HTML 표 테두리 설정에 대한 팁
- 高洛峰원래의
- 2017-02-21 13:20:292437검색
다음 편집기는 HTML 표 테두리 설정에 대한 몇 가지 팁을 제공합니다. 에디터가 꽤 좋다고 생각해서 지금이라도 공유해서 참고용으로 드리고 싶습니다.
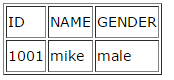
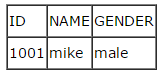
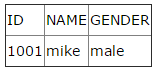
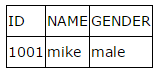
HTML을 처음 접하는 많은 사람들에게 table
| 사이에 중첩이 발생했습니다. 테이블의 border-collapse 속성( , 즉 |
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.