프론트엔드 요약·기본·CSS 레이아웃
- 高洛峰원래의
- 2017-02-20 10:58:411144검색
레이아웃에 대한 기본 지식을 주로 정리한 "프런트엔드 요약·기본·CSS" 시리즈의 첫 번째 글입니다.
rree1. 디스플레이
1.1 박스 모델
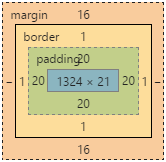
박스 모델을 이해하려면 그림을 보세요

박스 모델에는 콘텐츠, 패딩, 테두리, 여백이 포함됩니다. 요소에 설정한 높이는 콘텐츠의 높이입니다. 요소에 패딩을 추가하여 더 크게 보이도록 합니다.
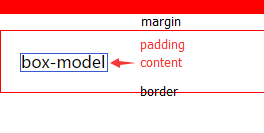
다음은 상자 모델의 시연 예입니다. Google Chrome에서 상자 모델을 보려면 마우스 오른쪽 버튼 클릭>속성>계산을 사용하여 볼 수 있습니다.
一、显示(display) 1.1 盒模型(box-model) 1.2 行内元素(inline) & 块元素(block) 1.3 行内块元素(inline-block IE8+ IE6-7/tools) 1.4 flex(IE11+ IE10/-ms-) 1.5 none 二、位置(position) 三、补充 3.1 浮动(float) 3.2 层叠(z-index) 3.3 溢出(overflow) 3.4 resize(notIE)(CSS3) 3.5 分栏(column)(IE10+ notOperaMini)(CSS3)
경계로 둘러싸인 상자 모델
때때로 요소에 패딩을 추가할 때 요소의 높이가 변경되는 것을 원하지 않는데 이는 도움이 되지 않습니다. 레이아웃을 하세요. 요소의 상자 모델을 테두리로 둘러싸인 상자 모델로 설정할 수 있습니다(box-sizing: border-box;). IE의 이상한 모드에서는 이 상자 모델이 기본적으로 사용됩니다.
예를 들어보겠습니다.

<p class="box-model">box-model</p>
.box-model {
border: 1px solid red;
padding: 20px;
}
1.2 인라인 요소(인라인) 및 블록 요소(블록)
블록 요소는 일반적으로 레이아웃에 사용됩니다.
블록 요소는 너비와 높이를 설정할 수 있으며 기본적으로 한 줄을 차지합니다. 인라인 요소의 너비와 높이는 설정할 수 없으며 너비는 내용에 따라 결정됩니다.
블록 요소에는 기본적으로 높이가 없으며 콘텐츠가 있는 경우에만 높이가 있습니다. 인라인 요소에는 기본적으로 높이와 너비가 없으며 콘텐츠가 있는 경우에만 존재합니다. 인라인 요소에는 너비와 높이를 설정할 수 없지만 절대 위치로 설정한 후에 너비와 높이를 설정할 수 있습니다. (위치 지정은 섹션 2에서 논의합니다.)

