집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 개발 실습. WeChat 미니 프로그램을 실행하여 개발하는 방법을 단계별로 가르쳐드립니다.
WeChat 미니 프로그램 개발 실습. WeChat 미니 프로그램을 실행하여 개발하는 방법을 단계별로 가르쳐드립니다.
- 高洛峰원래의
- 2017-02-20 15:59:252737검색
1. 준비
1. 미니프로그램 계정을 등록하려면 반드시 공개 계정이 등록되지 않은 이메일 주소를 사용해야 합니다.
2. 등록 과정에는 인증이 많이 필요한데, 상대적으로 번거로운 부분이 있어 검토나 퍼블리싱을 하지 않고 일단 개발과 테스트만 한다면 작성만 하면 됩니다. 사업자 등록번호는 WeChat 인증을 완료할 필요가 없습니다.
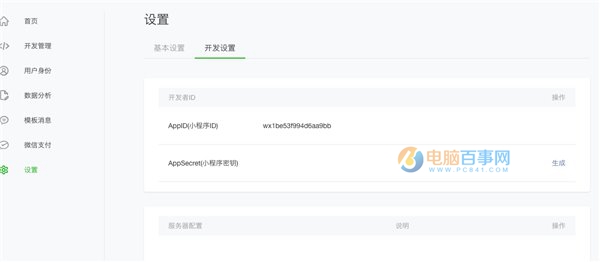
3. 계정 등록 후 로그인 후, 메인 페이지 좌측 목록에서 설정을 클릭한 후, 설정 페이지에서 개발 설정을 선택하면 로그인에 사용되는 AppID를 확인할 수 있습니다. 개발 도구.

