CSS 속성 상자 크기 조정
- 高洛峰원래의
- 2017-02-24 13:27:001399검색
이 글에서는 주로 CSS 속성인 box-sizing을 소개합니다. box-sizing 속성은 CSS3에서 도입되었으며, width 속성과 height 속성에 각각 지정된 너비와 높이 값이 포함되는지 여부를 지정할 수 있다고 설명합니다. 요소 내부의 패딩 영역과 테두리의 너비 및 높이입니다.
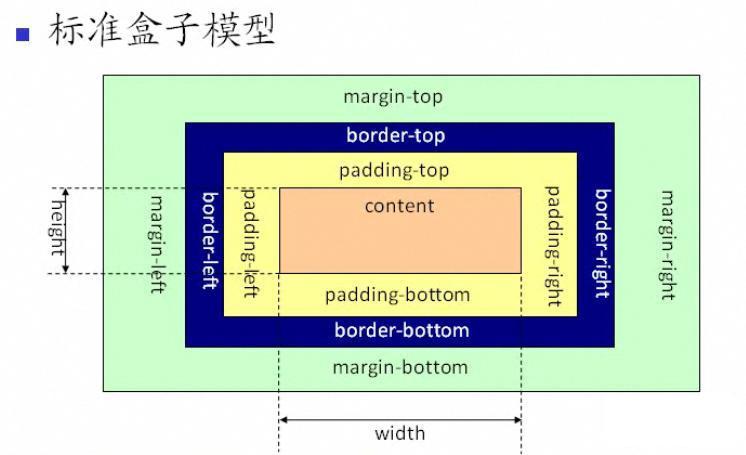
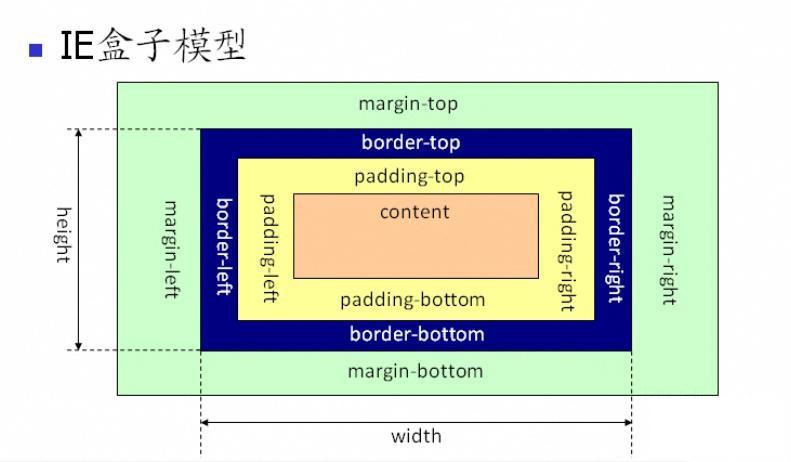
박스 크기를 이해하기 전에 먼저 박스 모델을 간단히 살펴보겠습니다. 모델은 표준 박스 모델 + IE 박스 모델로 구분됩니다. 그렇다면 차이점은 무엇입니까? 사진 참조:
위 사진에서 볼 수 있듯이 표준 w3c 박스 모델의 범위에는 margin, border, padding, content가 포함되며, content 부분에는 다른 부분이 포함되지 않습니다.

위 그림에서 볼 수 있듯이 IE 박스 모델의 범위에는 여백, 테두리, 패딩, 내용도 포함됩니다. 표준 w3c 박스 모델과의 차이점은 다음과 같습니다. 은: IE 박스 모델의 내용입니다. 해당 부분에는 테두리와 패딩이 포함되어 있습니다.

