CSS3 브라우저 호환
- 高洛峰원래의
- 2017-02-25 15:08:192733검색
이 글에서는 CSS3와 페이지 레이아웃 학습 - 브라우저 호환성과 프론트엔드 성능 최적화를 다음과 같이 요약하여 소개합니다.
1. 브라우저 호환성
1.1.요약
세상에 같은 브라우저는 없습니다. 동일한 코드가 다른 브라우저에서 실행되면 호환성 문제가 발생합니다. 브라우저마다 커널이 다릅니다. 동일한 커널이라도 버전이 다릅니다. 또한 다양한 운영 플랫폼, 다양한 화면 해상도, 다양한 비율에도 차이가 있습니다. 호환성은 주로 세 가지 측면을 고려합니다:
1), CSS 호환성
2), JavaScript 호환성
3), HTML 호환성
이 세 가지 범주도 프런트 엔드의 주요 구성 요소에는 모두 특정 호환성 문제가 있습니다. 자신과 적을 알기 위해서는 먼저 브라우저의 엔진인 커널을 이해해야 합니다.

우리는 수년 전부터 IE6의 호환성을 걱정하고 이를 위해 야근을 했고, IE6을 떠나기를 고대하고 있었는데 이제 IE8이 나온 것 같습니다. 호환성은 끝이 없습니다...
1.2. 브라우저 커널
Trident
Microsoft 브라우저 커널, IE6, IE7 , IE8(Trident 4.0), IE9(Trident 5.0), IE10(Trident 6.0) 및 다양한 브랜드 브라우저의 커널입니다. 이러한 브라우저 중 일부의 새 버전은 "듀얼 코어" 또는 심지어 "멀티 코어"이며, 하나의 코어는 Trident이고 다른 코어가 추가됩니다.
Gecko
Firefox 커널, 커널은 Netscape6에서 사용되기 시작했고 이후 Mozilla FireFox(Firefox 브라우저), Mozilla Firefox, Mozilla SeaMonkey, waterfox(Firefox 64- bit 오픈소스 버전), Iceweasel, Epiphany(초기 버전), Flock(초기 버전), K-Meleon에서 사용하는 커널입니다.