메인페이지

설정페이지
2. 공식홈페이지에서 개발도구를 다운로드 받으실 수 있습니다

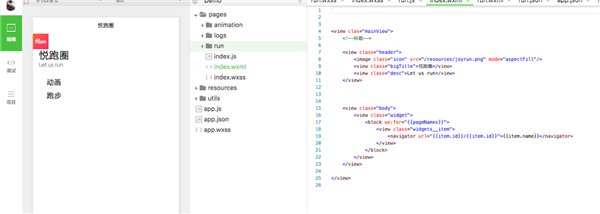
 개발도구 편집페이지
개발도구 편집페이지
3. >
개발자 도구를 열고 미니 프로그램 옵션을 선택한 후 프로젝트 추가 페이지로 이동이때 이전 설정 페이지의 AppId가 사용됩니다. . 
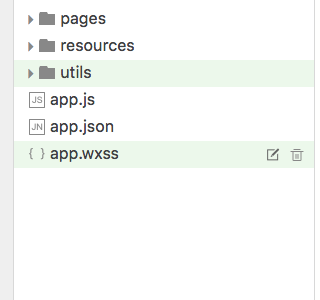
app.js: 미니 프로그램 로직, 라이프사이클, 전역 변수 
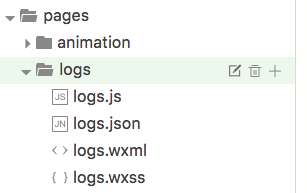
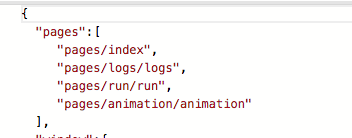
페이지 구성
WeChat 애플릿의 각 페이지의 [경로 + 페이지 이름]은 app.json의 페이지에 작성해야 하며, 페이지의 첫 번째 페이지는 홈페이지입니다. 미니 프로그램. 
경로
컴포넌트는 주로 뷰 레이어에 속하며 HTML과 유사하게 wxml을 통해 구조적으로 배치됩니다. CSS와 유사하게 wxss를 통해 스타일을 수정합니다.
컴포넌트 사용 구문 예:
일반 뷰 스타일을 수정한 뷰입니다. 자세한 컴포넌트 및 관련 사용 방법은 공식 문서 - 컴포넌트
를 참조하세요. 3. API
네트워크
미디어
데이터
위치
디바이스
인터페이스
개발 인터페이스
네트워크 요청을 사용하려면 먼저 공개 플랫폼의 미니 프로그램 계정에 로그인해야 합니다. 설정 페이지에서 일반 http가 포함된 네트워크 요청에 액세스할 수 있는 도메인 이름을 설정하세요. 요청, 지원 업로드, 다운로드 및 소켓. 기본적으로 개발에 필요한 네트워크 요구 사항을 충족합니다.
이러한 API는 논리 계층에 속하며 js 파일로 작성됩니다.
사용 예:
wx.getLocation({ 유형: 'wgs84', 성공: function( res) { var latitude = res.latitude var longitude = res.longitude var speed = res.speed var Accuracy = res.accuracy }}) 공식 문서 API로 이동하여 다른 API의 사용법을 볼 수 있습니다.
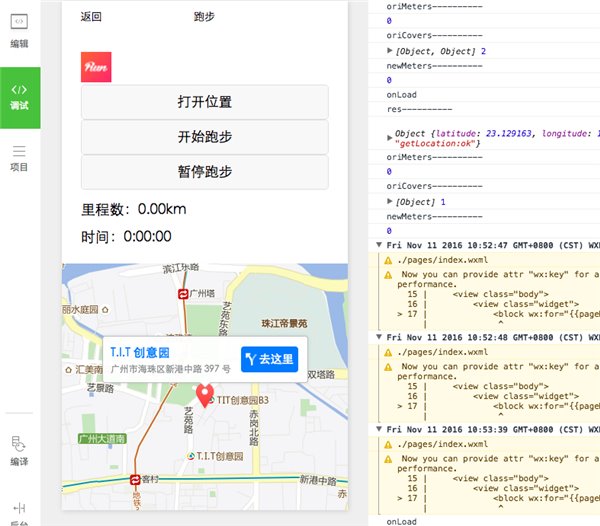
4.컴파일 및 실행
1.시뮬레이터
시뮬레이터에서 보면 알겠지만, 동작의 맨 아래 레이어와는 다르다. 휴대폰에서 실행하는 것과는 조금 다릅니다

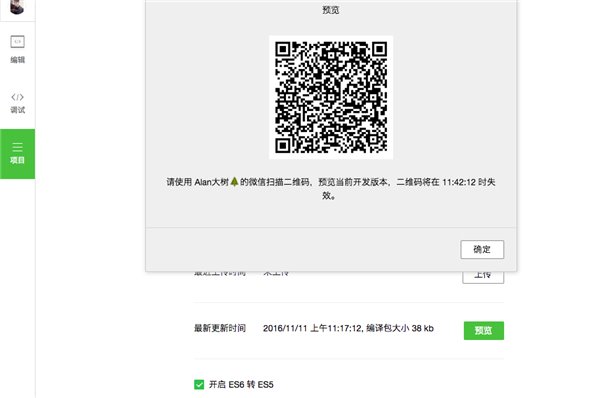
2. 실제 머신
왼쪽 옵션바에서 항목을 선택하고 QR 미리보기를 클릭합니다. 코드가 생성됩니다. 관리자의 WeChat 계정으로 스캔하면 실제 머신에서 실제 효과를 볼 수 있습니다

