집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 탭바 컷 카드
WeChat 미니 프로그램 탭바 컷 카드
- 高洛峰원래의
- 2017-02-21 15:56:142105검색
최근 미니 프로그램을 조사하다가 탭바 잘림 문제가 발생했는데, 안드로이드에 프래그먼트가 있고, RN에도 서드 파티 컴포넌트가 제공되는 것 같아요. 이 기능을 구현하는 데 오랜 시간이 걸렸습니다. 많은 사람들이 이 기능을 구현했지만 제 요구 사항을 충족하지 못하거나 구현하기가 너무 번거롭다는 것을 알았습니다. 그래서 많은 전문가들이 작성한 블로그를 참고하여 내 요구에 맞는 블로그를 구현했습니다. 먼저 코드를 작성하세요.
js 파일을 먼저 보세요:
const util = require('../../utils/util.js');
Page({
data: {
navTab:["投资","理财"],
/**
* 页面配置
*/
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
arrayList:[1,2,3,4,5,6,6,7,6,3,2,1,8,9,6,0,4],
modalHidden:true,
content:"这是一个表情",
imagesHeightList:[],
imageList:[
"../../images/image1.jpg",
"../../images/image2.jpg",
"../../images/image3.jpg",
],
datalist:[
"../../images/image1.jpg",
"../../images/image2.jpg",
"../../images/image3.jpg",
],
},
/**
* 页面初始化
* options 为页面跳转所带来的参数
*/
onLoad: function (options) {
var that = this;
/**
* 获取系统信息
*/
wx.getSystemInfo({
success: function (res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
onReady: function () {
},
/**
* 显示弹窗
*/
modalShow:function(){
var that = this;
that.setData({
modalHidden:false,
});
},
/**
* 点击取消,确认按钮
*/
modalChange:function(){
var that = this;
that.setData({
modalHidden:true,
});
},
/**
* 滑动切换tab
*/
bindChange: function (e) {
var that = this;
that.setData({
currentTab: e.detail.current
});
},
/**
* 点击tab切换
*/
swichNav: function (e) {
console.log("--------");
var that = this;
if (that.data.currentTab === e.target.dataset.idx) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.idx
})
}
},
})css 코드
/**index.wxss**/
.swiper-tab{
width: 100%;
border-bottom: 0.5rpx solid #cccccc;
text-align: center;
line-height: 80rpx;}
.top-tab{
width: 750rpx;
height: 100rpx;
background: #fff;
color: #000;
font-size: 28rpx;
font-weight: bold;
line-height: 100rpx;
border-bottom: 4rpx solid #eee;
margin: 0 20rpx 8rpx 0rpx;
position: fixed;
top: 0;
z-index: 9999;
}
.shift{
position:absolute;
bottom: 1px;
height: 3px;
width: 20%;
background: red;
}
.on{
color: red;
border-bottom: 2rpx solid red ;
}
.swiper-box{
display: block;
height: 100%;
width: 100%;
overflow: hidden;
}
.swiper-box view{
text-align: center;
}
.swiper-tab{
height: 30px;
line-height: 30px;
background: #FFF;
display: flex;
position: relative;
z-index: 2;
border-bottom: 1px solid #F4F4F4;
flex-direction:row;
justify-content:center;
align-items:center;
}
.swiper-tab-list{
margin: 0 20px;
padding: 0 4px;
font-size: 28rpx;
font-family: Helvetica, Arial, "Hiragino Sans GB", "Source Han Sans CN", "PingFang SC", Roboto, "微软雅黑", "Heiti SC", "Microsoft Yahei", sans-serif }
.on{ border-bottom: 1px solid #48C23D; color: #48C23D; }
.swiper-box{
display: block;
height: 100%;
width: 100%;
overflow: hidden;
}
.hot-box{ display: block; height: 100%; font-family: Helvetica, Arial, "Hiragino Sans GB", "Source Han Sans CN", "PingFang SC", Roboto, "微软雅黑", "Heiti SC", "Microsoft Yahei", sans-serif }
.hot-box-main{ display: block; overflow: hidden; margin-bottom: 20px; background: #FFF; }
