
使用HTML5的画布特性,我们可以创建图形,在这片文章中,我们将创建图形的阴影。
代码:
var canvas = document.getElementById('shadowcanvas'); var ctx = canvas.getContext('2d'); ctx.save(); ctx.fillStyle = '#EB852A'; ctx.shadowOffsetX = 15; // 阴影Y轴偏移 ctx.shadowOffsetY = 15; // 阴影X轴偏移 ctx.shadowBlur = 14; // 模糊尺寸 ctx.shadowColor = 'rgba(0, 0, 0, 0.5)'; // 颜色 ctx.beginPath(); ctx.arc(150, 150, 75, 0, 2 * Math.PI, false); ctx.fill(); ctx.restore(); ctx.fillStyle = '#222222'; ctx.beginPath(); ctx.arc(350, 150, 75, 0, 2 * Math.PI, false); ctx.fill();
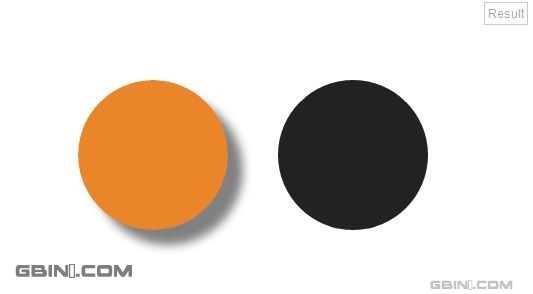
这段代码中,我们首先得到画布并取得context,调用方法添加阴影相关属性,包括了偏移,模糊和阴影颜色。最后调用canvas方法生成图形,这里我们为了更好的对比效果,分别生成了2个圆形,一个包含阴影,一个不包含阴影。
注意:以上阴影属性,至少得设置颜色和模糊度。
运行代码:
GBdebug在线调试地址:www.gbin1.com/gb/debug/5b6fd9cb-6bdf-4a7f-8f20-4ea73bf9ae76.htm
以上就是使用HTML5画布(canvas)生成阴影效果的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AM
HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AMHTML의 H5 태그는 작은 타이틀 또는 하위 타이틀을 태그하는 데 사용되는 5 레벨 타이틀입니다. 1) H5 태그는 컨텐츠 계층을 개선하고 가독성과 SEO를 개선하는 데 도움이됩니다. 2) CSS와 결합하여 스타일을 사용자 정의하여 시각적 효과를 향상시킬 수 있습니다. 3) 학대를 피하고 논리적 컨텐츠 구조를 보장하기 위해 H5 태그를 합리적으로 사용하십시오.
 H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AM
H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AMHTML5에서 웹 사이트를 구축하는 방법에는 다음이 포함됩니다. 1. 의미 태그를 사용하여 웹 페이지 구조를 정의하는 등; 2. 멀티미디어 컨텐츠, 사용 및 태그를 포함; 3. 양식 검증 및 로컬 스토리지와 같은 고급 기능을 적용하십시오. 이 단계를 통해 명확한 구조와 풍부한 기능을 갖춘 최신 웹 페이지를 만들 수 있습니다.
 H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM
H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM합리적인 H5 코드 구조를 사용하면 페이지가 많은 컨텐츠 중에서 눈에 띄게 나타납니다. 1) 구조를 명확하게하기 위해 컨텐츠를 구성하려면 시맨틱 레이블 등을 사용하십시오. 2) Flexbox 또는 그리드와 같은 CSS 레이아웃을 통해 다른 장치에 대한 페이지의 렌더링 효과를 제어하십시오. 3) 반응 형 디자인을 구현하여 페이지가 다른 화면 크기에 맞게 조정되도록하십시오.
 H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AM
H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AMHTML5 (H5)와 이전 버전의 HTML의 주요 차이점은 다음과 같습니다. 1) H5는 시맨틱 태그를 소개하고, 2) 멀티미디어 컨텐츠를 지원하며 3) 오프라인 스토리지 기능을 제공합니다. H5는 새로운 태그 및 API (예 : 및 태그)를 통해 웹 페이지의 기능과 표현성을 향상시켜 사용자 경험 및 SEO 효과를 향상 시키지만 호환성 문제에주의를 기울여야합니다.
 H5 vs. HTML5 : 용어와 관계를 명확하게합니다May 05, 2025 am 12:02 AM
H5 vs. HTML5 : 용어와 관계를 명확하게합니다May 05, 2025 am 12:02 AMH5和HTML5的区别在于:1)HTML5是网页标准,定义结构和内容;2)H5是基于HTML5的移动网页应用,适用于快速开发和营销。
 HTML5 기능 : H5의 핵심May 04, 2025 am 12:05 AM
HTML5 기능 : H5의 핵심May 04, 2025 am 12:05 AMHTML5의 핵심 기능에는 시맨틱 태그, 멀티미디어 지원, 양식 향상, 오프라인 스토리지 및 로컬 스토리지가 포함됩니다. 1. 코드 가독성 및 SEO 효과 향상과 같은 시맨틱 태그. 2. 멀티미디어 지원은 미디어 컨텐츠 및 태그를 포함하는 프로세스를 단순화합니다. 3. 양식 향상은 새로운 입력 유형 및 검증 특성을 도입하여 양식 개발을 단순화합니다. 4. 오프라인 스토리지 및 로컬 스토리지는 ApplicationCache 및 LocalStorage를 통해 웹 페이지 성능 및 사용자 경험을 향상시킵니다.
 H5 : 최신 버전의 HTML 탐색May 03, 2025 am 12:14 AM
H5 : 최신 버전의 HTML 탐색May 03, 2025 am 12:14 AMhtml5isamajorrevisionof thehtml thatrevolutions webdevelopments and capabilitiess.1) itenhancescodereadabilitys 및 and .2) html5enablestriCher, Interactive Experiences, Withoutplugs를 허용합니다
 기본 이외 : H5 코드의 고급 기술May 02, 2025 am 12:03 AM
기본 이외 : H5 코드의 고급 기술May 02, 2025 am 12:03 AMH5에 대한 고급 팁에는 다음이 포함됩니다. 1. 복잡한 그래픽 사용, 2. 웹 워크를 사용하여 성능 향상, 3. WebStorage, 4. 응답 디자인 구현, 5. WebRTC를 사용하여 실시간 커뮤니케이션을 달성하기 위해, 6. 성능 최적화 및 모범 사례를 수행하십시오. 이 팁은 개발자가보다 역동적이고 대화식 및 효율적인 웹 응용 프로그램을 구축 할 수 있도록 도와줍니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

드림위버 CS6
시각적 웹 개발 도구





