Node.js는 단일 프로세스, 단일 스레드 애플리케이션이지만 이벤트와 콜백을 통해 동시성을 지원하므로 성능이 매우 높습니다.
(출처: Javascript는 단일 스레드 및 비동기식이지만 이러한 언어에는 공통적인 특징이 있습니다. 즉, 이벤트 중심입니다. 이를 구동하는 이벤트는 이기종 플랫폼에서 나옵니다.)
Node.js의 모든 API는 비동기식이며 별도의 스레드로 실행되고 비동기 함수 호출을 사용하며 동시성을 처리합니다.
기본적으로 Node.js의 모든 이벤트 메커니즘은 디자인 패턴에서 관찰자 패턴을 사용하여 구현됩니다.
Node.js 단일 스레드는 이벤트 관찰자가 종료되지 않을 때까지 while(true) 이벤트 루프를 입력하는 것과 유사합니다. 각 비동기 이벤트는 이벤트가 발생하면 콜백 함수가 호출됩니다.
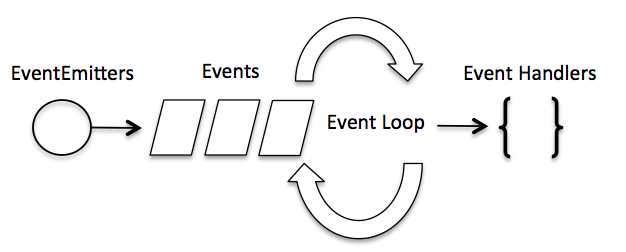
이벤트 중심 모델
Node.js는 이벤트 기반 모델을 사용합니다. 웹 서버는 요청을 받으면 요청을 닫고 처리한 후 다음 웹 요청을 처리합니다.
이 요청이 완료되면 다시 처리 대기열로 들어가고, 대기열의 시작 부분에 도달하면 결과가 사용자에게 반환됩니다.
이 모델은 웹 서버가 읽기 또는 쓰기 작업을 기다리지 않고 항상 요청을 수락하기 때문에 매우 효율적이고 확장 가능합니다.
(이것을 Non-Blocking IO 또는 Event-Driven IO라고도 합니다.)
이벤트 중심 모델에서는 이벤트를 수신하기 위해 메인 루프가 생성되고, 이벤트가 감지되면 콜백 함수가 트리거됩니다.

전체 이벤트 중심 프로세스가 구현되는 방법은 매우 간단합니다. 옵저버 패턴과 다소 유사하며, 이벤트는 주체(Subject)와 동일하며, 이 이벤트에 등록된 모든 핸들러 함수는 옵저버(Observer)와 동일합니다.
Node.js에는 다음 예와 같이 이벤트 모듈을 도입하고 EventEmitter 클래스를 인스턴스화하여 이벤트를 바인딩하고 수신할 수 있습니다.
//引入events模块
var events = require('events');
//创建eventEmitter对象
var eventEmitter = new events.EventEmitter();
//创建事件处理程序
var connectHandler = function connected() {
console.log('连接成功。');
//触发data_received事件
eventEmitter.emit('data_received');
}
//绑定connection事件处理程序
eventEmitter.on('connection', connectHandler);
//使用匿名函数绑定data_received事件
eventEmitter.on('data_received', function(){
console.log('数据接收成功。');
});
//触发connection事件
eventEmitter.emit('connection');
console.log("程序执行完毕。");
위 코드의 출력 결과는 다음과 같습니다.
연결에 성공했습니다.
데이터가 성공적으로 수신되었습니다.
프로그램 실행이 완료되었습니다.
위의 결과는 여러분이 생각하는 것과 같습니다. 이 이벤트 중심 모델을 통해 비동기 작업을 수행할 수 있습니다.
(예를 들어 다른 명령을 실행하는 동안 파일을 읽을 수 있습니다. 파일 읽기가 완료된 후 콜백 함수의 매개 변수로 파일 내용을 반환합니다. 이렇게 하면 파일을 차단하거나 기다리는 일이 없습니다. /O 작업을 수행합니다. 이는 Node.js의 성능을 크게 향상시키고 많은 수의 동시 요청을 처리할 수 있습니다
.
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err){
console.log(err.stack);
return;
}
console.log(data.toString());
});
console.log("程序执行完毕。");
위 코드의 출력 결과는 다음과 같습니다.
프로그램 실행이 완료되었습니다.
input.txt의 내용.
위 코드에서 fs.readFile이 이벤트를 배포할 수 있음을 알 수 있습니다. 물론 Node.js의 많은 개체는 새 연결이 있을 때마다 이벤트를 배포합니다. 이러한 생성 Event 객체는 모두 events.EventEmitter의 인스턴스입니다.
그러나 대부분의 경우 EventEmitter를 직접 사용하지 않고 객체에 상속합니다. 이벤트 응답을 지원하는 핵심 모듈이 EventEmitter의 하위 클래스인 경우 fs, net, http를 포함합니다.
왜 이러는 걸까요? 두 가지 이유가 있습니다:
우선, 특정 엔터티 기능을 가진 객체의 이벤트 구현은 의미론을 준수해야 합니다. 이벤트의 모니터링 및 방출은 객체의 방법이어야 합니다.
둘째, JavaScript의 객체 메커니즘은 프로토타입을 기반으로 하며 부분 다중 상속을 지원합니다. EventEmitter를 상속해도 객체의 원래 상속 관계가 중단되지 않습니다.
첫 번째 NodeJs 프로젝트를 공유하겠습니다
Node.js를 설치하는 방법은 일반적으로 두 가지가 있습니다. 소스 코드를 직접 컴파일하는 것과 컴파일된 파일을 사용하는 것입니다
현재 홈 디렉터리에 방금 다운로드한 node-v4.2.3-linux-x64가 있습니다
1. 먼저 압축을 푼다
tar xvf node-v4.2.3-linux-x64
2. 링크를 설정하는 목적은 node 명령을 어떤 경로에서든 사용할 수 있다는 것입니다
ln -s /home/node-v4.2.3-linux-x64/bin/node /usr/local/bin/node
ln -s /home/node-v4.2.3-linux-x64/bin/npm /usr/local/bin/npm
3. 홈 폴더 아래에 mynodeproj라는 디렉터리를 만든 다음 server.js라는 파일을 만듭니다(물론 다른 이름으로 지정할 수도 있습니다)
var http = require('http');
http.createServer(function (request, response) {
//发送 HTTP 头部
//HTTP 状态值: 200 : OK
//内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
//发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
//终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
4.使用node指令執行以上程式碼
node server.js
執行上述指令之後會在指令列中顯示"Server runnint at http://127.0.0.1:8888/",這樣表示程式已經執行成功了!
因為我這個伺服器是在阿里雲裡跑起來的,所以只要在外面的瀏覽器中鍵入阿里雲IP+端口就可以訪問了。

 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)