.hot-main{ height: 50px; background: url("../../static/001.jpg") #FFF no-repeat 0 50%; background-size: cover; padding: 30px 20px; position: relative; z-index: 1; }
.hot-main::before{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; content: ''; background-image: linear-gradient(180deg, rgba(0,0,0,0.05) 5%,rgba(0,0,0,0.85) 100%); }
.hot-main-box{ position: relative; z-index: 2; }
.hot-main-title{ color: #FFF; font-size: 34rpx; }
.list-box{ padding: 20px 20px 20px 40px; display: block; font-size: 30rpx; border-bottom: 1px solid #F6F6F6; position: relative;}
.list-box::after{ display: block; content: ""; position: absolute; width: 6px; height: 6px; background: #ff6511; border-radius: 50%; top: 25px; left: 20px; }
.list-box-title{ font-weight: 400; line-height: 42rpx; }
.list-box-sub{ font-size: 24rpx; color: #666; padding-top: 6px; }
.hot-box-more{ text-align: center; font-size: 22rpx; color: #999; margin-bottom: 30px; }
.hot-box-more image{ width: 80px; height: 16px; display: block; margin: 0 auto;}
.swiper-boxs { height: 200px;
background: #F2F2F2;
}
.swiper-boxs-img {
display: block;
width: 100%;
height: 200px;
position: relative;
}
.swiper-boxs-img::before{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
content: '';
background-image: linear-gradient(180deg, rgba(0,0,0,0.05) 5%,rgba(0,0,0,0.5) 100%);
}
/*理财 */
.themes-box{
display: block;
}
.themes-box-top{
text-align: center;
padding-bottom: 16px;
padding-top: 16px;
background: #F9F9F9; }
.themes-box-title{
font-size: 16px;
font-weight: 500;
display: block; }
.themes-box-subtitle{
font-size: 12px;
color: #666;
display: block;
margin-top: 4px;
}
/* 投资列表 */
.themes-list{
background: #FFF;
display: block;
margin-bottom: 20px;
}
.themes-list-box{
display: block;
position: relative;
padding: 16px 20px;
border-bottom: 1px solid #F2F2F2;
}
.themes-list-thumbnail{
position: absolute;
left: 20px;
top: 16px;
height: 40px;
width: 40px;
}
.themes-list-img{
width: 40px;
height: 40px;
border-radius: 4px;
border: 1px solid #F2F2F2;
}
.themes-list-main{
margin-left: 50px;
}
.themes-list-name{
font-size: 14px;
color: #444;
height: 20px;
line-height: 20px;
overflow: hidden;
}
.themes-list-description{
font-size: 12px;
color: #999;
height: 20px;
line-height: 20px;
overflow: hidden;
}
/*理财系列*/
.WxMasonryView{
column-count:2;
column-gap: 2px;
width: 100%;
}
.WxMasonry{
width: 95%;
background: #fefefe;
border: 2px solid #fcfcfc;
box-shadow: 0px 2px 2px rgba(34, 25, 25, 0.4);
margin: 5px 2px 2px 2px;
padding: 1px;
padding-bottom: 5px;
transition: opacity .4s ease-in-out;
display: inline-block;
}
.WxMasonryImage{
width: 100% !important;
display: inline-block;
}
.swiper-box{
display: block;
height: 100%;
width: 100%;
overflow: hidden;
}
.hot-box{
display: block;
height: 100%;
font-family: Helvetica, Arial, "Hiragino Sans GB", "Source Han Sans CN", "PingFang SC", Roboto, "微软雅黑", "Heiti SC", "Microsoft Yahei", sans-serif
}
.hot-box-main{
display: block;
