집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 - 사용자 입력 콘텐츠 가져오기
WeChat 애플릿 - 사용자 입력 콘텐츠 가져오기
- 高洛峰원래의
- 2017-02-25 09:34:142563검색
WeChat 미니 프로그램에서 사용자가 입력한 콘텐츠를 어떻게 얻나요? ?
js: document.getElementById("Content").value
jq: $("#Content").val()
은 WeChat mini에서 작동하지 않습니다. 프로그램 이렇게 작성하세요.
구성 요소의 속성인 바인드체인지를 통해 사용자 입력을 저장할 수 있습니다.
test.wxml
<input id="postalCode" bindchange="bindChange" type="number" placeholder="输入邮政编码" auto-focus /> <input id="mail" bindchange="bindChange" type="number" placeholder="请输入邮箱地址" />
test.js
var inputContent = {}
Page({
data: {
inputContent: {}
},
bindChange: function(e) {
inputContent[e.currentTarget.id] = e.detail.value
}
})
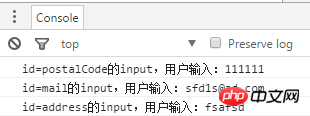
백그라운드 출력

자세히 보기 WeChat 애플릿 관련 기사 - 사용자 입력 콘텐츠 얻기, PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

