집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 페이지 점프에서 값을 전송하는 여러 가지 방법에 대한 자세한 설명
WeChat 애플릿 페이지 점프에서 값을 전송하는 여러 가지 방법에 대한 자세한 설명
- 高洛峰원래의
- 2017-02-18 11:33:502079검색
이 글은 WeChat 미니 프로그램 페이지에서 가치를 전송하기 위해 점프하는 여러 방법에 대한 관련 정보를 주로 소개합니다. 도움이 필요한 친구는
WeChat에서 가치 점프 및 전송을 참조할 수 있습니다. 미니 프로그램 페이지
WeChat 애플릿 탐색에는 두 가지 형태가 있습니다. 하나는 js로 작성되어 점프하고 다른 하나는 wxml 페이지로 작성하여 점프합니다.
1. js 네비게이션
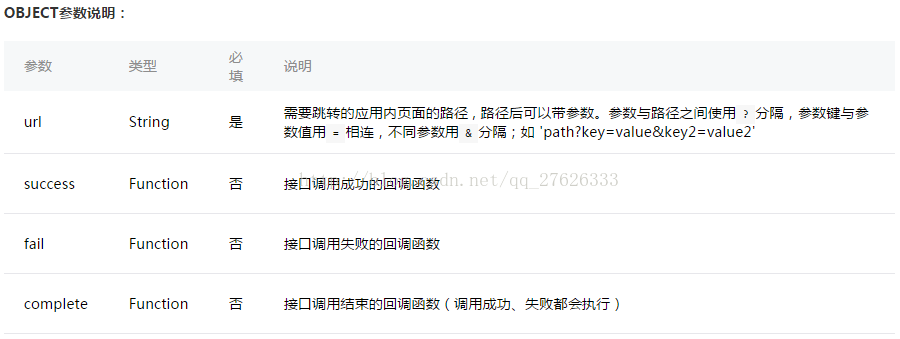
(1), wx.navigateTo(OBJECT): 현재 페이지를 유지하고, 애플리케이션의 페이지로 이동하고, 원래 페이지로 돌아가려면 wx.navigateBack을 사용합니다. .

wx.navigateTo({
url: 'test?id=1'
})
전달된 값 가져오기:
//test.js
Page({
onLoad: function(option){
console.log(option.id)
}
})
(2), wx.redirectTo(OBJECT): 현재 페이지를 닫고 애플리케이션 내 페이지로 이동합니다.

wx.redirectTo({
url: 'test?id=1'
})
(3), wx.navigateBack(OBJECT) : 현재 페이지를 닫고 이전 페이지 또는 다단계 페이지로 돌아갑니다. getCurrentPages())를 통해 현재 페이지 스택을 가져오고 반환할 수준 수를 결정할 수 있습니다.
2. wxml 네비게이션
네비게이터: 페이지 링크.

참고: navigator-hover의 기본값은 {배경색: rgba(0, 0, 0, 0.1); 불투명도: 0.7;}입니다. 0e1e9be57d3815196e4c83d329f1e05f의 하위 노드 배경색은 투명해야 합니다
샘플 코드:
/** wxss **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
페이지에서 전달된 값 가져오기:
// redirect.js navigator.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
읽어 주셔서 감사합니다. 모두에게 도움이 되기를 바랍니다. 감사합니다. 이 사이트에 대한 귀하의 지원!
WeChat 미니 프로그램의 여러 페이지 이동 및 값 전송 방법에 대한 자세한 설명은 PHP 중국어 웹사이트의 관련 기사를 참고하세요!

