CSS3를 사용하여 머티리얼 디자인 스타일 로그인 인터페이스 예제 만들기
- 高洛峰원래의
- 2017-02-25 15:19:282258검색
이 기사에서는 주로 CSS3를 사용하여 머티리얼 디자인 스타일 로그인 인터페이스 예제를 만드는 방법을 소개합니다. 필요한 경우 더 자세히 알아볼 수 있습니다.
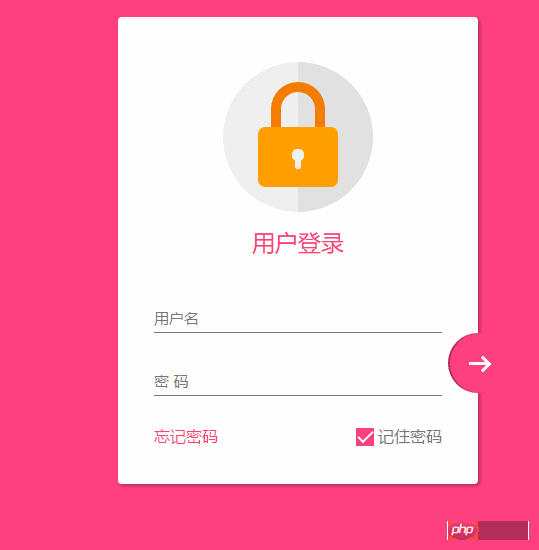
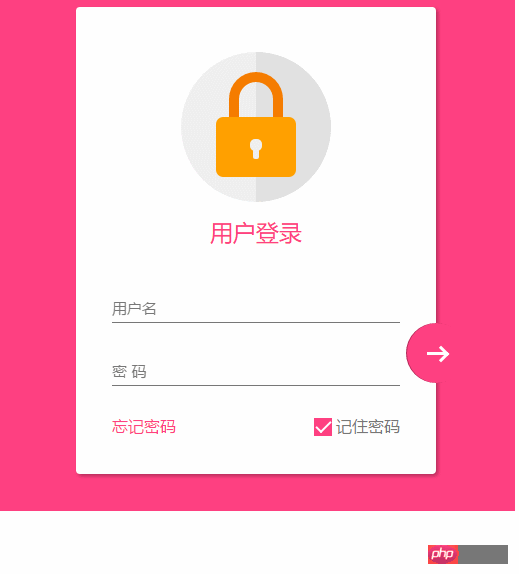
혹시 머티리얼 디자인의 디자인 스타일을 배우고 싶어서 로그인 페이지를 완성해보았습니다.
이것이 전체적인 효과입니다. >
느낌이 꽤 좋고 마지막에 코드가 첨부됩니다 
반응형 디자인
이 페이지에서는 다음 3가지를 사용합니다. 반응형 디자인 완성을 위한 포인트
1. 최대 너비는 대형 화면에서의 호환성을 위해 설정됩니다. 2. 자동으로 20px를 설정합니다. 항상 3. 컴포넌트는 픽셀을 사용합니다반응형 디자인에는 더 중요한 점이 많습니다.
전체 페이지 레이아웃
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/style.css">
</head>
<body>
<p class="container">
<p class="logo">
<p class="logo-block-top">
</p>
<p class="logo-block-bottom">
</p>
</p>
<h4 class="login-header">用户登录</h4>
<p class="content">
<p class="form-group">
<input type="text" required class="form-control">
<label class="form-label">用户名</label>
</p>
<p class="form-group">
<input type="text" required class="form-control">
<label class="form-label">密 码</label>
</p>
<p class="option">
<p class="option-left"><a href="">忘记密码</a></p>
<p class="option-right">
<span class="md-checkbox" checked="checked"></span>
<label class="form-label">记住密码</label>
</p>
</p>
</p>
<button class="login-button">
<span class="icon-login"></span>
</button>
</p>
</body>
<script src="./app.js type=" text/javascript "></script>
</html>
CSS 시작
스타일 추가
html {
font-family: "Microsoft YaHei", 宋体, "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif, FreeSans, Arimo;
background-color: #FF4081;
color: #777;
}
패널 센터
.container{
position: relative;
max-width: 360px;
margin: 0 auto;
margin-top: 30px;
padding: 45px 20px;
border-radius: 4px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
background-color: #fff;
box-sizing: border-box;
}
여기에서 내부 여백이 조정됩니다. . 하위 요소에는 여백 대신 패딩이 사용됩니다. 여백을 사용하려면 BFC 효과를 위해 Overflow: Hidden을 추가해야 하기 때문입니다. 이는 꼬리 버튼의 오버플로에 영향을 미칩니다. >헤드 로고
.container>.logo {
height: 150px;
width: 150px;
position: relative;
background-color: #EFEFEF;
border-radius: 75px;
margin: 0 auto;
}테두리 반경을 너비와 높이로 설정하면 원형이 됩니다
아래에 더 어두운 반원이 필요합니다 반원을 그리는 방법?