Presto
이전 Opera 커널은 폐기되었으며 이제 Opera는 Google Chrome의 Blink 커널로 전환되었습니다.

Webkit
Safari 커널, Chrome 커널 프로토타입, 오픈 소스, Apple 자체 커널이자 Apple의 Safari 브라우저 커널 프로세서에서 사용됩니다. Maxthon Browser 3, Apple Safari, (Win/Mac/iPhone/iPad), Symbian 모바일 브라우저, Android 기본 브라우저
Blink
Blink는 A가 만든 브라우저입니다. Google과 Opera Software가 개발한 브라우저 레이아웃 엔진입니다. Google은 이 렌더링 엔진을 Chromium 프로젝트의 일부로 사용할 계획입니다. 이 렌더링 엔진은 오픈 소스 엔진 WebKit의 WebCore 구성 요소 중 하나이며 Chrome(버전 28 이상)에서 사용됩니다. ), Opera(버전 15 이상).
edge
Microsoft의 엔진은 새로운 IE용으로 특별히 제작되었으며, 현재 이 엔진을 기반으로 브라우저가 개발되었습니다. Microsoft는 새로운 브라우저에서 이 코어를 계속 사용할 것으로 예상됩니다.
1.3. 브라우저 시장점유율(Browser Market Share)
브라우저 시장점유율을 넘을 수 있다면 브라우저를 다룰 때 시장점유율에 좀 더 주의를 기울일 수 있을 것이다. 호환성. 시장 점유율이 높은 브라우저는 적절한 경우 시장 점유율이 작은 브라우저를 포기할 수 있습니다.
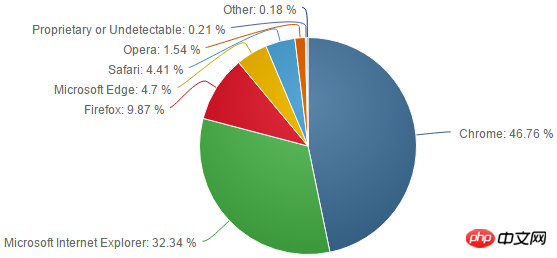
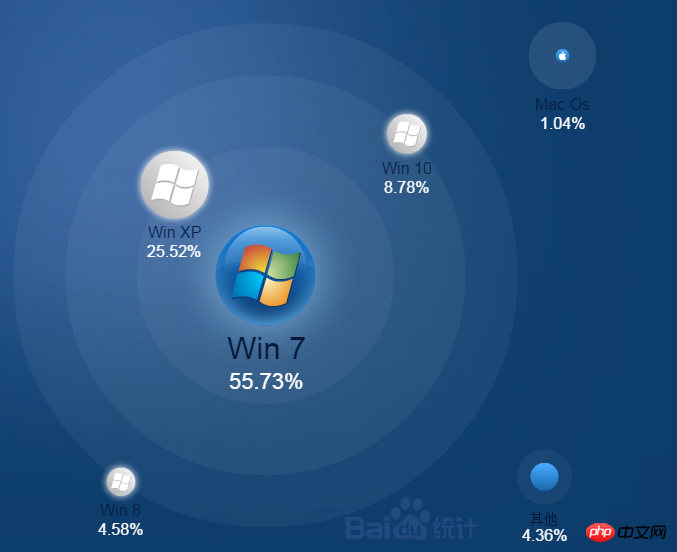
해외 :
문의주소 : http://tongji.baidu.com/data/browser

