
플로팅의 부작용으로 인해 요소 높이가 붕괴됨 , 상위 상자 테두리를 늘릴 수 없고 배경을 표시할 수 없으며 상위 수준과 하위 수준 사이의 여백 및 패딩 설정을 올바르게 표시할 수 없습니다.
<style>
.a{width: 200px;height: 400px;margin: 0 auto;border: 1px solid #000;}
.pic{float: left;}
p{font-size: 16px;line-height: 18px;font-family: "Microsoft Yahei"}
</style>
</head>
<body>
<p class="a">
<img class="pic lazy" src="/static/imghwm/default1.png" data-src="2.jpg" style="max-width:90%" width="100" alt="CSS 위치 지정 및 부동 부동" >
<p>这是一段测试文字啦啦啦啦啦这是一段测试文字啊啊啊啊啊这是一段文字显示呐呐呐呐这是一段文字显示啦啦啦啦啦</p>
</p>
방법 1: 상위 태그가 끝나기 전에 하위 태그 추가 style="clear: 둘 다;">
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p>
<p style="clear:both;"></p>
</p>
方法2:在父级css属性加上入overflow:hidden;zoom:1;或者overflow:auto;zoom:1;
方法3:在父级用zoom+:after方法,原理类似于clear:both,利用CSS方式:after在元素内部加一个clear:both的元素块
.box1{zoom:1;}
.box1:after{display:block; content:'clear'; clear:both; line-height:0; visibility:hidden;}
方法4:对父级设置合适的高度直接撑开
(五)float和JavaScript
IE浏览器:
obj.style.styleFloat = "left";
其他浏览器:
obj.style.cssFloat = "left";
更多CSS 위치 지정 및 부동 부동相关文章请关注PHP中文网!
 Google 글꼴을 태그하고 Goofonts.com을 작성한 방법Apr 12, 2025 pm 12:02 PM
Google 글꼴을 태그하고 Goofonts.com을 작성한 방법Apr 12, 2025 pm 12:02 PMGoofonts는 개발자 부인과 디자이너 남편이 서명 한 사이드 프로젝트로, 둘 다 타이포그래피의 큰 팬입니다. 우리는 Google에 태그를 지정했습니다
 JavaScript API 상태로 GraphQL 쿼리를 연습하십시오Apr 12, 2025 am 11:33 AM
JavaScript API 상태로 GraphQL 쿼리를 연습하십시오Apr 12, 2025 am 11:33 AMGraphQL API를 구축하는 방법을 배우는 것은 매우 어려울 수 있습니다. 그러나 10 분 안에 GraphQL API를 사용하는 방법을 배울 수 있습니다! 그리고 그것은 완벽하게 얻었습니다
 오프셋 경로로 원에 유형을 설정하십시오Apr 12, 2025 am 11:00 AM
오프셋 경로로 원에 유형을 설정하십시오Apr 12, 2025 am 11:00 AM여기 Yuanchuan의 합법적 인 CSS 속임수입니다. 이 CSS 속성 오프셋 경로가 있습니다. 옛날 옛적에, 그것은 모션 경로라고 불렸다가 이름이 바뀌 었습니다. 나


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.











