집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿의 모달 구성 요소에 대한 자세한 소개
WeChat 애플릿의 모달 구성 요소에 대한 자세한 소개
- 高洛峰원래의
- 2017-02-20 14:16:142696검색
이 글은 위챗 애플릿의 모달 구성 요소에 대한 자세한 소개에 대한 관련 정보를 주로 소개하고 있습니다. 필요한 친구가 참고할 수 있습니다.

The modal pop- up 상자는 애플리케이션 종료, 캐시 지우기, 데이터 수정 및 제출 시 일부 프롬프트 등과 같은 일부 정보를 프롬프트하는 데 자주 사용됩니다.
공통 속성:

wxml
<!--监听button点击事件-->
<button bindtap="listenerButton" type="primary">弹出modal</button>
<!--弹出框-->
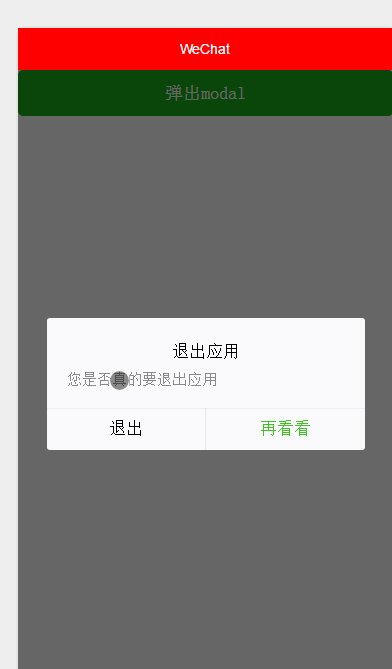
<modal
title="退出应用"
hidden="{{hiddenModal}}"
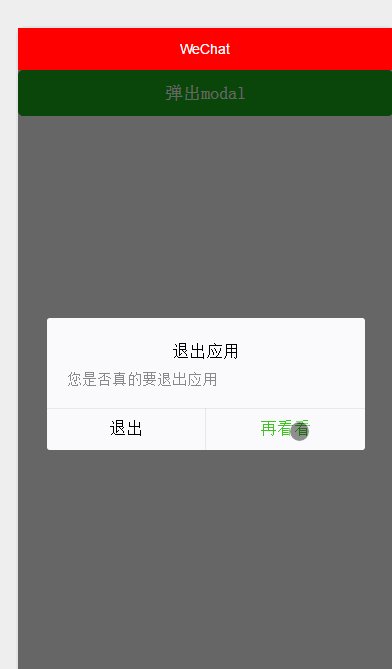
confirm-text="再看看"
cancel-text="退出"
bindconfirm="listenerConfirm"
bindcancel="listenerCancel" >
您是否真的要退出应用
</modal>
js
Page({
data:{
// text:"这是一个页面"
hiddenModal: true
},
listenerButton:function() {
this.setData({
hiddenModal: !this.data.hiddenModal
})
},
listenerConfirm:function() {
this.setData({
hiddenModal: true
})
},
listenerCancel:function() {
this.setData({
hiddenModal: true
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
WeChat 미니 프로그램 모달 구성요소에 대한 자세한 소개 및 관련 기사를 보려면 다음을 주목하세요. PHP 중국어 웹사이트!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