2016년 12월 PC 브라우저 데이터

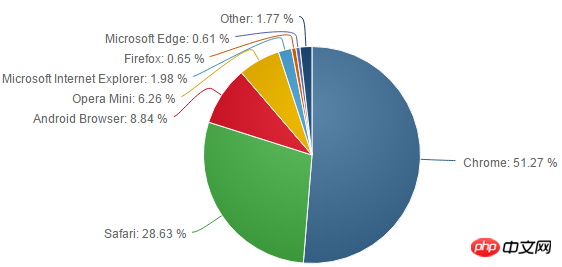
2016년 12월 태블릿+모바일 데이터

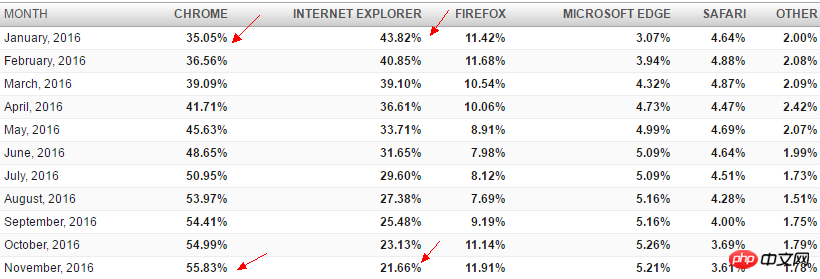
2016년 브라우저 점유율 추이
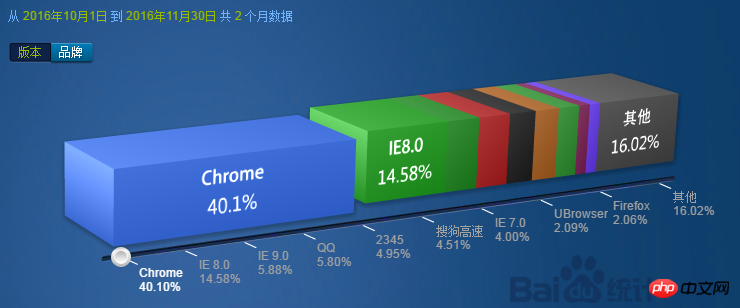
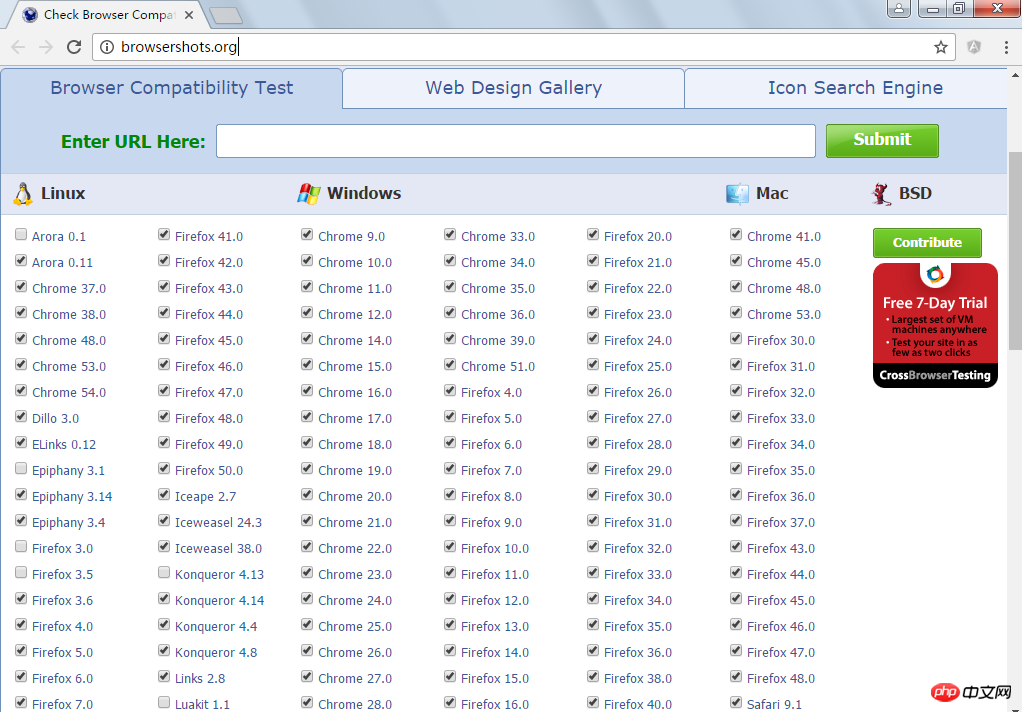
국내 :
문의주소 : http://browsershots.org/



위 그림에서 볼 수 있듯이 PC 웹 개발 시에는 크롬과 IE 브라우저에 집중해야 하고, 모바일 프로젝트 개발 시에는 크롬 브라우저와 사파리에 집중해야 합니다.
1.4. 일반 표준 호환
1) 다양한 주류 브라우저에서 일관된 성능
2) 다양한 화면 크기에 적응 가능
3), 다양한 해상도 및 색상 심도에 적용 가능
브라우저 호환성 온라인 테스트:
http://browsershots.org/


