집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 템플릿 페이징 슬라이딩 바
WeChat 미니 프로그램 템플릿 페이징 슬라이딩 바
- 高洛峰원래의
- 2017-02-18 12:59:062326검색
이 글의 예시는 참고용으로 WeChat 애플릿 페이징 슬라이딩 바의 특정 코드를 공유합니다.
기능:
1 . 페이징 바 슬라이딩 뷰로 바인딩
2. 페이징 바를 클릭하면 해당 뷰로 자동 슬라이드됩니다
3. 뷰의 해당 페이징 바를 슬라이드하면 선택한 스타일이 자동으로 표시됩니다
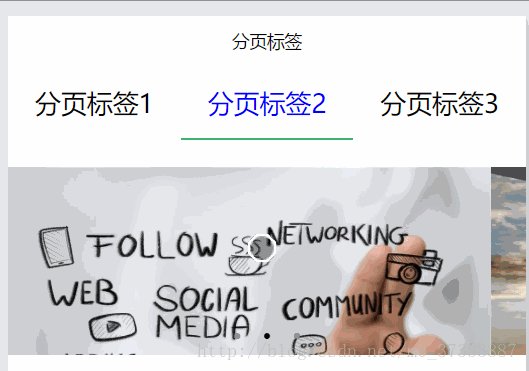
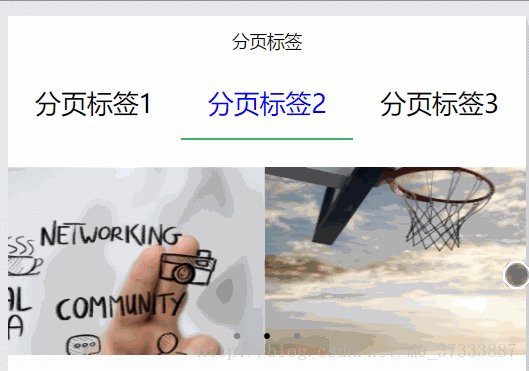
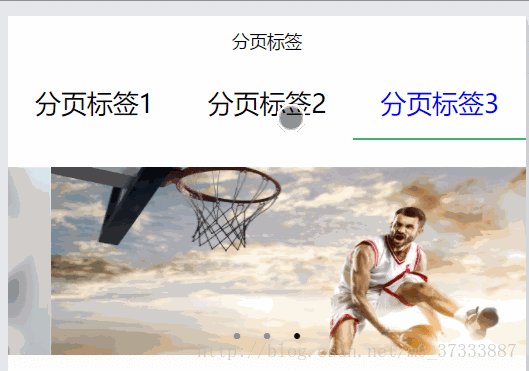
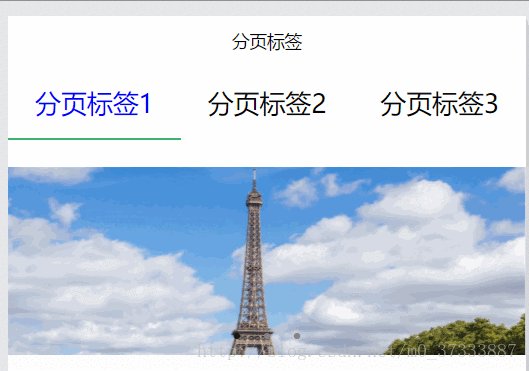
렌더링

업코드
wxml
<view class="tapNav">
<view class="{{tabArr.tabCurrentIndex==0?'active':''}}" data-index="0" bindtap="veHandle">分页标签1</view>
<view class="{{tabArr.tabCurrentIndex==1?'active':''}}" data-index="1" bindtap="veHandle">分页标签2</view>
<view class="{{tabArr.tabCurrentIndex==2?'active':''}}" data-index="2" bindtap="veHandle">分页标签3</view>
</view>
<swiper id="swiper" indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" current="{{current}}" bindchange="swiperChange">
<block wx:for="{{imgUrls}}">
<swiper-item id="swiper-item">
<image id="imgae" src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
wxss
/*
1.横向排列分页标签
2.每个分页标签各占1/3
*/
.tapNav {
display: flex;
flex-direction: row;
}
.tapNav view{
flex:1;
width:200rpx;
height:100rpx;
text-align: center;
line-height: 100rpx;
font-family: "微软雅黑";
}
/*选中样式*/
.tapNav .active {
color:blue;
border-bottom:4rpx solid mediumseagreen;
}
#swiper {
margin-top:40rpx;
}
#swiper image{
width:100%;
}
js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
// 图片地址
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
//是否显示面板指示点
indicatorDots: true,
//自动播放
autoplay: true,
//切换时间间隔
interval: 2000,
//滑动时长
duration: 1000,
//存放滑动视图的current
current:0,
//分页标签class条件判断的值
tabArr:{
tabCurrentIndex:0
}
},
//事件处理函数
//触摸分页标签触发事件
veHandle:function(e){
//每个分页标签都设置了data-index,触摸触发事件获取此数值
//用此数值替换滑动视图的current
//用此数值替换分页标签class判断的值
console.log(e.target.dataset.index)
var currentIndex = e.target.dataset.index
this.setData({
current:currentIndex,
"tabArr.tabCurrentIndex":currentIndex
})
},
//通过滑块视图的current改变触发事件
swiperChange:function(e){
//获取视图滑块当前的current
//用此数值替换分页标签的current的值
console.log(e.detail.current)
var swiperCurrent = e.detail.current;
this.setData({
'tabArr.tabCurrentIndex':swiperCurrent
})
},
onLoad: function () {
console.log('onLoad')
}
})
위 내용은 모든 사람의 학습에 도움이 되기를 바랍니다. 또한 모든 분들이 PHP 중국어 웹사이트를 지지해 주시길 바랍니다.
WeChat 애플릿 템플릿의 페이징 슬라이딩 바와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

