JavaScript 프로토타입에 대한 자세한 설명
- 黄舟원래의
- 2017-02-22 13:22:571129검색
1, 서문
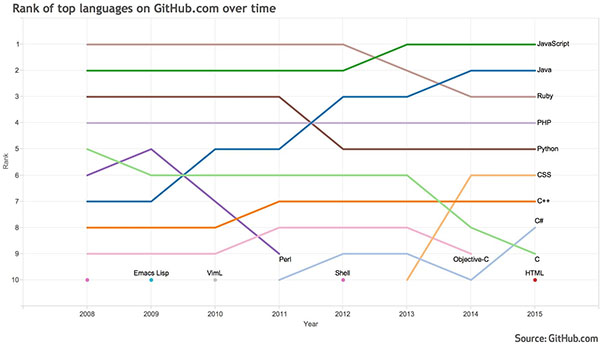
다음은 2008년 Github 탄생 이후 다양한 프로그래밍 언어 순위입니다

그 중 JavaScript는 2015년부터 1위를 차지하며 github에서 가장 많이 사용되는 언어가 되었습니다. 초기에는 JS의 사용이 주로 브라우저에 집중되어 있었지만, node.js가 서버 개발과 React에 들어가면서 말이죠. 네이티브는 점차 모바일로 옮겨갔습니다. 엔드투엔드 보급, JS의 풀스택 시대가 다가오고 있습니다. 그리고 JS 세계에는 "JS로 개발할 수 있는 모든 애플리케이션은 결국 JS로 개발될 것이다"라는 유명한 말이 있습니다. 방금 물어봤는데 두렵나요?
그래요, 다 말했지만 JS가 세계 최고의 언어라고 말하고 싶지도 않고(분명히 PHP가 그렇죠? ←_←) JS가 누구를 대체할 것이라고 생각하지도 않습니다. 저는 JavaScript가 모든 사람(웹 측뿐만 아니라)이 이해하고 배워야 하는 언어 도구가 될 것이라고 생각합니다.
2. 객체 지향(OOP)
2.1 구현 아이디어
객체 지향은 모든 사람에게 친숙한 프로그래밍 아이디어입니다. 현재 객체지향을 구현하는 OOP 언어의 주요 기반은 클래스 캡슐화와 상속을 통해 현실 세계를 매핑하는 클래스입니다. Java, C#, 심지어 Python까지 포함하여 모두 클래스 설계를 통해 객체 지향 설계를 구현합니다. 하지만 잘 생각해보면 현실 세계에서는 클래스라는 개념이 없고 단지 서로 다른 객체들만 존재하기 때문에 문제가 있다는 것을 느낄 수 있을 것이다. 예를 들어 자식은 객체이고 부모도 객체입니다. 자식(객체)은 부모(객체)로부터 상속받습니다.
JS도 객체지향 프로그래밍 언어이지만 객체를 구현한다는 아이디어는 지향은 클래스 대신 프로토타입을 기반으로 합니다. 이 아이디어는 객체 링크 다른 객체라고도 합니다. 즉, 실제 관계(예: 상속)가 객체에 직접 매핑됩니다.
2.2 프로토타입 개념
사실 프로토타입 개념 자체 외에도 그에 관련된 객체의 생성, 생성자, proto와 proto의 차이점 등 관련 개념을 며칠 동안 공부했습니다. 프로토타입, 그리고 왜 객체 프로토타입을 가리키는 프로토타입 속성이 없는데 프로토타입을 가리키기 위해 proto를 사용합니까?
그럼 먼저 프로토타입 컨셉부터 얘기해보겠습니다. JS의 모든 것은 객체이고 각 객체에는 프로토타입(Object 제외)이 있습니다. 이 프로토타입은 아마도 Java의 상위 클래스와 같으므로 기본적으로 프로토타입을 이 객체의 상위 객체, 즉 모든 객체로 생각할 수 있습니다. (객체 제외)는 자체 상위 객체를 내부적으로 저장하며, 이 상위 객체가 프로토타입입니다. 일반적으로 생성된 객체가 프로토타입을 지정하지 않으면 해당 프로토타입은 Object입니다(이는 기본적으로 Object 클래스에서 상속되는 Java의 모든 클래스와 매우 유사합니다).
2.3 객체 생성
JS에서 객체를 생성하는 방법은 여러 가지가 있는데, 가장 일반적인 방법은 다음과 같습니다.
//第一种,手动创建
var a={'name':'lala'};
//第二种,构造函数
function A(){
this.name='lala';
}
var a=new A();
//第三种,class (ES6标准写法)
class A{
constructor(){
super();
this.name='lala';
}
}
var a=new A()
//其实后面两种方法本质上是一种写法생성된 객체의 프로토타입(부모) 이 세 가지 작성 방법으로 Object)는 모두 Object입니다. ES6에서는 클래스 및 확장과 같은 키워드를 사용하여 생성자를 구문 설탕 형태의 클래스 개념으로 래핑하여 모든 사람이 더 쉽게 이해할 수 있도록 한다는 점을 언급해야 합니다. 개발자가 더 이상 프로토타입과 프로토타입 체인에 신경을 쓰느라 에너지를 낭비하지 않기를 바라며 프로토타입의 설계 의도가 클래스의 설계 의도와 동일하다는 것을 충분히 보여줍니다.
