CSS3 jq 클릭 이벤트 시뮬레이션
- 高洛峰원래의
- 2018-05-15 17:00:541708검색
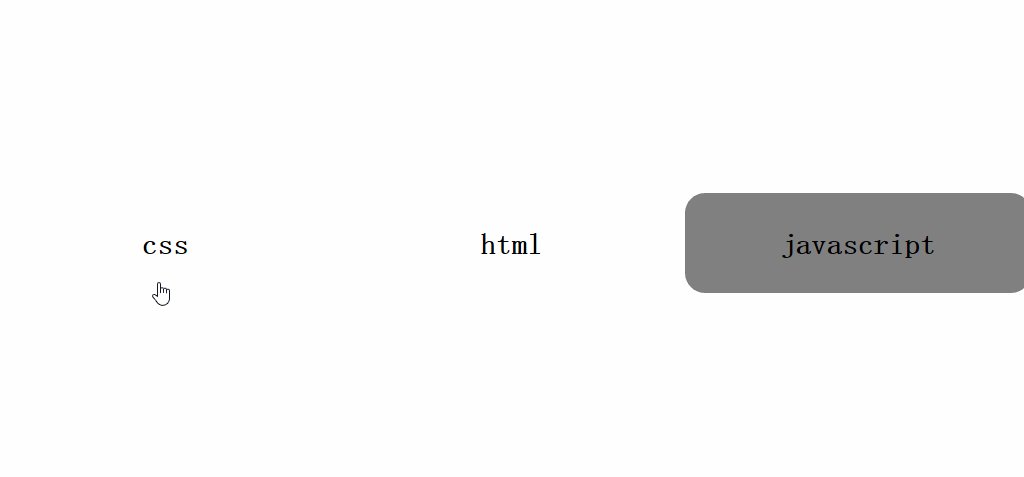
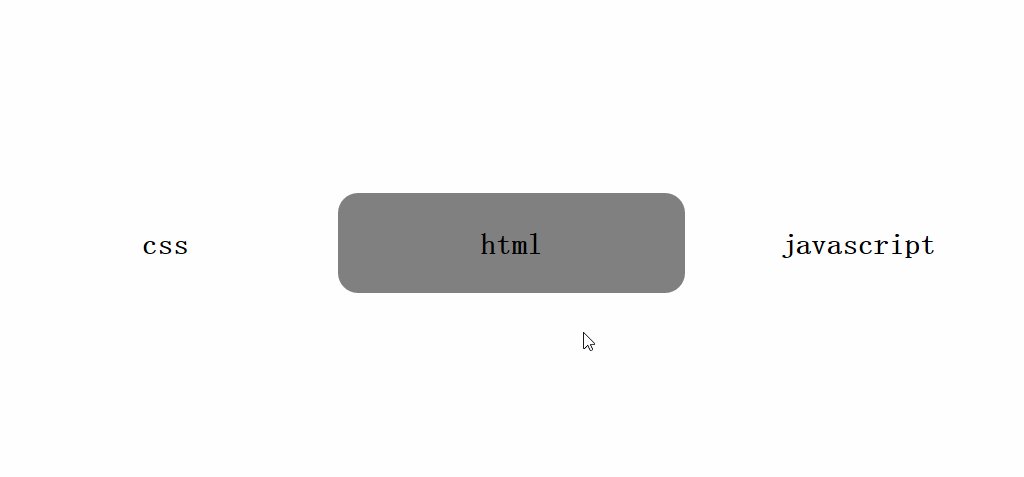
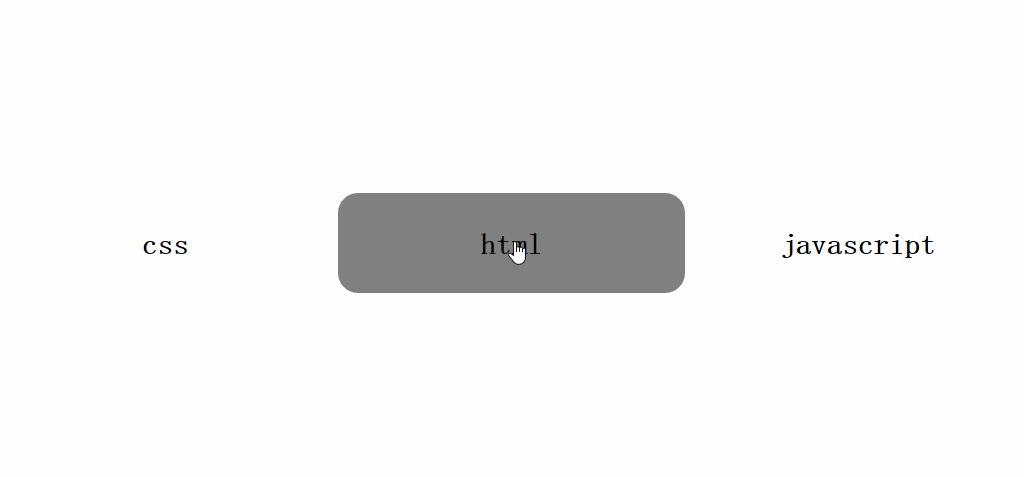
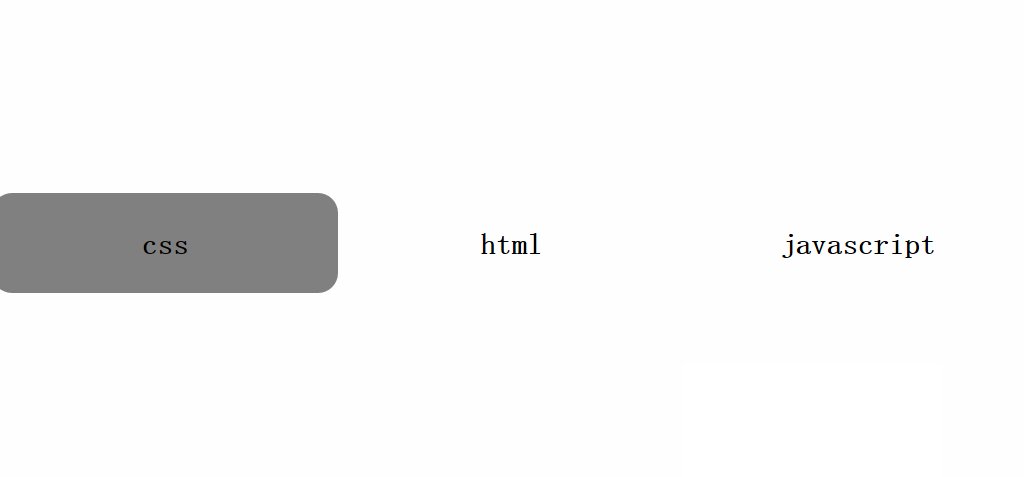
오늘은 css3 시뮬레이트 jq 클릭 이벤트인데, css3에는 js와 비슷한 클릭 이벤트가 없다는 걸 발견했으니, 그럼
jq의 효과를 흉내내서 비슷하게 만들어도 될까요? 주로 입력에 라디오 라디오 버튼을 사용하고 라디오가 a를 덮도록 a 태그를 사용합니다. 그렇다면 라디오 위에 a를 배치하는 것은 어떨까요? 선택기 +는 좋은 선택이므로 라디오 기능을 사용하여 버튼 스타일을 수정한 다음 라디오를 숨기려면 불투명도를 사용해야 합니다
이것이 주요 원칙입니다!
위 보기

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.fd{
width: 100%;
height: 100px;
margin-top: 200px;
position: fixed;
}
input,a{
width: 33.33%;
height: 100px;
position: absolute;
font-size: 30px;
font-weight: 700;
cursor:pointer;
}
a{
display: block;
color: #000;
text-align: center;
line-height: 100px;
z-index: 10;/*要覆盖嘛,当然需要层级关系*/
border-radius: 20px;
}
input{
z-index: 100;/*要覆盖嘛,当然需要层级关系*/
opacity:0;
}
input:checked + a{
background: rgba(0,0,0,0.5);
}
#a1,#a1+a{
left: 0%;
}
#a2,#a2+a{
left: 33.33%;
}
#a3,#a3+a{
left: 66.66%;
}
</style>
</head>
<body>
<!--单选按钮的时候,name要统一
原理就是,把input覆盖在a上,然后再把input透明度为0隐藏;
然后,按钮的样式由a标签来控制。input上,a下,是因为;
选择器 + 容易选到。
-->
<p class="fd">
<input type="radio" name="单选" id="a1" />
<a href="#">css</a>
<input type="radio" name="单选" id="a2" />
<a href="#">html</a>
<input type="radio" name="单选" id="a3" />
<a href="#">javascript</a>
</p>
</body>
</html>더 많은 css3 시뮬레이션 jq 클릭 이벤트 관련 기사를 보려면 PHP에 주목하세요. 중국넷!