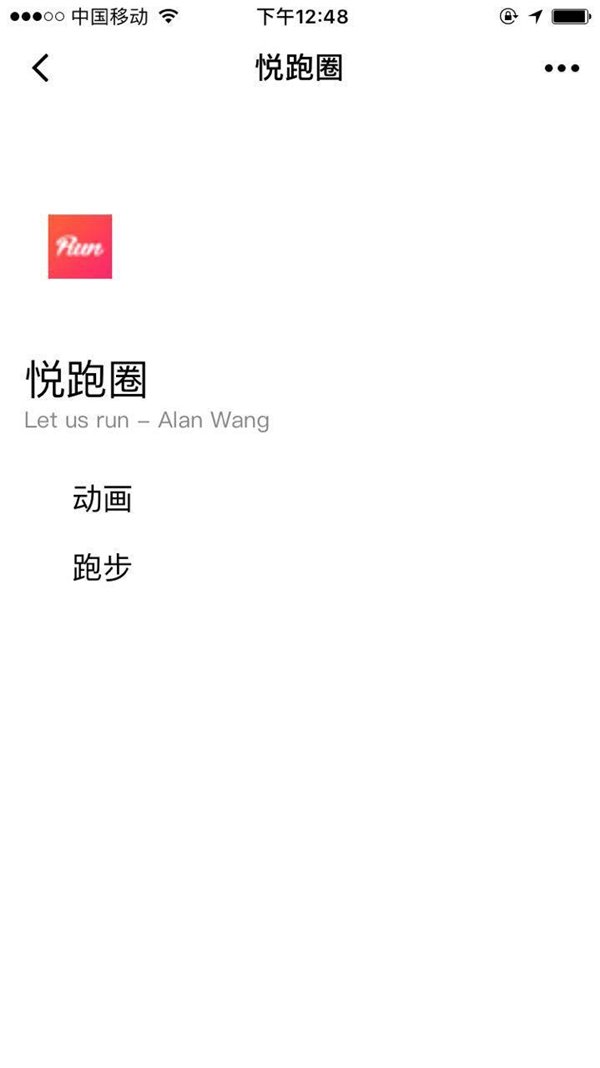
연습 - 애플릿 실행.
실제 머신 실행 스크린샷(iPhone7에서 실행, WeChat 버전: 6.3.30):


