일반적인 JavaScript 기본 DOM 작업 API 요약
- 黄舟원래의
- 2017-02-21 11:51:351276검색
최근 인터뷰에서 이 질문이 막혀서 시간을 내어 꼼꼼히 살펴보았습니다.
여러 객체
노드
노드는 중국어로 노드라고 불리는 인터페이스이며, 다양한 유형의 DOM 요소가 여기에서 상속된 모든 항목은 동일한 기본 속성과 메서드를 공유합니다. 공통 노드에는 요소, 텍스트, 속성, 주석, 문서 등이 포함됩니다. (따라서 노드와 요소의 차이점에 주의하세요. 요소는 노드 유형입니다.)
Node에는 Node의 유형을 나타내는 nodeType 속성이 있습니다. 이는 정수이며 해당 값은 다음과 같이 해당 Node 유형을 나타냅니다.
{
ELEMENT_NODE: 1, // 元素节点
ATTRIBUTE_NODE: 2, // 属性节点
TEXT_NODE: 3, // 文本节点
DATA_SECTION_NODE: 4,
ENTITY_REFERENCE_NODE: 5,
ENTITY_NODE: 6,
PROCESSING_INSTRUCTION_NODE: 7,
COMMENT_NODE: 8, // 注释节点
DOCUMENT_NODE: 9, // 文档
DOCUMENT_TYPE_NODE: 10,
DOCUMENT_FRAGMENT_NODE: 11, // 文档碎片
NOTATION_NODE: 12,
DOCUMENT_POSITION_DISCONNECTED: 1,
DOCUMENT_POSITION_PRECEDING: 2,
DOCUMENT_POSITION_FOLLOWING: 4,
DOCUMENT_POSITION_CONTAINS: 8,
DOCUMENT_POSITION_CONTAINED_BY: 16,
DOCUMENT_POSITION_IMPLEMENTATION_SPECIFIC: 32
}NodeList
NodeList 개체는 일반적으로 Node.childNodes, document.getElementsByName 및 document.querySelectorAll에서 반환되는 노드 모음입니다.
그러나 Node.childNodes 및 document.getElementsByName이 반환하는 NodeList의 결과는 실시간(현재 HTMLCollection과 유사)인 반면 document.querySelectorAll이 반환하는 결과는 고정되어 있다는 점에 유의해야 합니다. 그것은 아주 특별합니다.
예:
var childNodes = document.body.childNodes; console.log(childNodes.length); // 如果假设结果是“2” document.body.appendChild(document.createElement('p')); console.log(childNodes.length); // 此时的输出是“3”
HTMLCollection
HTMLCollection은 여러 요소를 포함하는 특수 NodeList입니다(요소의 순서는 문서의 순서입니다). flow )는 실시간으로 업데이트되고 포함된 요소가 변경되면 자동으로 업데이트되는 일반 컬렉션입니다. 게다가 의사 배열입니다. 배열처럼 작동하려면 Array.prototype.slice.call(nodeList, 2)처럼 호출해야 합니다.
노드 검색 API
document.getElementById: ID를 기준으로 요소를 찾습니다. 대소문자를 구분합니다. 결과가 여러 개인 경우 첫 번째 항목만 찾습니다. 각각 하나씩 반환됩니다.
document.getElementsByClassName: 클래스 이름을 기준으로 요소를 찾습니다. 여러 클래스 이름은 공백으로 구분되며 HTMLCollection이 반환됩니다. 호환성은 IE9+(포함)입니다. 또한 document뿐만 아니라 다른 요소도 getElementsByClassName 메서드를 지원합니다.
document.getElementsByTagName: 태그를 기반으로 요소를 찾습니다. *는 모든 태그를 쿼리하고 HTMLCollection을 반환한다는 의미입니다.
document.getElementsByName: 요소의 이름 속성을 기반으로 검색하고 NodeList를 반환합니다.
document.querySelector: 단일 노드, IE8+(포함)를 반환합니다. 여러 결과가 일치하는 경우 첫 번째 결과만 반환됩니다.
document.querySelectorAll: NodeList, IE8+(포함)를 반환합니다.
document.forms: 현재 페이지의 모든 양식을 가져오고 HTMLCollection을 반환합니다.