2.4 객체 프로토타입 보기
객체가 생성된 후 프로토타입을 보는 방법은 여러 가지가 있습니다. 과거에는 객체의 proto 속성이 일반적으로 사용되었습니다. ES6에서는 객체의 프로토타입을 얻기 위해 Object.getPrototypeOf( ) 메소드를 사용하는 것이 좋습니다
function A(){
this.name='lala';
}
var a=new A();
console.log(a.__proto__)
//输出:Object {}
//推荐使用这种方式获取对象的原型
console.log(Object.getPrototypeOf(a))
//输出:Object {}객체를 어떻게 생성하든 기본 프로토타입은 Object입니다. 여기서 언급해야 할 특별한 점은 다음과 같습니다. 객체는 생성자를 통해 생성되고 함수 A 자체도 An 객체이며 A에는 프로토타입을 가리키는 두 가지 속성, 즉 proto와 프로토타입이 있으며 두 속성은 동일하지 않습니다
function A(){
this.name='lala';
}
var a=new A();
console.log(A.prototype)
//输出:Object {}
console.log(A.__proto__)
//输出:function () {}
console.log(Object.getPrototypeOf(A))
//输出:function () {}함수의 프로토타입 속성은 생성자로 생성된 경우에만 사용할 수 있습니다. 자체 프로토타입 속성 값은 객체의 프로토타입에 할당됩니다. 사실, 함수 자체로서 그 프로토타입은 함수 객체여야 하고, 함수 객체의 프로토타입은 Object입니다.
간단히 말하면 프로토타입을 보고 프로토타입을 설정하는 방법은 ES6 권장 방식을 사용하는 것이 좋습니다.
2.5 프로토타입 사용법
사실 프로토타입과 클래스 상속의 사용법은 동일합니다. 객체의 속성을 사용하려면 현재 객체의 프로토타입을 귀하는 해당 물건을 사용할 권리가 있습니다.
function A(){
this.name='world ';
}
function B(){
this.bb="hello"
}
var a=new A();
var b=new B();
Object.setPrototypeOf(a,b);
//将b设置为a的原型,此处有一个问题,即a的constructor也指向了B构造函数,可能需要纠正
a.constructor=A;
console.log(a.bb)
//输出 hello(보충)
ES6을 사용하면 훨씬 간단하고, 프로토타입 속성도 포함하지 않는 경우는 어떻습니까? 프로토타입의 흔적이 전혀 없나요? 클래스 상속과 비슷하지만 클래스 A의 유형이 실제로는 함수라는 것도 알 수 있으므로 본질적으로 클래스는 JS의 일종의 구문 설탕이고 JS 상속의 본질은 여전히 프로토타입입니다. 그러나 ES6에서는 도입합니다. 클래스와 확장 프로토타입의 개념을 은폐하는 것도 오랫동안 클래스 상속 기반의 객체지향 프로그래밍 언어를 연구해온 프로그래머들에게는 매우 친근한 움직임이다.
제 제안은 프로토타입을 최대한 이해하고 클래스와 같은 구문 설탕을 최대한 사용하는 것입니다.
2.6 프로토타입 체인
이 개념은 실제로 클래스의 상속 체인과 비교할 수 있으며, 즉 각 객체의 프로토타입이 Object에 도달할 때까지 추적됩니다. 체인은 그 안에 있는 개체를 연결합니다. 현재 개체의 속성을 검색할 때 개체가 발견되지 않으면 개체에 도달할 때까지 이 체인을 따라 검색됩니다. 한정되지 않은. 이는 프로토타입 체인이 너무 길면 안 된다는 것을 의미합니다. 그렇지 않으면 효율성 문제가 발생합니다.
3. 요약
프로토타입의 개념 이해
유추 클래스의 상속, 객체는 객체의 상위 객체로 이해 가능
프로토타입 사용
ES6 표준을 최대한 활용 가능, 클래스, 확장, Object.getPrototype(), Object.setPrototype() 등을 사용하세요.
주의사항
프로토타입 상속 체인은 너무 길면 안 됩니다
프로토타입을 지정할 때 생성자도 변경된다는 점에 유의하세요.
4, 추신(보충)
제 분석이 너무 추상적이라고 생각하시는 분들도 계실 것 같아서 JS를 이해하고 싶으신 분들을 위해 다시 한 번 정리하겠습니다. 한 문장 객체의 프로토타입이란 무엇입니까? 즉, 객체의 프로토타입은 객체의 상위 객체를 나타냅니다. 모든 객체에는 상위 객체가 있고, 상위 객체 자체에도 상위 객체(할아버지 객체?)가 있습니다. 프로토타입 체인은 과거의 가계도 개념과 매우 유사하며, 각 사람이 체인을 형성하면 아버지, 할아버지, 증조부까지 추적할 수 있습니다. 객체와 비교하면 이 체인이 프로토타입 체인입니다.
이상은 JavaScript 프로토타입에 대한 자세한 설명입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

