캔버스는 다각형을 그립니다.
- 高洛峰원래의
- 2017-02-25 16:05:112662검색
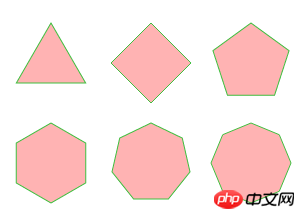
렌더링:

코드는 다음과 같습니다.
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>canvas 画多边形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
</body>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext('2d');
function draw(x,y,n,r){
var i,ang;
ang= Math.PI*2/n;
ctx.save();
ctx.fillStyle = 'rgba(255,0,0,.3)';
ctx.strokeStyle = 'hsl(120,50%,50%)';
ctx.lineWidth = 1;
ctx.translate(x,y);
ctx.moveTo(0,-r);
ctx.beginPath();
for(i=0;i<n;i++){
ctx.rotate(ang);
ctx.lineTo(0,-r);
}
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.restore();
}
draw(100,100,3,40);
draw(200,100,4,40);
draw(300,100,5,40);
draw(100,200,6,40);
draw(200,200,7,40);
draw(300,200,8,40);
</script>
</html>캔버스 그리기 다각형에 관한 더 많은 기사를 보려면 PHP 중국어 웹 사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