노드 생성 API
노드 생성 API에는 주로 createElement, createTextNode, cloneNode 및 createDocumentFragment의 네 가지 메소드가 포함됩니다.
createElement
요소 생성:
var elem = document.createElement("p");
elem.id = 'test';
elem.style = 'color: red';
elem.innerHTML = '我是新创建的节点';
document.body.appendChild(elem);createElement를 통해 생성된 요소는 문서 객체에 속하지 않고 생성만 됩니다. HTML 문서에 추가하려면 HTML 문서에 추가하기 위해appendChild 또는 insertBefore와 같은 메소드를 호출해야 합니다.
createTextNode
텍스트 노드 만들기:
var node = document.createTextNode("我是文本节点");
document.body.appendChild(node);cloneNode
노드 복제: node. cloneNode(true/false) - 하위 요소를 복사할지 여부를 나타내는 bool 매개변수를 받습니다.
var from = document.getElementById("test");
var clone = from.cloneNode(true);
clone.id = "test2";
document.body.appendChild(clone);addEventListener 및 node.onclick=을 사용하여 7c44e228916a0ba857090b7d794510e094b3e26ee717c64999d7867364b1b4a3를 사용하여 이벤트를 바인딩하지 않으면 노드를 복제해도 이벤트가 복제되지 않습니다. 복사되지 않습니다.
createDocumentFragment
이 메소드는 문서 조각인 DocumentFragment를 생성하는 데 사용되며 주로 임시 노드를 저장하는 데 사용됩니다. DOM을 대량으로 조작할 때 성능을 크게 향상시킬 수 있습니다.
ul에 10,000li를 추가해야 하는 질문이 있다고 가정해 보겠습니다. 먼저 문자열을 연결하는 가장 간단한 방법을 사용합니다.
<ul id="ul"></ul>
<script>
(function()
{
var start = Date.now();
var str = '';
for(var i=0; i<10000; i++)
{
str += '<li>第'+i+'个子节点</li>';
}
document.getElementById('ul').innerHTML = str;
console.log('耗时:'+(Date.now()-start)+'毫秒'); // 44毫秒
})();
</script>그런 다음 하나씩 추가 방법으로 변경합니다. 말하자면, 이 방법은 확실히 비효율적입니다:
<ul id="ul"></ul>
<script>
(function()
{
var start = Date.now();
var str = '', li;
var ul = document.getElementById('ul');
for(var i=0; i<10000; i++)
{
li = document.createElement('li');
li.textContent = '第'+i+'个子节点';
ul.appendChild(li);
}
console.log('耗时:'+(Date.now()-start)+'毫秒'); // 82毫秒
})();
</script>마지막으로 문서 조각화 방법을 시도해 보세요. 이 방법이 확실히 두 번째 방법보다 훨씬 낫다는 것은 예상할 수 있지만, 첫 번째 방법만큼 빠르지는 않습니다. :
<ul id="ul"></ul>
<script>
(function()
{
var start = Date.now();
var str = '', li;
var ul = document.getElementById('ul');
var fragment = document.createDocumentFragment();
for(var i=0; i<10000; i++)
{
li = document.createElement('li');
li.textContent = '第'+i+'个子节点';
fragment.appendChild(li);
}
ul.appendChild(fragment);
console.log('耗时:'+(Date.now()-start)+'毫秒'); // 63毫秒
})();
</script>노드 수정 API
노드 수정 API는 다음과 같은 특징을 가지고 있습니다.
노드 추가 또는 교체 여부 , 원래 페이지에 있는 경우 원래 위치의 노드는 제거됩니다.
수정 후에도 노드 자체에 바인딩된 이벤트는 사라지지 않습니다. 🎜 >
appendChild
이 구문은 실제로 이전에 여러 번 사용되었습니다. parent.appendChild(child);
부모 자식의 끝에 자식을 추가합니다. 마디. 또한 추가된 노드가 페이지에 존재하는 노드인 경우 해당 노드는 실행 후 새로운 위치에 추가되고 원래 위치에서 제거됩니다. 즉, 해당 페이지에 두 개의 노드가 존재하지 않습니다. 페이지와 해당 이벤트가 동시에 유지됩니다.