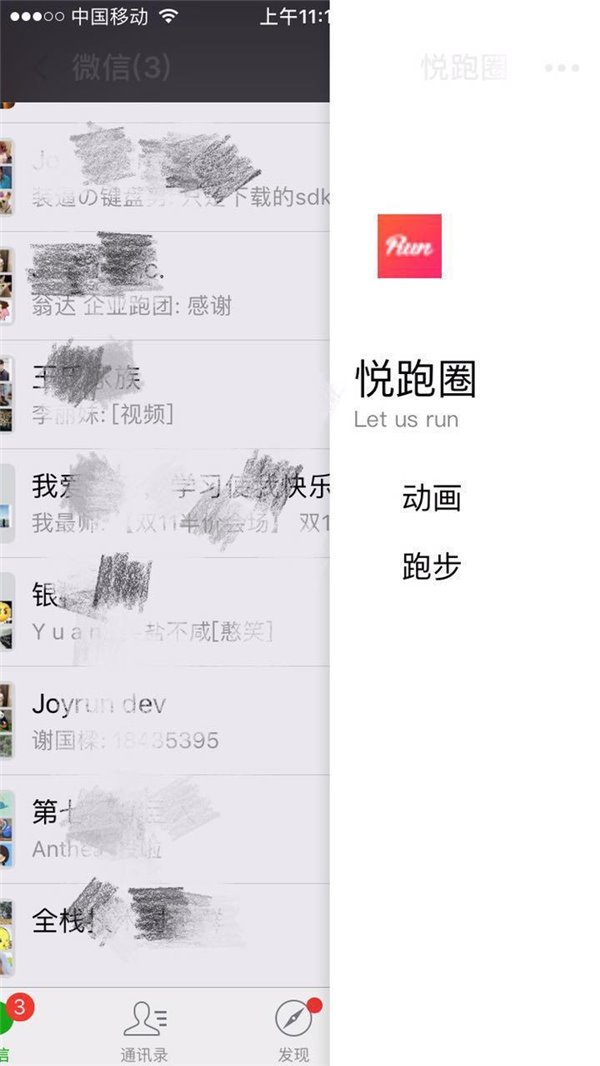
home.jpeg

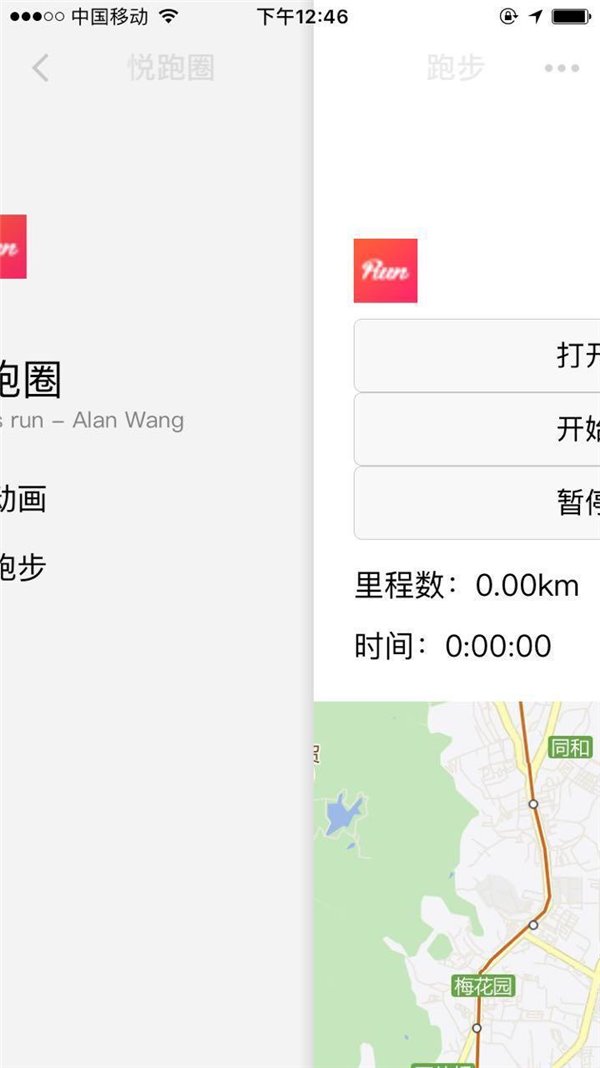
run.jpeg


기능 : 주행거리, 시간 계산 가능 , 실행 경로를 실시간으로 가져옵니다(다소 대략적)
아이디어: 주로 WeChat 애플릿의 위치 API wx.getLocation()과 지도 구성 요소 지도를 사용합니다.
먼저 타이밍에 대한 타이머를 구현하고, wx.getLocation()을 통해 좌표를 구하고, 구한 좌표를 배열에 저장하고, 일정한 간격으로 좌표를 통해 마일리지를 구하고, 누적하여 총 마일리지를 구합니다. 동시에, 좌표점을 통한 선 연결의 문제점:
1. 현재 지도에 선을 그릴 수 있는 방법이 없기 때문에 지도에 작은 빨간 점을 붙여넣는 방식을 채택했습니다. 이 방법은 대략적인 주행 경로를 보여줍니다.
2. API에서 화성 좌표 gcj02 유형을 사용하지만, 얻은 좌표는 국제 좌표와 유사하며 여전히 편차가 있습니다.
핵심 코드:
모든 코드는 github-weChatApp-Run에 올려두었습니다. 다운로드해서 살펴보거나 먼저 별표 표시해두세요. 앞으로 몇 가지 최적화 업데이트를 실시하겠습니다. 이제는 모두가 소통하고 학습할 수 있는 학습 데모일 뿐입니다. 실제 애플리케이션에는 더 많은 최적화가 필요합니다.
wxml 파일 레이아웃 코드 및 js 파일 로직 코드
보다 실용적인 WeChat 애플릿 개발을 위해 WeChat 애플릿을 실행하여 개발하는 방법을 단계별로 알려드립니다. PHP 중국어 웹사이트!