<p class="box-model">box-model</p>
.box-model {
box-sizing: border-box; /* 设置成以边框为界的盒模型 */
border: 1px solid red;
height: 80px;
padding: 10px;
}
블록 요소는 인라인 요소로 전환될 수 있습니다.
우리는 일반적으로 li를 인라인 요소로 전환합니다. 네비게이션 바를 생성하는 요소입니다.
块元素:p p ul li table form html5(header section footer)。 行内元素:a font(em strong i) img span。
한 줄에 하나의 블록 요소만 있습니다
그러나 인라인 요소는 여러 개 있을 수 있습니다.
빈 블록 요소는 레이아웃에서 사라집니다
페이지를 디버그하고 레이아웃에서 요소의 위치를 표시하려는 경우 일반적으로 높이를 추가합니다. 요소.
인라인 요소 콘텐츠가 비어 있으면 레이아웃에서 사라집니다(비어 있는 것은 권장되지 않음).
1.3 인라인 블록 IE8+ IE6-7/tools)
호환 지원>=IE8, IE6-7 WEB 프론트엔드 개발에 집중하세요를 참고하세요.
두 요소 사이의 간격 지우기
두 요소 사이의 간격은 요소 사이의 공간에서 발생하며 요소를 서로 접합하면 제거될 수 있습니다. 템플릿을 사용하여 이를 제거할 수도 있습니다. 자세한 내용은 Zhihu를 참조하세요.
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
.nav li {
display: inline;
}
특수한 경우의 요소 정렬
3개의 li가 병치되어 인라인 블록으로 설정됩니다. display:none; 이 가장 왼쪽 요소로 설정되면 나머지 두 개의 li는 컨테이너 바닥으로 가라앉습니다. 이때 이 두 li에 대해 상단 정렬(vertical-align:top;)을 설정해야 합니다.
<ul class="nav"> <li>首页</li><li> 文章</li><li> 留言</li> </ul>
1.4 유연한 상자(flex IE11+ IE10/-ms-)
호환성 지원>=IE11, IE10은 브라우저 개인 접두사(-ms-)를 추가해야 합니다.
탄력적 레이아웃 사용
탄력적 레이아웃을 사용하는 경우 플로트 클리어 수직이 유효하지 않습니다. 자세한 내용은 Ruan Yifeng의 블로그를 참조하세요.
<ul class="nav" id="nav">
<li class="left"><p class="hidden">首页</p></li>
<li class="center"><p>文章</p></li>
<li class="right"><p>留言</p></li>
</ul>
.hidden {display: none;}
.left {height: 50px;}
.center,.right {vertical-align: top;}
유연한 레이아웃 설정
현재로서는 참고 매뉴얼로 사용됩니다.
display:flex; // 块元素用 display:inline-flex; // 行内元素用
주축(justify-content)은 한 줄 요소만 중앙에 배치할 수 있습니다
여러 줄은 어떻습니까? p에 여러 행을 중첩하여 단일 행 요소를 구성할 수 있습니다.
다음은 가로, 세로 센터링의 예입니다.
flex-direction:row/row-reverse/column/column-reverse; // 方向 flex-wrap:nowrap/wrap/wrap-reverse; // 换行 flex-flow:direction/wrap; // 方向和换行的简写,默认为flex-flow:row nowrap; justify-content:flex-start/center/flex-end/space-between/space-around; // 主轴(默认为水平轴) align-items:flex-start/center/flex-end/baseline/stretch; // 交叉轴 align-contents:flex-start/center/flex-end/space-between/space-around/stretch; // 多条轴线的对齐方式(单条无效) order:number; // 顺序(默认为0) flex-grow:number; // 宽度有余时放大比例(默认为0) flex-shrink:number; // 宽度有余时缩小比例(默认为1) flex-basis:number/auto; // 分配多余空间前,项目占据的主轴空间(默认auto) flex:grow/shrink/basis; // grow shrink basis三个属性的缩写 align-self:auto/flex-start/center/flex-end/baseline/stretch;; // 单个项目的对齐方式,可覆盖align-items(默认auto)
1.5 없음
요소 숨기기
다음 두 가지 방법은 요소를 숨길 수 있지만, display:none은 원래 차지했던 레이아웃 공간을 지웁니다.
<p class="parent">
<p class="child">
<p>两行都会</p>
<p>居中</p>
</p>
</p>
.parent {
display: flex; /* 使用flex布局 */
align-items: center; /* 交叉轴居中 */
justify-content: center; /* 主轴(默认为水平轴)居中 */
background: red;
height: 200px;
}
2. 위치
절대, 상대, 고정 위치 지정은 모두 위쪽, 오른쪽, 왼쪽 및 아래쪽 요소를 사용할 수 있습니다. 그러나 표현된 의미는 다릅니다.
배치 공간의 위치 지정 지우기(절대 고정)
고정 위치 지정(고정)은 마우스 스크롤에 따라 위치가 변경되지 않습니다. 실제로 화면의 특정 위치를 수정하는 것은 웹페이지 오른쪽 하단에 있는 광고입니다.
절대 위치 결정(absolute)의 위치 결정 원점은 기본이 아닌 위치 결정(정적)의 상위 노드입니다. 상위 노드에 이러한 항목이 없으면 위치 지정 원점은 본체가 됩니다. 이 두 위치 지정 중 하나를 사용하면 요소가 원래 차지했던 레이아웃 공간이 사라집니다(문서 흐름에서 제거됨).
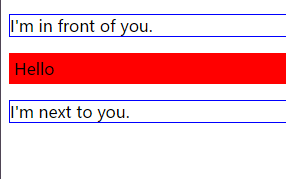
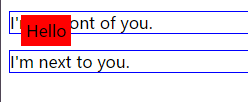
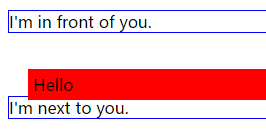
다음은 절대 위치 지정의 예입니다. 왼쪽 그림은 기본 레이아웃이고 오른쪽 그림은 절대 위치 지정(요소의 원래 레이아웃 공간이 지워짐)을 사용한 후입니다.


