CSS를 사용하여 하트를 그리는 과정
- 高洛峰원래의
- 2017-02-24 13:21:212801검색
오늘 Xiaoying이 CSS로 그린 하트를 여러분과 공유하겠습니다. 아래 코드와 제작 과정이 모두에게 도움이 되기를 바랍니다.
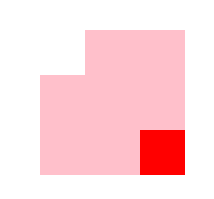
1단계:
먼저 정사각형을 그립니다. 사진과 같이:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css画桃心</title>
<style media="screen">
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
}
</style>
</head>
<body>
<p class="heart-body">
<p class="heart-shape"></p>
</p>
</body>
</html>
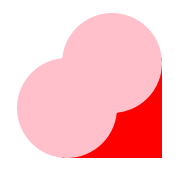
두 번째 단계:
before와 :after를 사용하여 정사각형의 왼쪽과 상단에 정사각형을 그린 다음 border-radius: 50% 속성을 사용하여 두 개의 정사각형을 수정합니다. 그림과 같이 두 개의 원을 얻습니다.


.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
background-color: #ffc0cb;
}
.heart-shape:before {
left: -45px;
}
.heart-shape:after {
top: -45px;
}
테두리 사용- 반경: 50%; 속성:
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #ffc0cb;
}
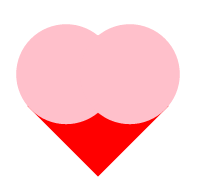
3단계:
클래스 이름: 하트 모양 p는 그림과 같이 변환: 회전(45deg); 속성을 사용하여 45도 회전합니다.

.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
샤오잉은 원의 배경색과 사각형의 배경색을 통일된 색상으로 적용하지 않아 누구나 눈에 띄는 효과를 더 잘 볼 수 있도록 했습니다. 다음으로 샤오잉은 배경색을 통일된 색상으로 설정했고, , 그림과 같이 나왔습니다.

.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #f70e0e;
}
위는 CSS를 사용하여 그리는 과정입니다. 에디터가 소개한 하트입니다. 자세한 설명은 모든 분들께 도움이 되었으면 좋겠습니다. 궁금한 점이 있으시면 메시지를 남겨주시면 에디터가 시간 맞춰 답변해드리겠습니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
CSS를 사용하여 하트를 그리는 과정과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

