집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 버전의 Zhihu Daily 개발 예
WeChat Mini 프로그램 버전의 Zhihu Daily 개발 예
- 高洛峰원래의
- 2017-02-22 14:38:102594검색
요즘 다들 미니 프로그램에 푹 빠졌다고 생각해서, 충격을 진정시키기 위해 주말에 급하게 Zhihu Daily의 미니 프로그램 버전을 선택했습니다. 이 글은 주로 이러한 개발 경험과 제가 겪었던 함정을 요약한 것입니다. 도움이 필요한 친구들이 참고할 수 있습니다.
렌더링 먼저 보세요

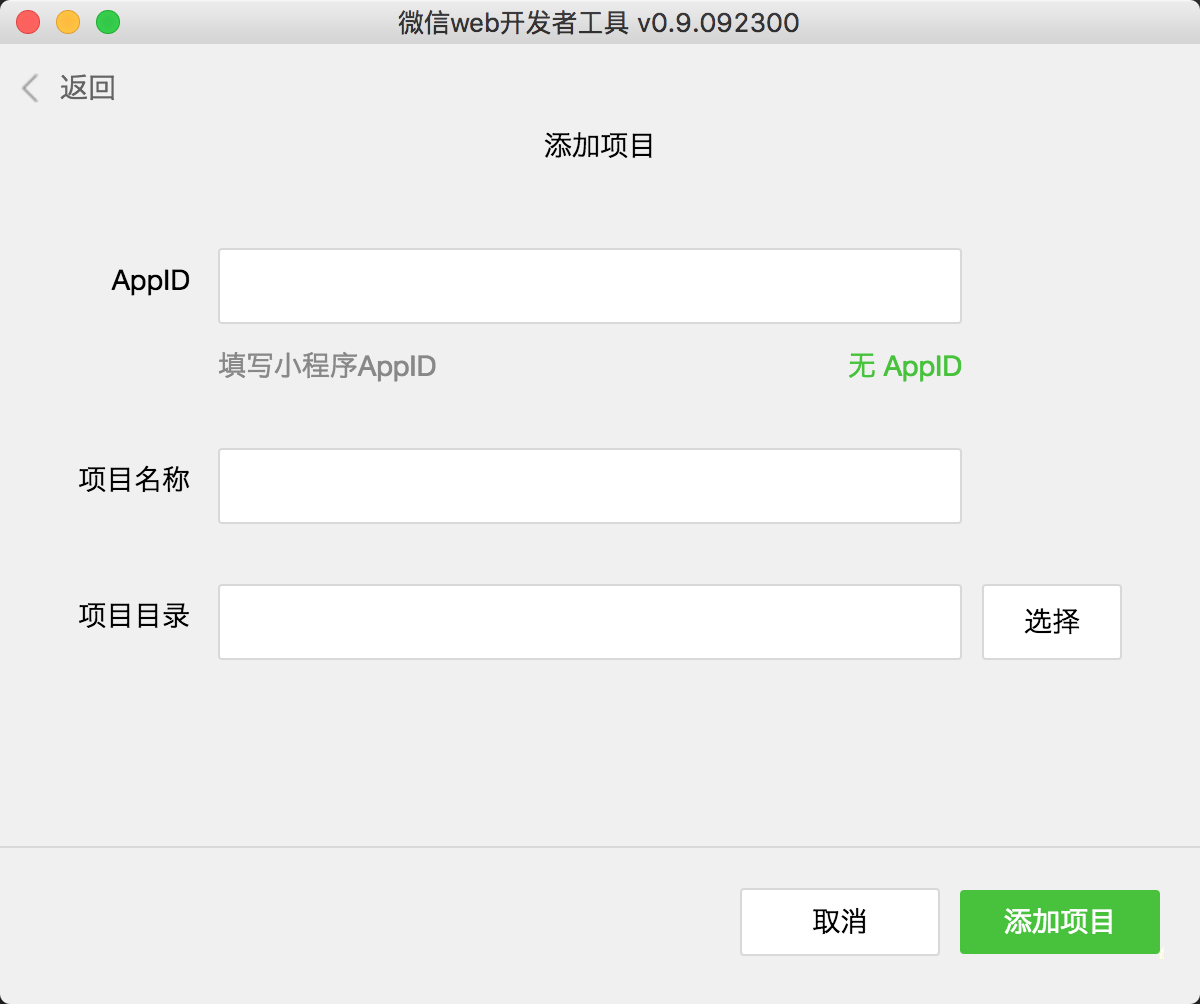
개발 환경 준비
위챗에서 개발툴을 다운로드한지 2일만에 미니프로그램이 크랙되었습니다. 이제 위챗 개발자툴만 다운받아서 사용하시면 됩니다.

