HTML의 테이블 태그에 대한 기본 학습 튜토리얼
- 高洛峰원래의
- 2017-02-17 16:10:401578검색
테이블 태그를 사용하여 웹에 테이블 내용을 표시하는 것은 HTML의 가장 기본적인 기능 중 하나입니다. 여기서는 HTML의 테이블 태그에 대한 기본 학습 튜토리얼을 살펴보겠습니다.
테이블의 태그 구성
HTML의 테이블은 기본 태그로
| 태그는 | ||
| , , |
|---|
| 태그를 통해 테이블 헤더를 설정할 수 있습니다. ;tr> 태그 동일한 레벨에 속하며, 헤더는 일반적으로 | ||
|---|---|---|
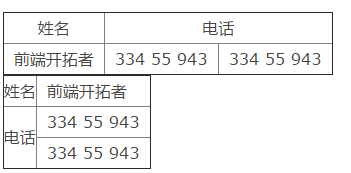
| 태그 내의 텍스트는 자동으로 굵게 표시됩니다. 셀 병합 셀 병합은 세로 병합과 가로 병합으로 나누어지는데, 병합할 때는 다른 행과 열에 해당 개수의 셀이 있는지 확인해야 합니다. . 셀의 수평 병합은 colspan 속성을 사용하며, 그 값은 병합할 셀 수를 결정하는 숫자입니다. 예를 들어 colspan="2"는 두 개의 셀을 오른쪽으로 병합하는 것을 의미합니다. 세로 병합은 가로 병합 속성과 동일한 rowspan 속성을 사용합니다. 또한 숫자 형태로 병합할 셀 수를 결정합니다. 예를 들어 rowspan="2"는 두 셀을 아래쪽으로 병합하는 것을 의미합니다. 데모 코드 예시: <table border=“1”> <tr> <th>姓名</th> <th colspan=“2”>电话</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table><h4>横跨两行的单元格:</h4> <table border=“1”> <tr> <th>姓名</th> <td>Bill Gates</td> </tr> <tr> <th rowspan=“2”>电话</th> <td>555 77 854</td> </tr> <tr> <td>555 77 855</td> </tr> </table> 데모 효과 예시:
셀 여백
|