프론트 엔드 엔지니어 기술을 위한 Photoshop의 능숙한 사용에 관한 시리즈 4부 - 그림 형식
- 高洛峰원래의
- 2017-02-20 09:17:131576검색
앞의 단어
프론트엔드에 있어 이미지 포맷은 꼭 익혀야 할 중요한 지식입니다. 이 기사는 Photoshop의 영리한 사용 시리즈 중 네 번째 기사입니다 - 그림 형식
그림 형식
현재 프런트엔드 개발에서 일반적으로 사용되는 그림 형식은 다음과 같습니다. jpg, png, gif는 png8과 png24로 구분됩니다. 최근에는 svg 형식도 인기를 얻고 있습니다.
gif
Gif는 무손실이며 파일 크기가 작고 애니메이션 지원 및 투명도가 있다는 장점이 있습니다. 하지만 gif는 반투명도를 지원할 수 없으며 8비트 인덱스 색상만 지원합니다. 즉, 전체 사진에는 256가지 색상만 있을 수 있습니다.
하지만 사실 gif는 점차 버려지고 있는 사진 형식입니다. png 형식의 등장은 이를 대체하는 것입니다
애니메이션을 지원하는 gif의 "원 트릭" 기능으로 인해 여전히 인터넷에서 자리를 잡고 있으며 주로 일부 작은 아이콘에 사용됩니다
jpg
Jpg라고도 하는 JPEG는 손실이 많지만 색상의 풍부함을 보장하기 위해 직접 색상을 사용합니다. jpg 이미지는 투명도와 반투명도를 지원하며, 여백은 모두 흰색으로 채워집니다
jpg 형식은 주로 고화질 이미지, 사진, 기타 대형 이미지에 사용됩니다
png8
png8은 무손실이며 png의 인덱스 색상 버전입니다.
png24
png24는 무손실이며 png의 직접 색상 버전입니다. png24는 투명도와 반투명도를 지원하지만 png는 파일 크기가 크다는 단점이 있습니다.
png24의 목표는 jpg를 대체하는 것입니다. 하지만 일반적으로 png24의 파일 크기는 jpg의 5배이지만 표시 효과는 약간만 향상됩니다
따라서 일반적으로 반투명 효과를 사용할 때는 png24 형식을 사용하는 것이 좋습니다
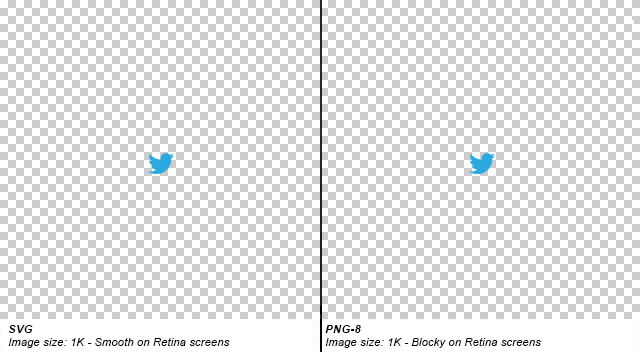
svg
svg는 무손실 벡터 이미지입니다. svg와 위 이미지 형식의 가장 큰 차이점은 위의 이미지 형식은 모두 비트맵인 반면 svg는 벡터 이미지이므로 어떻게 크기를 조정해도 왜곡되지 않는다는 장점이 있습니다 svg 형식 로고, 아이콘 등을 그리는 데 매우 적합합니다.
그러나 하위 버전의 브라우저에서는 지원이 부족하여 널리 사용되지 않습니다.

 설정 저장
설정 저장
일반적으로 디자인 도면을 수정하기 전에 먼저 psd 소스 텍스트의 사본을 보관한 후 사본을 수정해야 합니다.
디자인 도면을 포토샵을 통해 필요한 자료로 잘라낼 때 이미지 형식 설정 시 다음 사항에 유의해야 합니다.
[1] 이미지가 풍부한 경우 색상이며 투명도 요구 사항이 없으므로 jpg 형식으로 저장하고 적절한 품질을 선택하는 것이 좋습니다. 일반적으로 60-80
[2] 투명도 요구 사항이 있는지 여부에 관계없이 사진이 그다지 다채롭지 않은 경우 , PNG8 형식으로 저장(256색만 특징, 파일 자체가 상대적으로 작음), 저장할 때 디더링 없음, 가장자리 없음을 선택하세요.
[3] 이미지에 반투명도 요구 사항이 있는 경우 PNG24 형식으로 저장하세요. (이미지가 압축되지 않아서 상대적으로 용량이 큽니다)
더 많은 프론트엔드 엔지니어 스킬을 위해 포토샵의 영리한 활용 시리즈 네 번째 글 - 이미지 포맷 관련 글을 주목해주세요 PHP 중국어 웹사이트로!