너비를 높이로 설정하세요. 왼쪽 상단 및 하단 모서리를 0으로 설정하고 오른쪽을 75px로 설정 >
.container>.logo::after {
content: ' ';
height: 150px;
width: 75px;
position: absolute;
background-color: #E1E1E1;
border-radius: 0 75px 75px 0;
left: 75px;
top: 0;
}
마찬가지로 둥근 모서리를 설정
.container>.logo>.logo-block-top {
box-sizing: border-box;
height: 45px;
width: 54px;
border: 10px solid #F57C00;
border-bottom: 0;
position: absolute;
border-radius: 27px 27px 0 0;
left: 48px;
z-index: 1001;
top: 20px;
}
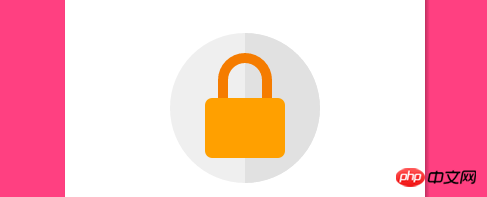
키 센터를 설정합니다. 이것도 두 부분으로 나누어져 있습니다. 위쪽 둥근 구멍과 아래쪽 타원
의사 전후에 설정할 수 있습니다. elements of lock-bottom
.container>.logo>.logo-block-bottom {
position: absolute;
height: 60px;
width: 80px;
box-sizing: border-box;
background-color: #FFA000;
z-index: 1001;
top: 65px;
left: 35px;
border-radius: 7px;
}
여기서 로고 완성

아래는 '사용자 로그인' ' 제목
여기에서는 패딩 대신 여백을 사용하는 것이 가장 좋습니다. 원래 h4 태그를 삭제하지 마세요.
.container>.logo>.logo-block-bottom::before {
content: " ";
position: absolute;
height: 12px;
width: 12px;
background-color: #EFEFEF;
border-radius: 5px;
top: 22px;
left: 34px;
box-sizing: border-box;
}
.container>.logo>.logo-block-bottom::after {
content: " ";
position: absolute;
height: 12px;
width: 6px;
background-color: #EFEFEF;
border-radius: 2px;
top: 30px;
left: 37px;
box-sizing: border-box;
}
추가 콘텐츠 컨테이너

.container>.login-header {
text-align: center;
font-size: 23px;
color: #FF4081;
font-weight: 400;
margin: 15px 0 18px 0;
}
레이블 및 입력 태그를 포함한 양식 그룹 추가, 상대 레이아웃 설정
.container>.content {
width: 90%;
margin: 0 auto;
}
다음은 핵심 부분으로, 입력 스타일을 설정합니다(이렇게 하면 버그가 발생하므로 마지막에 소개하겠습니다)
.container>.content>.form-group {
position: relative;
}
labe 태그를 사용하려면 절대 위치 지정을 사용하여 입력 위에 배치하세요.
.container>.content>.form-group>.form-control {
z-index: 3;
position: relative;
height: 58px;
width: 100%;
border: 0px;
border-bottom: 1px solid #777;
padding-top: 22px;
color: #FF4081;
font-size: 12px;
background: none;
box-sizing: border-box;
outline: none;
display: inline-block;
-webkit-transition: 0.3s;
transition: 0.3s;
}
두 양식 그룹 사이에 일정한 거리를 설정하세요. 그렇지 않으면 더 낮은 부분은 위에 설정된 상자 그림자를 차단합니다
.container>.content>.form-group>.form-label {
z-index: 1;
position: absolute;
bottom: 10px;
left: 0;
font-size: 15px;
-webkit-transition: 0.3s;
transition: 0.3s;
}
동적 효과 추가
.container>.content>.form-group>:first-child {
margin-bottom: 5px;
}
그런 다음 하단 옵션이 나오며 이는 왼쪽 옵션과 오른쪽 옵션의 두 부분으로 나뉩니다
.container>.content>.form-group>.form-control:focus,
.container>.content>.form-group>.form-control:valid {
box-shadow: 0 1px #FF4081;
border-color: #FF4081;
}
.container>.content>.form-group>.form-control:focus+.form-label,
.container>.content>.form-group>.form-control:valid+.form-label {
font-size: 12px;
-ms-transform: translateY(-20px);
-webkit-transform: translateY(-20px);
transform: translateY(-25px);
}
옵션 오른쪽에서 이 확인란을 선택하세요. 기본 입력은 아니지만 p를 사용하여 회전합니다. 기본 확인란은 스타일을 변경할 수 없기 때문입니다.