<p class="border">I'm in front of you.</p>
<p class="parent">Hello</p>
<p class="border">I'm next to you.</p>
.border {
border: 1px solid blue;
}
.parent {
position: absolute;
left: 20px;
top: 20px;
background-color: red;
padding: 5px;
}
保留布局空间的定位(relative)
元素原本占用的布局空间依旧保留在文档流中。

相对定位(relative)相对原有位置定位。把上例中的absolute改成relative即可看到效果。使用这种方法,元素原本占用的布局会保留。
默认定位
默认定位为static。
巧用relative+absolute定位
父级采用relative,子代采用absolute。则子代的定位原点变为父级元素的左上角。
三、补充
3.1 浮动(float)
刚开始做页面的时候,还不知道浮动用了之后得清除,只气的想要砸键盘。现在好多了,知道了点技巧。更多技巧请见Tomson。
清除浮动(.clear)
这种方法需要在浮动元素后面添加一个空的节点,然后写上clear属性。兼容IE6需要添加zoom:1;。
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
<p class="clear"></p> <!--用来清楚浮动的空元素-->
<p>我是另外一行</p>
.nav li {
background-color: red;
float: left;
list-style-type: none;
}
.clear {
clear: both;
zoom:1; /* IE 6 */
}
清除浮动(overflow:hidden;)
使用这种方法意味着,浮动元素得有一个父元素,并给父元素添加overflow:hidden;属性。
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
<p>我是另外一行</p>
.nav li {
background-color: red;
float: left;
list-style-type: none;
}
.nav {
overflow: hidden;
}
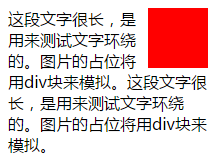
文字环绕
浮动元素的另外一个妙用是实现文字环绕。

<p class="article">
<p class="photo"></p>
<p>这段文字很长,是用来测试文字环绕的。图片的占位将用p块来模拟。这段文字很长,是用来测试文字环绕的。图片的占位将用p块来模拟。</p>
</p>
.article {
width: 200px;
}
.photo {
width: 60px;
height: 60px;
background-color: red;
float: right;
}
3.2 层叠(z-index)
层叠可以控制元素的上下放置关系。值越大越上面。

<p class="z zOne"></p>
<p class="z zTwo"></p>
.z {
position: absolute;
top: 200px;
left: 200px;
width: 60px;
height: 60px;
background-color: red;
opacity: .5; /* 设置透明度为0.5 */
}
.zTwo {
top: 220px; /* 和第一个块错开以看到效果 */
left: 220px;
background-color: blue;
opacity: .5;
}
3.3 溢出(overflow)
当页面内存在多个业内选项卡的时候,从一个没有右边滚动条的页面达到一个有滚动条的页面,将会产生页面跳动。解决办法是默认设置显示右边的滚动条。
overflow-x:visibility;
3.4 resize(notIE)(CSS3)
定义用户是否可调整当前元素的边框大小。
resize: horizontal(水平)/vertical(垂直)/both/none/inherit;
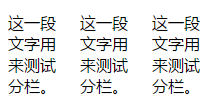
3.5 分栏(column)(IE10+ notOperaMini)(CSS3)
兼容性是IE>=10,不支持opera mini。更多请见菜鸟教程。

<p>这一段文字用来测试分栏。这一段文字用来测试分栏。这一段文字用来测试分栏。</p>
p {
width: 200px; /* 把段落的宽度设短一点,便于效果的展现 */
column-count: 3; /* 设定需要分几栏 */
column-gap: 20px; /* 设定两栏间隔 */
}
结语
这一节主要参考了学习CSS布局,阮一峰的博客,Tomson,专注WEB前端开发,菜鸟教程,知乎和我在看的一本书《CSS设计指南》。
第一次写前端方面的长文章。写了改,改了写,然后继续改,又继续写。如此循环往复,只为让用词用句更加恰当一些。文中有什么不恰当的地方,还望指出。
更多前端总结·基础篇·CSS布局 相关文章请关注PHP中文网!