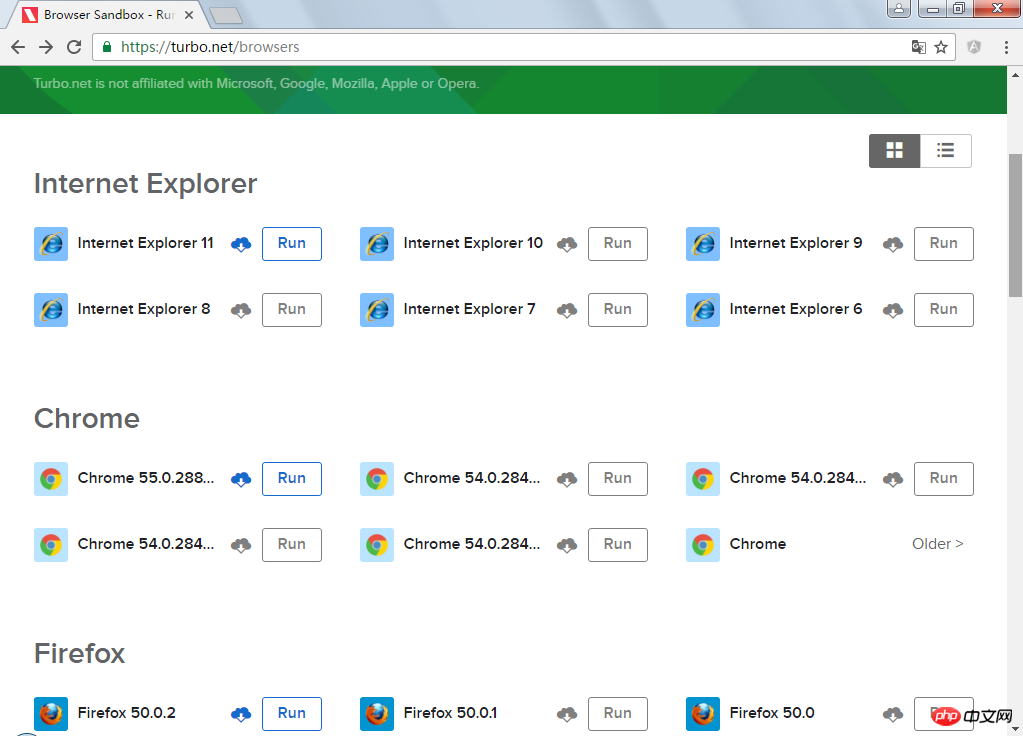
IE 테스트 설치 가능: 로컬 테스트용 IETester.

1.5, CSS 재설정
각 브라우저에는 기본 스타일 시트 세트, 즉 사용자 에이전트 스타일 시트가 있으며 웹 페이지는 지정된 스타일이 없으면 브라우저에 내장된 스타일 시트를 사용하여 렌더링됩니다. 이는 또한 단어에 일부 예약된 스타일이 있어 레이아웃을 더욱 아름답고 깔끔하게 만들 수 있습니다. 기본 스타일은 브라우저마다 다르며 동일한 브라우저의 버전도 다릅니다. 그러나 여기에는 많은 호환성 문제가 있습니다. CSSReset은 모든 브라우저의 기본 스타일을 동일하게 설정할 수 있습니다.
예를 들어 전역 재설정 *{ padding: 0; margin: 0; border:} 은 모두 재설정이 가능하지만 성능이 낮기 때문에 권장하지 않습니다. *는 전체 DOM 트리를 순회해야 하기 때문에 페이지 노드가 많으면 페이지 렌더링 성능에 영향을 미칩니다. 이 웹사이트 http://cssreset.com/에는 참고용으로 최신 CSSReset이 있습니다.

정규화(CSS 재설정의 대안으로 주장되며 일부 내장 스타일을 유지하고 모두 지우지는 않음)
http://nicolasgallagher.com /about-normalize-css/
https://github.com/necolas/normalize.css
예: 2장 내용을 참조하세요
1.6. CSS 해킹
CSS 해킹은 브라우저 호환성을 달성하기 위해 다양한 브라우저 또는 다양한 브라우저 버전에 대한 특정 CSS 스타일을 작성하는 프로세스입니다.
1.6.1.조건부 주석 방식
IE 조건부 주석(조건부 주석)은 IE 브라우저의 프라이빗 코드로, 다른 브라우저에서는 주석으로 간주됩니다.
gt: 초과, 조건부 버전 제외, 조건부 버전 위의 버전 선택>
lt: 미만, 조건부 버전 제외, 조건부 버전 아래의 버전 선택
gte: 크거나 같음, 조건부 버전 위의 버전 선택, 조건부 버전 포함>=
lte: 작거나 같음, 조건부 버전 아래 버전 선택, 조건부 버전 포함< ;=
: 높거나 낮음에 관계없이 조건부 버전을 제외한 모든 버전을 선택합니다
* IE 브라우저만 조건부 주석을 인식하고 다른 브라우저는 건너뜁니다
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--[if gt IE 6]>
<style>
body{
background:lightblue;
}
</style>
<![endif]-->
<!--[if lt IE 8]>
<script type="text/javascript">
alert("您的浏览器Out了,请下载更新。");
</script>
<![endif]-->
</head>
<body>
<!--[if gt IE 6]>
<h2>大于IE6版本的浏览器</h2>
<![endif]-->
</body>
</html>
효과:
IE8