overflow: hidden;
margin-bottom: 20px;
background: #FFF;
}
.hot-main::before{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; content: ''; background-image: linear-gradient(180deg, rgba(0,0,0,0.05) 5%,rgba(0,0,0,0.85) 100%); }
.hot-box-top{ padding: 20px; border-bottom: 1px solid #F6F6F6; text-align: center; }
.hot-box-title{ font-size: 32rpx; height: 30px; line-height: 32px; font-weight: 400; color: #444; padding: 5px 10px; border: 1px solid #444; }
.list-box{
padding: 0;
display: inline-block;
font-size: 30rpx;
border-bottom: 1px solid #F6F6F6;
}
.list-box-title{ font-weight: 300; line-height: 42rpx; }html 위의 코드를 보세요
<view class="swiper-tab">
<view class="swiper-tab-list flex-item {{currentTab==idx ? 'on' : ''}}" wx:for="{{navTab}}" wx:for-index="idx" wx:for-item="itemName" data-idx="{{idx}}" bindtap="swichNav">
{{itemName}}
</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<!-- 投资页面 -->
<swiper-item>
<scroll-view class="hot-box" scroll-y="true" upper-threshold="50"
lower-threshold="100"
bindscrolltolower="scrolltolower">
<view class="themes-list">
<view class="themes-list-box" wx:for="{{arrayList}}">
<!--<navigator url="../themes/themes?id={{item.id}}">-->
<view class="themes-list-thumbnail">
<!--<image class="themes-list-img" src="{{item.thumbnail}}" />-->
</view>
<view class="themes-list-main" bindtap="modalShow">
<view class="themes-list-name">
<text>皇家林</text>
</view>
<view class="themes-list-description">
<text>是帅哥</text>
</view>
</view>
<!--</navigator>-->
<modal title="标题" confirm-text="确认" cancel-text="取消" hidden="{{modalHidden}}" bindconfirm="modalChange" bindcancel="modalChange">
确定要进入详情页面吗。
</modal>
</view>
</view>
</scroll-view>
</swiper-item>
<!-- 理财页面 -->
<swiper-item>
<scroll-view class="hot-box" scroll-y="true" upper-threshold="50"
lower-threshold="100" bindscrolltolower="scrolltolower">
<text>理财页面</text>
<swiper class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<swiper-item>
<scroll-view class="hot-box" scroll-y="true" upper-threshold="50"
lower-threshold="100" bindscrolltolower="scrolltolower">
<view class="hot-box-main WxMasonryView" >
<block wx:for="{{datalist}}" wx:for-item="item" wx:for-index="i" wx:key="">
<view class="WxMasonry" wx:for="{{imageList}}" wx:for-index="j" wx:for-item="items" wx:key="">
<image class="WxMasonryImage" id="{{i*10+j}}" style="width:{{imagesHeightList[i*10+j].width}}px;height:{{imagesHeightList[i*10+j].height}}px" bindload="WxMasonryImageLoad" src="../../images/imagebiaoqing.jpg"/>
<view class="list-box-title">
<text>{{content}}</text>
</view>
</view>
</block>
</view>
</scroll-view>
</swiper-item>
</swiper>
</scroll-view>
</swiper-item>
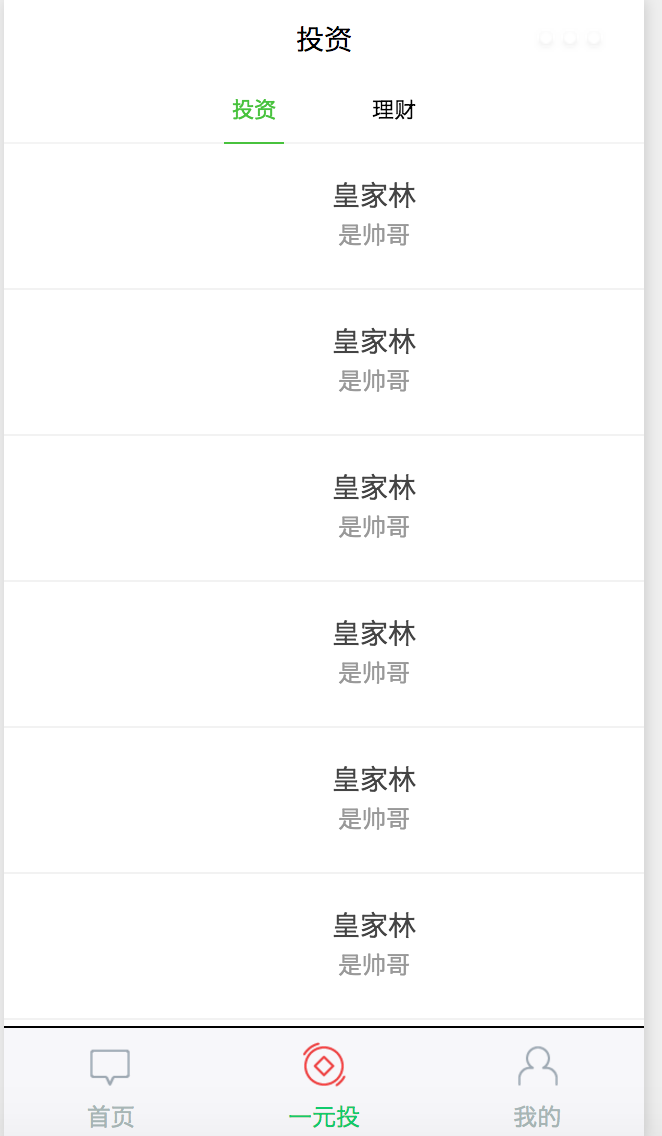
</swiper> 드디어 렌더링을 살펴보겠습니다


여기에 코드를 모두 복사하면 슬라이드할 때 슬라이드가 안되는 것을 알 수 있습니다. 왼쪽으로 슬라이드하세요. 재무 관리 페이지에서 폭포수 흐름을 구현하고 싶기 때문입니다. 해당 부분을 제거하면 정상입니다.
WeChat 미니 프로그램 탭바 검사기와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:{{뷰 레이어 보기}} WeChat 애플릿다음 기사:{{뷰 레이어 보기}} WeChat 애플릿