insertBefore
다른 노드 앞에 노드를 삽입합니다. 구문: parentNode.insertBefore(newNode, refNode);
这个API个人觉得设置的非常不合理,因为插入节点只需要知道newNode和refNode就可以了,parentNode是多余的,所以jQuery封装的API就比较好:
newNode.insertBefore(refNode); // 如 $("p").insertBefore("#foo");所以切记不要把这个原生API和jQuery的API使用方法搞混了!为了加深理解,这里写一个简单的例子:
<p id="parent">
我是父节点
<p id="child">
我是旧的子节点
</p>
</p>
<input type="button" id="insertNode" value="插入节点" />
<script>
var parent = document.getElementById("parent");
var child = document.getElementById("child");
document.getElementById("insertNode").addEventListener('click', function()
{
var newNode = document.createElement("p");
newNode.textContent = "我是新节点";
parent.insertBefore(newNode, child);
}, false);
</script>关于第二个参数:
refNode是必传的,如果不传该参数会报错;
如果refNode是undefined或null,则insertBefore会将节点添加到末尾;
removeChild
removeChild用于删除指定的子节点并返回子节点,语法:
var deletedChild = parent.removeChild(node);
deletedChild指向被删除节点的引用,它仍然存在于内存中,可以对其进行下一步操作。另外,如果被删除的节点不是其子节点,则将会报错。一般删除节点都是这么删的:
function removeNode(node)
{
if(!node) return;
if(node.parentNode) node.parentNode.removeChild(node);
}replaceChild
replaceChild用于将一个节点替换另一个节点,语法:
parent.replaceChild(newChild, oldChild);
节点关系API
DOM中的节点相互之间存在着各种各样的关系,如父子关系,兄弟关系等。
父关系API
parentNode :每个节点都有一个parentNode属性,它表示元素的父节点。Element的父节点可能是Element,Document或DocumentFragment;
parentElement :返回元素的父元素节点,与parentNode的区别在于,其父节点必须是一个Element元素,如果不是,则返回null;
子关系API
children :返回一个实时的 HTMLCollection ,子节点都是Element,IE9以下浏览器不支持;
childNodes :返回一个实时的 NodeList ,表示元素的子节点列表,注意子节点可能包含文本节点、注释节点等;
firstChild :返回第一个子节点,不存在返回null,与之相对应的还有一个 firstElementChild ;
lastChild :返回最后一个子节点,不存在返回null,与之相对应的还有一个 lastElementChild ;
兄弟关系型API
previousSibling :节点的前一个节点,如果不存在则返回null。注意有可能拿到的节点是文本节点或注释节点,与预期的不符,要进行处理一下。
nextSibling :节点的后一个节点,如果不存在则返回null。注意有可能拿到的节点是文本节点,与预期的不符,要进行处理一下。
previousElementSibling :返回前一个元素节点,前一个节点必须是Element,注意IE9以下浏览器不支持。
nextElementSibling :返回后一个元素节点,后一个节点必须是Element,注意IE9以下浏览器不支持。
元素属性型API
setAttribute
给元素设置属性:
element.setAttribute(name, value);
其中name是特性名,value是特性值。如果元素不包含该特性,则会创建该特性并赋值。
getAttribute
getAttribute返回指定的特性名相应的特性值,如果不存在,则返回null:
var value = element.getAttribute("id");样式相关API
直接修改元素的样式
elem.style.color = 'red'; elem.style.setProperty('font-size', '16px'); elem.style.removeProperty('color');
动态添加样式规则
var style = document.createElement('style');
style.innerHTML = 'body{color:red} #top:hover{background-color: red;color: white;}';
document.head.appendChild(style);window.getComputedStyle
通过 element.sytle.xxx 只能获取到内联样式,借助 window.getComputedStyle 可以获取应用到元素上的所有样式,IE8或更低版本不支持此方法。
var style = window.getComputedStyle(element[, pseudoElt]);
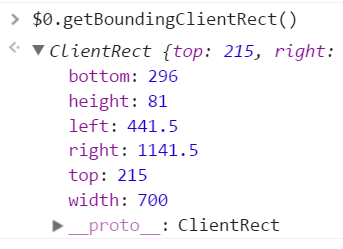
getBoundingClientRect
getBoundingClientRect 用来返回元素的大小以及相对于浏览器可视窗口的位置,用法如下:
var clientRect = element.getBoundingClientRect();
clientRect是一个 DOMRect 对象,包含width、height、left、top、right、bottom,它是相对于窗口顶部而不是文档顶部,滚动页面时它们的值是会发生变化的。

以上就是JavaScript常见原生DOM操作API总结的内容,更多相关内容请关注PHP中文网(www.php.cn)!

