HTML 9각형 그리드 레이아웃 구현 방법
- 高洛峰원래의
- 2017-02-21 13:34:393055검색
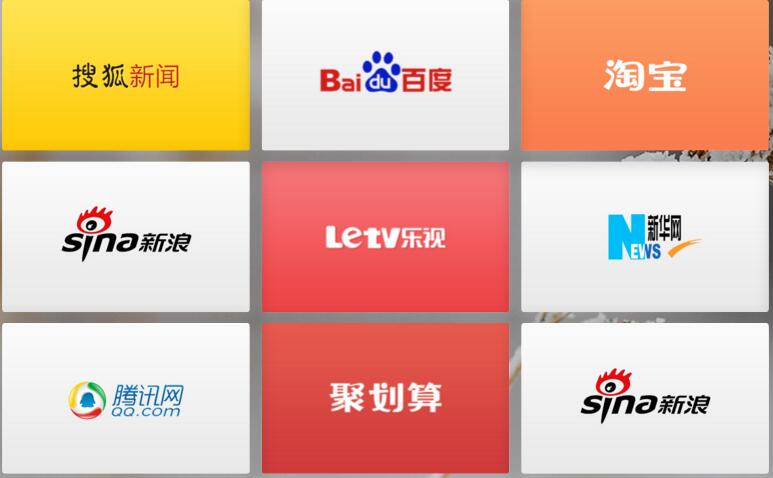
다양한 웹사이트 레이아웃은 우리의 프론트엔드 전문 분야입니다! 최근에 UC 브라우저의 기본 탭 페이지가 9개의 정사각형 그리드 레이아웃을 사용하는 것을 보았습니다. 좀 조사해봤는데 여기서 코드를 공유하고 함께 배워보겠습니다! 효과는 다음과 같습니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全兼容的HTML九宫格布局</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<html>
<head>
<style type="text/css">
/** 重置浏览器默认标签样式 */
body,ul,li{margin:0;padding:0;}
.xttblog{
width: 1200px;
height: 170px;
margin-top:50px;
margin-left: auto;
margin-right: auto;
}
.box{margin-left: 5px;margin-top: 5px;list-style-type:none;}
.box:after{
content: ".";
display: block;
line-height: 0;
width:0;
height: 0;
clear: both;
visibility: hidden;
overflow: hidden;
}
.box li{float:left;line-height: 230px;}
.box li a,.box li a:visited{
display:block;
border: 5px solid #ccc;
width: 380px;
height: 230px;
text-align: center;
margin-left: -5px;
margin-top: -5px;
position: relative;
z-index: 1;
}
.box li a:hover{border-color: #f00;z-index: 2;}
</style>
</head>
<body>
<p class="xttblog">
<ul class="box">
<li><a href="#" title="1"><img src="sh.jpg"/ alt="HTML 9각형 그리드 레이아웃 구현 방법" ></a></li>
<li><a href="#" title="2"><img src="bd.jpg"/ alt="HTML 9각형 그리드 레이아웃 구현 방법" ></a></li>
<li><a href="#" title="3"><img src="tb.jpg"/ alt="HTML 9각형 그리드 레이아웃 구현 방법" ></a></li>
<li><a href="#" title="4"><img src="fh.jpg"/ alt="HTML 9각형 그리드 레이아웃 구현 방법" ></a></li>
<li><a href="#" title="5"><img src="tb.jpg"/ alt="HTML 9각형 그리드 레이아웃 구현 방법" ></a></li>
<li><a href="#" title="6"><img src="tb.jpg"/ alt="HTML 9각형 그리드 레이아웃 구현 방법" ></a></li>
<li><a href="#" title="7"><img src="tb.jpg"/ alt="HTML 9각형 그리드 레이아웃 구현 방법" ></a></li>
<li><a href="#" title="8"><img src="tb.jpg"/ alt="HTML 9각형 그리드 레이아웃 구현 방법" ></a></li>
<li><a href="#" title="9"><img src="tb.jpg"/ alt="HTML 9각형 그리드 레이아웃 구현 방법" ></a></li>
</ul>
</p>
</body>
</html>위 내용은 이 글의 전체 내용이므로 도움이 되셨으면 좋겠습니다. 모두의 공부에.
HTML 9각형 그리드 레이아웃 구현 방법과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