chrome

ie6

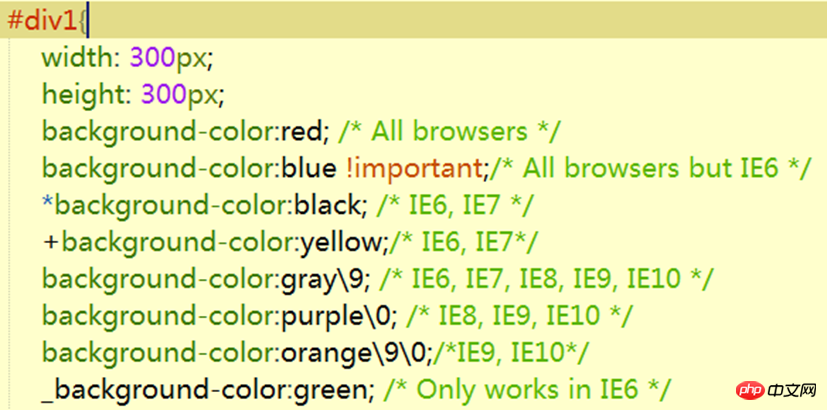
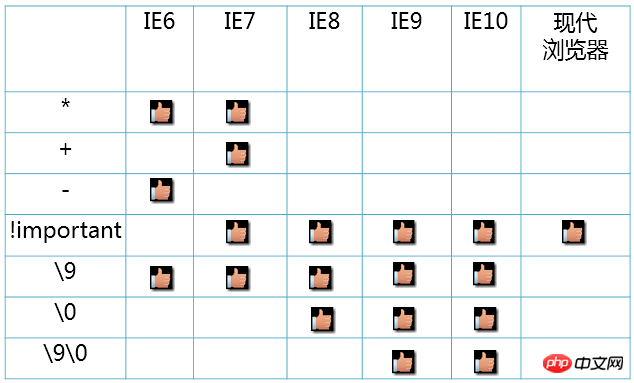
1.6.2. 스타일 내 속성 태깅 방법
앞에 특수문자 추가 속성 이름 또는 다양한 브라우저에서 구문 분석할 CSS 스타일 문자 값 뒤.

http://browserhacks.com/ 온라인 쿼리인 이 강력한 웹사이트는 다양한 대상 호환성 방법을 제공하며 매우 실용적입니다.

"-" 밑줄은 IE6 전용 해킹입니다.
"9"는 IE6/IE7/IE8/IE9/IE10에 유효합니다
"



