포토샵 웹 페이지 png 아이콘을 저장한 후 앨리어싱 문제를 해결하는 방법
- 高洛峰원래의
- 2017-02-24 09:47:274361검색
일부 사람들은 IE6에서 png32나 png24에 불투명하게 만들기 위해 png 이미지를 사용할 때 js를 사용하여 처리합니다.
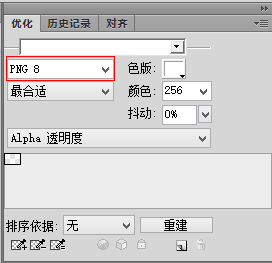
png는 png8, png24, png32의 세 가지 형식으로 구분됩니다. 값이 높을수록 그림의 정확도와 품질이 좋아지며 일반적으로 Photoshop 및 Fireworks를 사용하여 이미지를 처리합니다. 좋아요, 말도 안되는 소리는 그만하고 바로 주제로 넘어가겠습니다. 실제로 IE6는 투명 png8 사진과 호환이 되지만, 포토샵
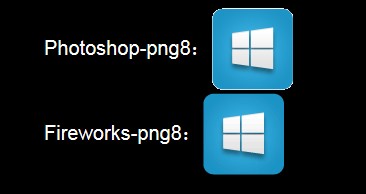
을 이용해 png8을 만들 때
앨리어싱 현상이 발생해 IE6과 호환되지 않습니다. 하지만 Fireworks가 있으므로 Fireworks를 사용하여 앨리어싱 없이 png8을 만들어 보겠습니다.





포토샵 웹페이지 더보기 저장 후 png 아이콘이 들쭉날쭉한 문제를 해결하는 방법 관련 기사는 PHP 중국어 웹사이트를 참고하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:포토샵 레이어 모드에 대한 자세한 설명다음 기사:포토샵 레이어 모드에 대한 자세한 설명