.container>.content>.option {
width: 100%;
height: 14px;
margin-top: 24px;
font-size: 16px;
}
.container>.content>.option>.option-left {
width: 50%;
float: left;
}
.container>.content>.option>.option-left>a,
.container>.content>.option>.option-left>a:hover {
color: #FF4081;
text-decoration: none;
}
여기서는 CSS3의 회전을 사용하여 선택 효과참고: p를 직접 선택할 수는 없지만 checkd 속성을 추가할 수 있습니다. 이 속성은 js를 통해 제어할 수 있는 특수 CSS 이벤트 효과입니다. , 로그인 버튼 여기서도 절대 위치 지정을 사용해야 하며 기준점은 하단과 오른쪽입니다
.container>.content>.option>.option-right {
width: 50%;
float: right;
text-align: right;
position: relative;
}
.container>.content>.option>.option-right>.md-checkbox {
height: 18px;
width: 18px;
display: inline-block;
box-sizing: border-box;
position: absolute;
background-color: #FF4081;
cursor: pointer;
position: absolute;
top: 3px;
right: 68px;
}
.container>.content>.option>.option-right>.md-checkbox[checked]:after {
content: " ";
border-left: 2px solid #fff;
border-bottom: 2px solid #fff;
height: 8px;
width: 15px;
box-sizing: border-box;
position: absolute;
transform: rotate(-45deg);
top: 3px;
left: 2px;
}
通过 box-shadow: 2px 0 0 rgba(0, 0, 0, 0.3) inset; 这句话可以知道一个内嵌效果.
中间的按钮在不适用字体图标的情况下也必须要用p 旋转来模仿了
.container>.login-button >.icon-login {
box-sizing: border-box;
position: relative;
width: 18px;
height: 3px;
background-color: #fff;
transition: 0.3s;
display: block;
margin: auto;
}
.container>.login-button >.icon-login::after {
content: ' ';
box-sizing: border-box;
position: absolute;
left: 8px;
height: 12px;
width: 12px;
border-top: 3px solid #fff;
border-right: 3px solid #fff;
transform: rotate(45deg);
top: -4px;
}
最后是鼠标hover上的放大和阴影效果
.container>.login-button:hover {
box-shadow: 0 0 0 rgba(0, 0, 0, 0.3) inset, 0 3px 6px rgba(0, 0, 0, 0.16), 0 5px 11px rgba(0, 0, 0, 0.23)
}
.container>.login-button:hover>.icon-login {
-ms-transform: scale(1.2);
=webkit-transform: scale(1.2);
transform: scale(1.2);
}
至此,所有的css已经结束了,查看效果

transition bug修复
当我刷新页面或者点击忘记密码的时候,input框就会抖动一下,这个问题只会出现在chrome 浏览器上,firefox 或者edge都不会重现,所以我才这应该是兼容性的问题。 在不断尝试中,我发现,只有取消 transition属性,就不会产生抖动。
这个问题困扰了我3天,真实百思不得其姐。
在某度中查询半天,未果 。
后来终于在 StackOverFlow 中,搜索chrome input transition 时,终于一个回到让我貌似顿开。
this bug has been reported, adding an script tag somewhere can advoid it.
之后,我在页面尾部添加一个下面节点,终于顺利解决。
<script src="./app.js type=" text/javascript "></script>
在阅读过一些文章之后,总结为
当chrome 的input 默认属性向自定义过度时,因为存在transition,所以会产生抖动。 而基本上所有的页面都有script标签,所以这个bug 几乎很难被重现。而我遇到,算是运气好吧。。
至此,这个页面全部内容已经完成。
material-design 很赞,angular-material 是使用 AngularJS 封装了 material-design 的UI 库,很漂亮。不同于 bootstrap的完全扁平化风格,它采用的是盒子堆砌效果,动画效果也比较赞。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多CSS3 制作一个material-design 风格登录界面实例相关文章请关注PHP中文网!