1.6.3、选择器前缀法
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
《hack速查表》:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>hack速查表</title>
<style type="text/css">
/*reset*/
* {
margin: 0;
padding: 0;
}
body {
font: normal 12px/2 Tahoma, Arial, "\5b8b\4f53", Helvetica, sans-serif;
height: 100%;
text-align: center;
background: #fff;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal;
}
/* Tables still need 'cellspacing="0"' in the markup. */
table {
border-collapse: collapse;
border-spacing: 0;
}
ul,
ol {
list-style: none;
}
em {
font-style: normal;
color: #f00;
}
h1 {
font-size: 2em;
font-weight: 700;
}
.hack {
width: 1000px;
margin: 0 auto;
text-align: left;
}
.hack table {
width: 100%;
margin: 10px 0;
}
.hack td,
.hack th {
height: 30px;
padding: 0 5px;
border: 1px solid #ccc;
}
.hack th {
color: #cc0bf6;
}
.hack th.eq,
.hack td.eq {
width: 350px;
color: #333;
}
.hack th.identifier,
.hack td.hack-data {
width: 350px;
color: #61602f;
}
.hack td.no {
color: #fff;
text-align: center;
background-color: red;
}
.hack td.yes {
color: #fff;
text-align: center;
background-color: green;
}
.hack p b {
color: green;
}
.hack p b.red {
color: red;
}
.hack h2 {
margin: 10px 0 0 0;
font-size: 1.5em;
font-weight: 700;
}
.hack-list {
margin: 10px 0;
}
.hack-list li {
margin-bottom: 5px;
zoom: 1;
}
.hack-list span {
float: left;
width: 15px;
font-family: "\5b8b\4f53";
}
.hack-list-inf {
padding: 0 0 0 15px;
}
.hack-list em {
display: inline-block;
margin: 0 5px;
}
</style>
</head>
<body>
<h1>hack速查表</h1>
<p class="hack">
<p>建议:以标准浏览器为准书写代码,如遇到兼容问题,尝试其他方法解决问题,在万不得已怕情况下,采用HACK解决。</p>
<p>以下是我总结的HACK书写方法:</p>
<p>浏览器:仅限IE6+,FF,safari,chrome,opera;(截止到2011.10.12非IE均为最新版本)。</p>
<p>测试环境:windows系统;</p>
<p>DOCTYPE:
<!doctype html>.</p>
<table cellpadding="0">
<thead>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</thead>
<tbody>
<tr>
<td class="hack-data">*</td>
<td>.eq {*color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">_</td>
<td>.eq {_color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">+</td>
<td>.eq {+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">-</td>
<td>.eq {-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">></td>
<td>.eq {>color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9</td>
<td>.eq {color:#000\9;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td>N\Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">:root .xx{xxx:xxx\9;}</td>
<td>:root .eq {color:#a00\9;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+</td>
<td>.eq {*+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*-</td>
<td>.eq {*-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*html</td>
<td><span class="hack-data">*html</span> .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+html</td>
<td><span class="hack-data">*+html</span> .eq {color:#000;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">html*</td>
<td>html* .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">[;</td>
<td>.eq {color:red;[;color:blue;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>body</td>
<td>html>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>/**/body</td>
<td>html>/**/body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html/**/>body</td>
<td>html/**/>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (min-width:0px){}</td>
<td><span class="hack-data">@media all and (min-width:0px){.eq {color:#000;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html</td>
<td>*:first-child+html .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html{} *html</td>
<td>*:first-child+html{} *html .eq {color:blue;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@-moz-document url-prefix(){}</td>
<td>@-moz-document url-prefix(){ .eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@media screen and (-webkit-min-device-pixel-ratio:0){}</td>
<td>@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){}</td>
<td><span class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">body:nth-of-type(1)</td>
<td>body:nth-of-type(1) .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
</tbody>
<tfoot>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</tfoot>
</table>
<p>FF:firefox; OP:opera; SA:safari; CH:chrome; <b>Y</b>代表支持,<b class="red">N</b>代表不支持。</p>
<h2>注意事项:</h2>
<ul class="hack-list">
<li><span>·</span>
<p class="hack-list-inf">由于各浏览器更新神速,所以有些HACK可能会有变化,所以请大家注意。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>[;</em>此种方式会影响后续样式,不可取。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>\9\0</em>并非对所有属性都能区分IE8和IE9.比如:background-color可以,但background不可以,还有border也不可以。所以在实际用时要测试下。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf">当同时出现<em>\0</em>;<em>*</em>;<em>_</em>;时,推荐将\0写在*和_前面。例如:color:red\0;*color:blue;_color:green;可行,否则IE7和IE6里的效果会失效。但border例外,放在前后都可以。保险起见,还是放在前面。 </p>
</li>
</ul>
<h2>推荐写法:</h2>
<h3>demo:</h3>
<pre class="brush:php;toolbar:false">
.eq {
color:#f00;/*标准浏览器*/
color:#f30\0;/*IE8,IE9,opera*/
*color:#c00;/*IE7及IE6*/
_color:#600;/*IE6专属*/
}
:root .eq {color:#a00\9;}/*IE9专属*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:#450;}}/*opera专属*/
@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:#879;}}/*webkit专属*/
@-moz-document url-prefix(){ .eq {color:#4dd;}}/*firefox专属*/