물론 프론트 엔드 엔지니어는 페이지 레이아웃을 작성할 때 표준 상자 모델을 채택해야 하며(페이지 html 선언에 doctype 선언을 추가해야 함) 브라우저에 알려야 합니다. 표준을 따르려면 페이지가 상자 모델을 사용하여 렌더링됩니다. 반대로 페이지는 다른 브라우저에 따라 구문 분석됩니다. IE는 렌더링을 위해 IE의 상자 모델을 사용하고 GOOGLE은 표준 모드에 따라 렌더링됩니다. 무모한.
그래서 우리가 작성하는 웹페이지가 다양한 브라우저와 호환되도록 하려면 표준 w3c 박스 모델을 사용하는 것이 가장 좋습니다.
박스 모델에 대해 이야기한 후 CSS 속성인 box-sizing에 대해 알아보겠습니다.
box-sizing의 세 가지 속성 값: content-box는 요소의 패딩과 테두리를 너비와 높이 외부에 그립니다. border-box 요소에 지정된 모든 패딩과 테두리는 너비를 벗어납니다. 설정된 너비 및 높이 내에서 그리기 | 상속은 상자 크기 속성의 값이 상위 요소에서 상속되도록 지정합니다. 상자 크기 속성을 사용하면 특정 요소의 특정 영역과 일치하는 요소를 정의할 수 있습니다. 방법.
ie8+ 브라우저는 content-box와 border-box를 지원합니다.
ff는 세 가지 값을 모두 지원합니다.
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="utf-8">
<title>box-sizing事项</title>
<style type="text/css">
*{padding: 0;margin: 0;font-family: "微软雅黑";box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */}
.content{width: 800px;height: 500px;margin: 30px auto;border: 5px solid #e2e2e2;padding: 10px}
</style>
</head>
<body>
<p class="content">
这是内容@!
</p>
</body>
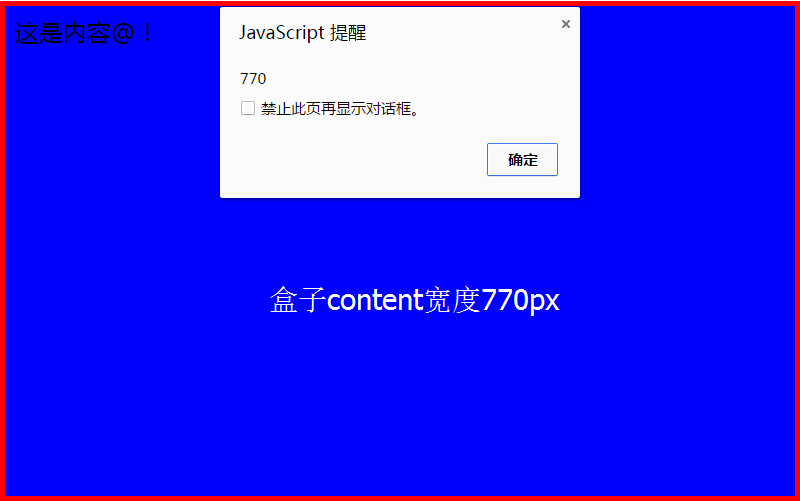
</html>상자 크기 속성을 수정한 후 상자 너비는 770px = 800px - 10px -20px;
설정된 콘텐츠 상자의 800픽셀 내에 내부 패딩과 테두리를 그려서 콘텐츠 상자의 너비가 770이 된다는 의미입니다.
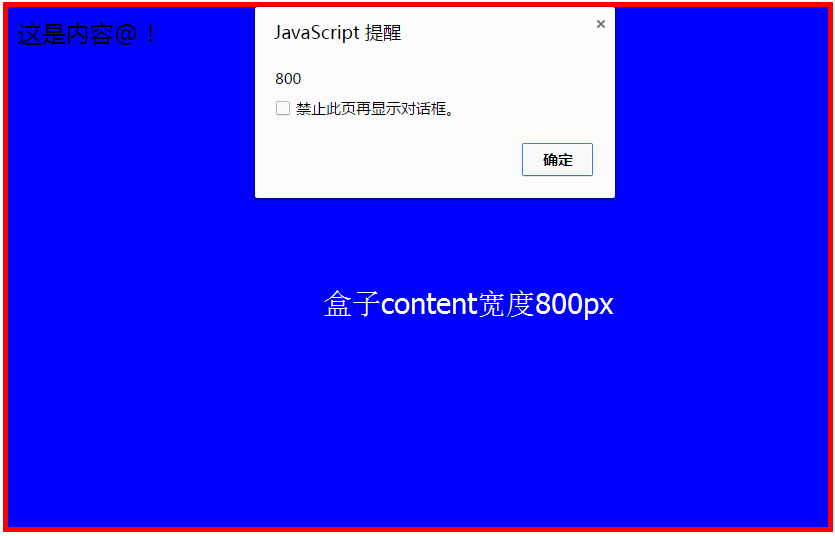
box-sizing 속성을 수정하지 않은 후의 상자 너비는 800px;


box-sizing 이 속성은 프런트엔드 개발 과정에서 페이지 레이아웃을 매우 깔끔하고 단순하게 만듭니다!
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
CSS 속성 상자 크기 조정과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

