집 >위챗 애플릿 >미니 프로그램 개발 >HelloWorld 위챗 애플릿
HelloWorld 위챗 애플릿
- 高洛峰원래의
- 2017-02-20 15:43:142604검색
천번 보는 것보다 한번 해보는 것이 더 좋습니다. 먼저 가장 간단한 HelloWorld를 함께 만들어 보겠습니다.
1. WeChat 애플릿 개발자 도구를 다운로드하고 설치합니다. 다운로드 경로:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
운영 체제 유형에 따라 Windows 64, Windows 32 또는 Mac을 선택하세요.
2. 프로젝트 생성
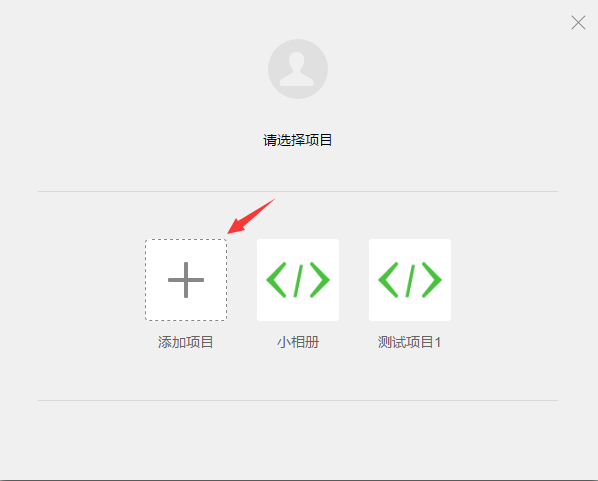
⑴ 프로젝트 추가
프로젝트를 생성하려면 "프로젝트 추가" 버튼을 클릭하세요.

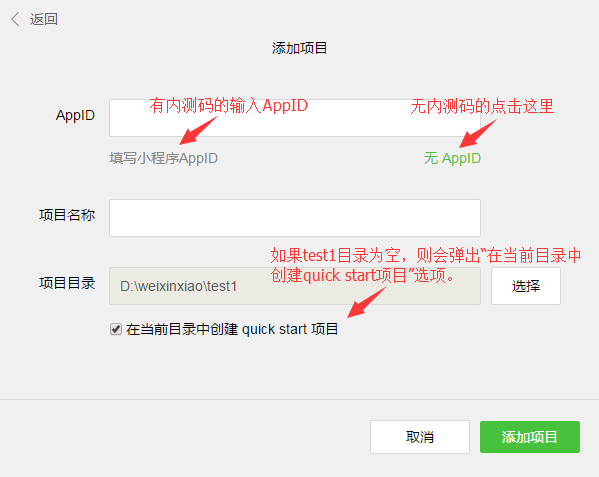
⑵ 프로젝트의 여러 매개변수 설명
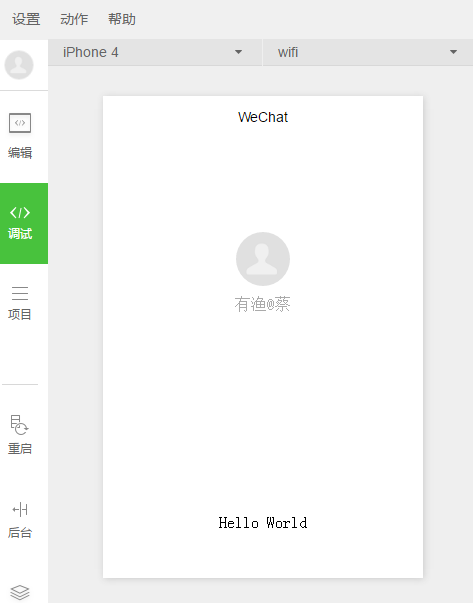
AppID가 없을 경우 AppID 없음을 선택합니다(무작위로 쓰면 오류가 발생합니다) , 해당 프로젝트에 입장하지 못할 수도 있습니다). 선택한 "프로젝트 디렉터리"가 비어 있는 경우 그림과 같이 "현재 디렉터리에 빠른 시작 프로젝트 생성"을 선택하세요. "Test Project" 등 프로젝트 이름을 가볍게 적어주시면 됩니다. "프로젝트 추가" 버튼을 클릭하면 가장 간단한 WeChat 애플릿이 완성됩니다.


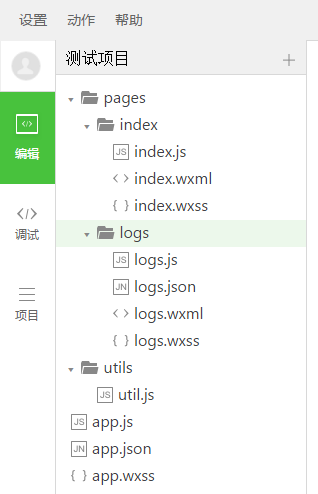
3. 프로젝트 코드 구조 설명

개발자 도구 클릭 왼쪽 "편집" 측면 탐색에서 프로젝트가 초기화되었으며 몇 가지 간단한 코드가 포함되어 있음을 볼 수 있습니다. 여기에는 app.js, app.json, app.wxss 및 2개의 디렉터리(pages, utils)가 포함됩니다.
그 중 가장 중요한 파일은 app.js, app.json, app.wxss 세 파일입니다.
app.js: 전체 미니 프로그램의 진입 파일입니다.
app.json: 미니 프로그램의 전역 구성 파일로, 페이지 파일의 경로, 창 성능, 네트워크 시간 초과 설정 등을 결정합니다.
app.wxss: 미니 프로그램의 스타일 파일입니다. html에서의 CSS라고 생각하시면 됩니다.
HelloWorld 애플릿은 여기까지인데 어떻습니까? 충분히 쉽습니다. 다음 글에서는 미니 프로그램의 코드 구조에 대해 좀 더 자세히 살펴보겠습니다.
HelloWorld WeChat 애플릿과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