프로젝트 생성 시 앱 ID 없음을 선택하면 앱 ID 확인이 발생하지 않습니다.
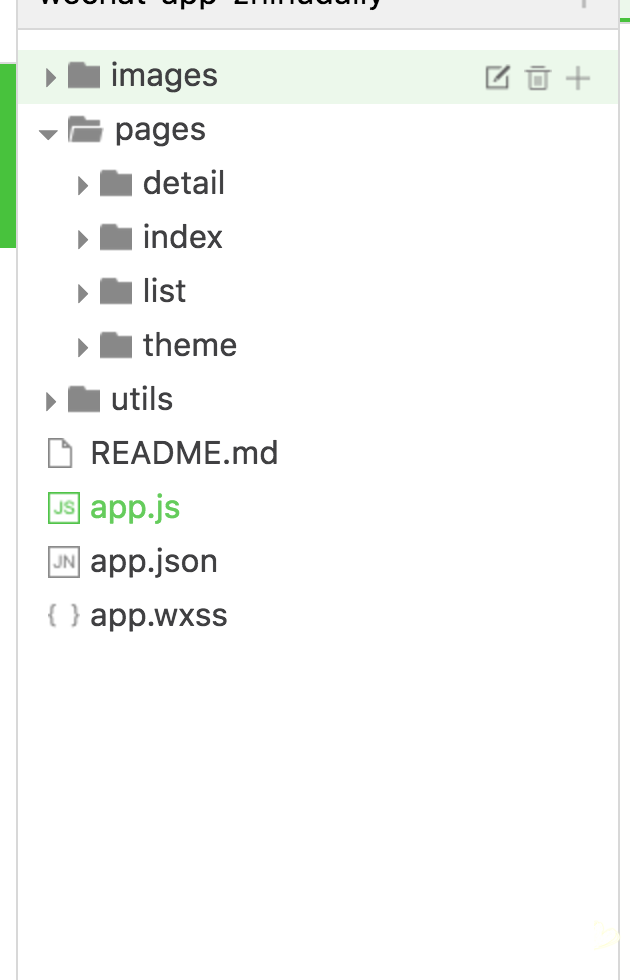
디렉터리 구조

1. app.js는 앱 로직, app.wxss 전역 스타일 파일을 등록합니다. app.json 구성 정보
2. 페이지는 페이지 파일을 저장합니다
3. utils 도구 코드
이미지 그림 리소스 파일
미니 프로그램의 각 페이지에는 웹 페이지의 html css와 js의 관계에 해당하는 구조, 스타일 및 논리에 해당하는 wxml .wxss .js 파일이 3개 있습니다. .
첫 번째 페이지 개발
코드는 새 프로젝트에서 가져옵니다
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
새로 생성된 프로젝트의 index 아래에 이러한 코드가 표시됩니다. 다음은 wxml 소개 wxss js
wxml
페이지 구조에 대한 설명 파일로 주로 사용되는 파일입니다. 다음 내용
1. 태그를 사용하여
를 사용하여 구성 요소를 지정합니다. 2. wx:if 및 기타 지침에 대해 wx:를 사용합니다. 템플릿에서 일부 논리적 처리 완료
3. 바인딩*을 사용하여 이벤트 바인딩
wxss
스타일 파일 및 기본 CSS 구문은 동일하지만 지원되는 선택기 구문은 여기를 참조하여 레이아웃을 완성할 수 있습니다.
내부적으로 가져오기 명령을 사용하여 외부 스타일 파일을 도입할 수도 있습니다
@import "common.wxss";
.pd {
padding-left: 5px;
}
js
페이지 논리 제어, commonJs 사양을 따르세요
// util.js
function formatTime(date) {
// ....
}
function formatDate(date, split) {
// ...
}
module.exports = {
formatTime: formatTime,
formatDate: formatDate
}
var utils = require('../../utils/util.js')
여기 js는 다음에서 실행되지 않습니다. 브라우저 환경, 그래서 window와 같은 코드.
페이지의 Page 메소드를 이용하여 페이지 등록
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
바운드 데이터를 변경해야 하는 경우 , 다음과 같이 페이지 업데이트를 트리거하려면 setData 메소드를 호출하여 수정해야 합니다.
Page({
data: {
text: '这是一个页面'
},
onLoad: function() {
this.setData({
text: 'this is page'
})
}
})
조건부 렌더링 및 목록 렌더링
다음 내용은 WeChat 공식 문서에서 가져온 것입니다.
애플릿은 vue의 v-ifwx:if=""
<view wx:if="{{condition}}"> True </view>
와 유사하게 를 사용하여 조건부 렌더링을 완료할 수도 있습니다. 사용 wx:elif 및 wx:else 을 사용하여 else 블록을 추가합니다:
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
wx:for 제어 속성은 배열에 바인딩됩니다. 그리고 배열을 사용할 수 있습니다. 구성 요소의 각 항목에 대한 데이터가 반복적으로 렌더링됩니다.
내장변수 index(배열 순회 첨자), item(배열 순회 각 항목)
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
Page({
items: [{
message: 'foo',
},{
message: 'bar'
}]
})
wx:for-item을 사용하여 배열의 현재 요소의 변수 이름을 지정합니다.
wx:for-index을 사용하여 배열의 현재 첨자의 변수 이름을 지정합니다.
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>
이벤트 바인딩
wxml은 bind[eventName]="handler" 구문을 사용하여 이벤트를 바인딩합니다
<view bindtap="bindViewTap" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
console.log(e.taget)
}
})
data-* 및 e.target.dateset
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
// 会自动转成驼峰式命名
console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦
}
})를 통해 매개변수 전달目前踩过的坑
事件绑定中 e.target.dataset
当在父组件绑定事件和参数,点击时又子组件冒泡事件到父组件,这个时候 e.target.dataset 为空
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo">
<view><text>tap</text></view>
</view>
Page({
bindViewTap: function(e) {
console.log(e.taget.dataset.testMsg) // undefined
}
})
在线图片加载不稳定
在知乎日报这个项目上有大量图片需要从网上下载,这里 image 组件额显示显得极其不稳定,有很多的图片都显示不出来.
总结
微信小程序现在还在内测阶段,有很多的问题需要完善,不过对于开发速度和体验来说还是不错的,期待正式发布的那一天。以上就是本文的全部内容了,希望对大家学习使用微信小程序能有所帮助。
更多WeChat Mini 프로그램 버전의 Zhihu Daily 개발 예相关文章请关注PHP中文网!

